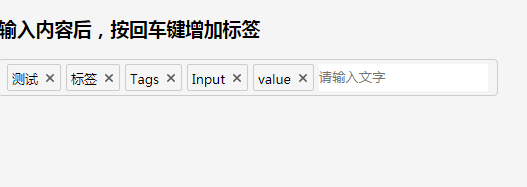
input自訂標籤
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?
我如何通過Internet Explorer 11中的Selenium Windowhans可靠地迭代?27Jan2025
使用Selenium的WindowHandles:Mastering Tab和Window iTerationIn在Web測試中,跟踪多個選項卡和Windows對於...
 10個jQuery標籤教程
10個jQuery標籤教程07Mar2025
10款超棒的jQuery Tab教程和插件,助您輕鬆為博客或網頁添加選項卡效果!選項卡對於網頁設計師和開發者來說非常實用,可以專業地呈現大量信息,同時保持良好的用戶體驗。我自己的博客也使用選項卡來展示課程、插件、主題、腳本等等。選項卡的流行度日益增長,許多博客都使用選項卡式內容來管理數據,而不會影響佈局。相關內容:- 使用Ajax和CSS的10個jQuery Tab插件- Ajax/jQuery.getJSON簡單示例 使用CSS和jQuery創建靈活的選項卡式內容區域 這是一個來自tu


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
Longvinter:完整的釣魚指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
三角洲力量:如何找到鑰匙卡
16Feb2025手游攻略