aos.js滾動元素動畫jQuery動畫庫
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
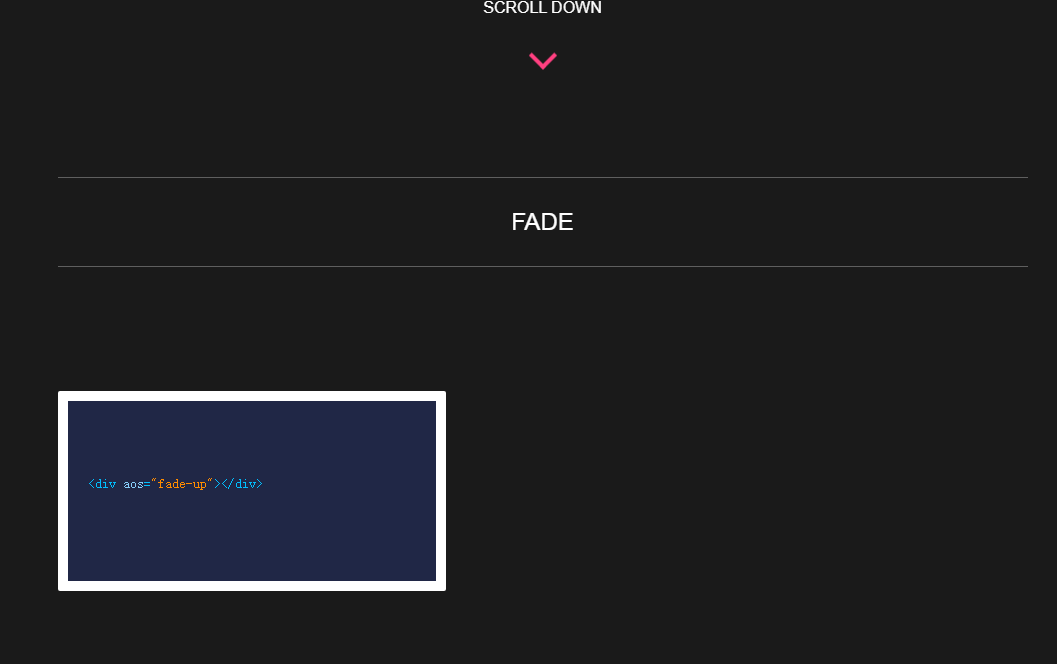
 使用AOS庫變得容易滾動動畫
使用AOS庫變得容易滾動動畫16Feb2025
作為前端開發人員,您可能會從客戶那裡獲得的流行請求是在頁面滾動中實現驚人的動畫效果。有許多庫可以使我們更容易這項任務。 AOS,也稱為Animate在Scroll上,就是這樣的庫,
 jQuery動畫截然dom元素同時
jQuery動畫截然dom元素同時28Feb2025
該快速指南演示瞭如何使用jQuery的多個選擇器同時對多個DOM元素進行動畫動畫。 請記住,jQuery的Animate()函數是異步的,這意味著它可以在多個元素上同時執行。 參考J


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18Mar2025手游攻略
R.E.P.O.最佳圖形設置
18Mar2025手游攻略
刺客信條陰影:貝殼謎語解決方案
28Mar2025手游攻略
R.E.P.O.如果您聽不到任何人,如何修復音頻
17Mar2025手游攻略
WWE 2K25:如何解鎖Myrise中的所有內容
15Mar2025手游攻略