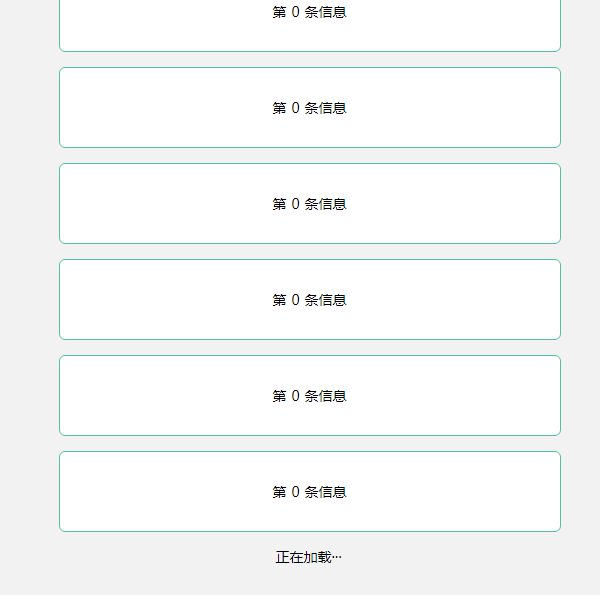
滾動加載效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 使用 Vue.js 創建文字滾動效果
使用 Vue.js 創建文字滾動效果07Apr2025
在 Vue.js 中創建文字滾動效果涉及以下步驟:創建一個包含滾動文本的組件。在需要滾動文本的地方使用該組件。配置滾動速度和方向(可選)。通過更改組件的 ref 來動態設置文本(可選)。
 Vue 實現垂直文字滾動效果
Vue 實現垂直文字滾動效果07Apr2025
Vue中實現垂直文字滾動效果需要如下步驟:定義垂直滾動的容器樣式(.vertical-scroll-container),並設置其高度和溢出屬性。定義文本內容的樣式(.vertical-scroll-content),將其定位絕對,並在頂部初始化其位置。在Vue組件中使用transition過渡動畫,定義文本內容移動的動畫效果。使用CSS定義過渡效果(.vertical-scroll-enter-active和.vertical-scroll-leave-active),設定過渡時間和過渡類型。
 Vue 實現跑馬燈/文字滾動效果
Vue 實現跑馬燈/文字滾動效果07Apr2025
在 Vue 中實現跑馬燈/文字滾動效果,可以使用 CSS 動畫或第三方庫。本文介紹了使用 CSS 動畫的方法:創建滾動文本,用 <div> 包裹文本。定義 CSS 動畫,設置 overflow: hidden、width 和 animation。定義關鍵幀,設置動畫開始和結束時的 transform: translateX()。調整動畫屬性,如持續時間、滾動速度和方向。


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER