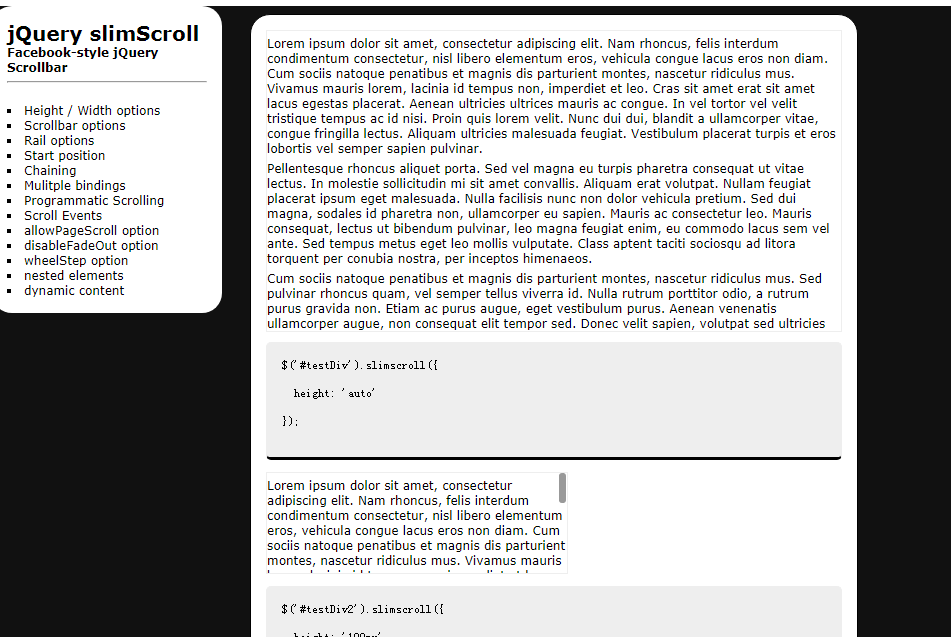
可自訂的虛擬捲軸
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 CSS 和 JavaScript 建立像 Facebook 一樣的自訂捲軸?
如何使用 CSS 和 JavaScript 建立像 Facebook 一樣的自訂捲軸?07Nov2024
使用CSS和JavaScript創建像Facebook一樣的自訂捲軸Facebook的自訂捲軸是一個值得注意的設計元素,它增加了獨特的觸感...


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
03Apr2025故障排查
如何修復KB5055523無法在Windows 11中安裝?
10Apr2025故障排查
Inzoi:如何申請學校和大學
02Apr2025手游攻略
如何修復KB5055518無法在Windows 10中安裝?
10Apr2025故障排查
在哪裡可以找到Atomfall中的站點辦公室鑰匙
02Apr2025手游攻略