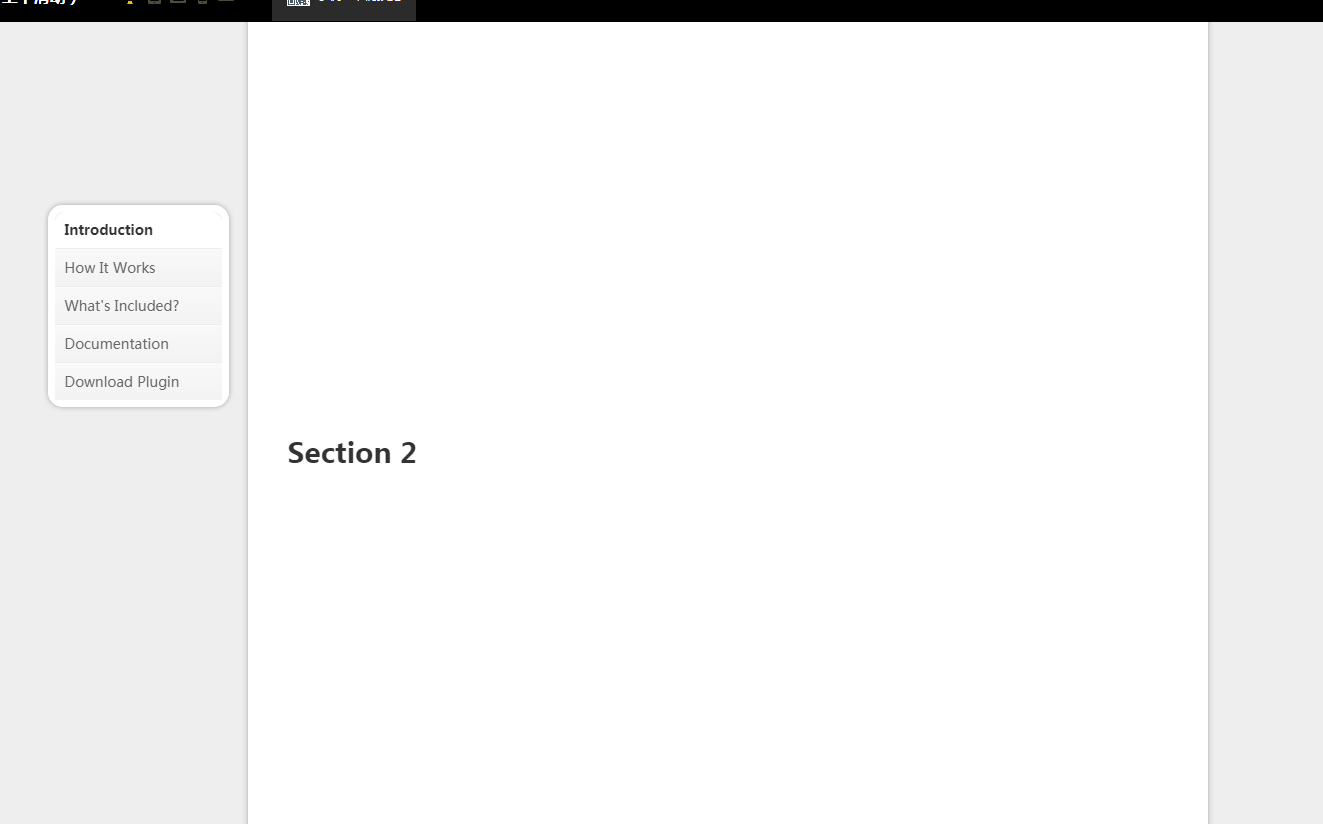
頁面滾動定位效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery自動滾動到DIV(特定頁面元素)
jQuery自動滾動到DIV(特定頁面元素)06Mar2025
jQuery代碼片段至自動瀏覽到具有ID的任何頁面元素或任何頁面元素。只需使用您想要的任何元素ID更改jQuery選擇器“ myDiv”。 函數scroll_to(div){$('html,body')。動畫({scrolltop:$(“ mydiv”)。offset()。top
 如何在固定位置的容器中實現平滑滾動而不移動頁面?
如何在固定位置的容器中實現平滑滾動而不移動頁面?10Nov2024
ScrollIntoView() 平滑滾動,無需頁面移動當使用 ScrollIntoView(true) 滾動固定位置容器內的元素時,它...
 如何使用 jQuery 使固定 Div 與頁面內容水平滾動?
如何使用 jQuery 使固定 Div 與頁面內容水平滾動?27Oct2024
使用 jQuery 水平滾動固定 Div 在這個問題中,我們使用 jQuery 和 CSS 有一個固定垂直位置的 div 元素。然而,...


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18Mar2025手游攻略
R.E.P.O.最佳圖形設置
18Mar2025手游攻略
刺客信條陰影:貝殼謎語解決方案
28Mar2025手游攻略
R.E.P.O.如果您聽不到任何人,如何修復音頻
17Mar2025手游攻略
WWE 2K25:如何解鎖Myrise中的所有內容
15Mar2025手游攻略