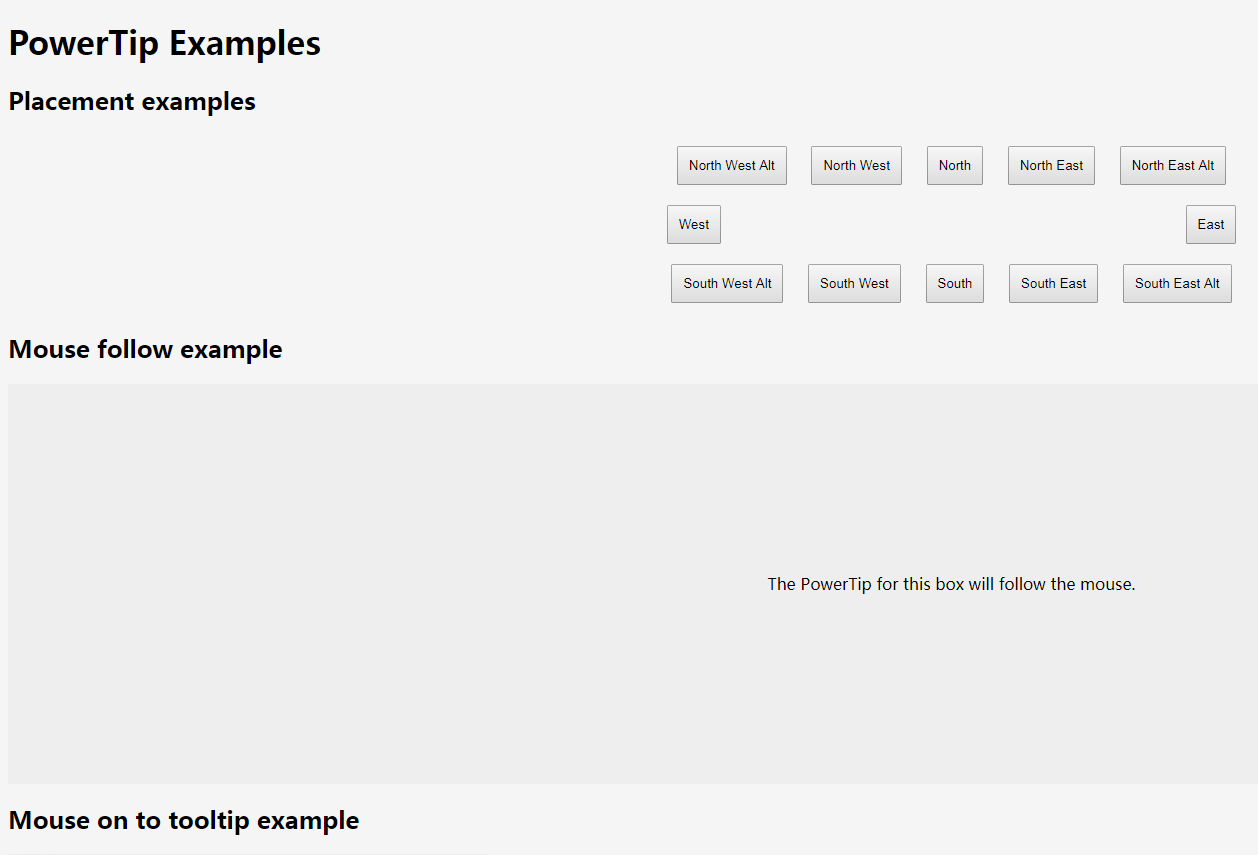
網頁提示插件PowerTip.js
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 5 jQuery網頁Zoom插件
5 jQuery網頁Zoom插件26Feb2025
通過這些迷人的jQuery Zoom插件來增強您的網站!此精選列表具有插件,可在單擊時為特定頁面部分添加動態縮放效果。 更新了12/12/13:包括Zoomerang和CloudZoom。 相關文章: 8 JQ
 JS代碼片段以打開彈出窗口
JS代碼片段以打開彈出窗口24Feb2025
沒有什麼特別的只是一些JavaScript代碼段來打開彈出窗口。 w =窗口, d =文檔; //將窗口設置為小部件尺寸 var winh = 400,//允許窗口填充和標頭 winw = 400, Wint = 400,
 開發更好jQuery插件的10個提示
開發更好jQuery插件的10個提示27Feb2025
優秀的jQuery插件廣受全球數万名Web開發者的青睞,而那些設計不佳的插件則很快被遺忘。本文提供一些技巧,助您開發出更出色的jQuery插件,提升其影響力。 關鍵要點: 通過返回調用它的jQuery對象,確保您的jQuery插件可鍊式調用,從而允許鏈接多個jQuery方法。 為您的jQuery插件提供默認設置,允許用戶根據自身需求進行自定義,並考慮支持HTML參數以方便使用。 將您的jQuery插件上傳到GitHub、Google Code和jQuery插件目錄等代碼庫進行推廣,並準備好提供
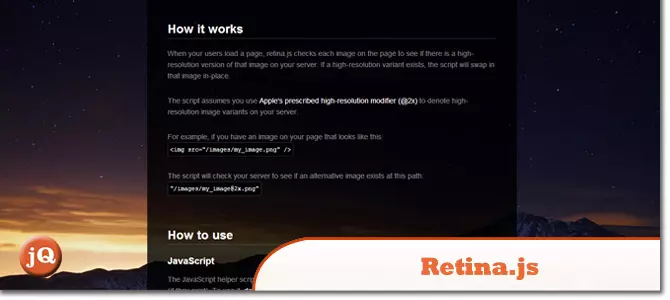
 最佳視網膜顯示jQuery插件和演示中的6個
最佳視網膜顯示jQuery插件和演示中的6個21Feb2025
高分辨率顯示器無處不在,許多設備具有“視網膜”質量。 為了確保您的網站和應用在這些屏幕上看起來最好,請考慮以下有用的插件: RETINA.JS:此開源腳本簡化了服務
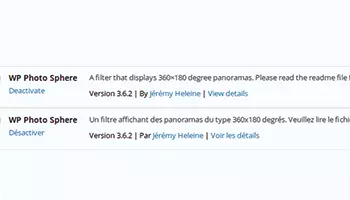
 快速提示:如何翻譯WordPress插件描述
快速提示:如何翻譯WordPress插件描述10Feb2025
关键要点 要使WordPress插件支持多语言翻译,开发者需要生成一个POT文件,其中包含插件中使用的所有字符串。POT文件还包括插件名称、其网站URL和描述。 为了使用翻译,开发者必须向WordPress指示其存在。这在插件主文件中的插件描述注释中完成。必须在此注释中添加两个新条目:“文本域”和“域路径”。 翻译WordPress插件描述可以显著提高插件的可见性和覆盖面,使非英语用户能够理解其功能。但是,为了确保翻译的插件描述的质量,建议使用专门的WordPress翻译插件或专业的翻译服务。


熱工具

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單