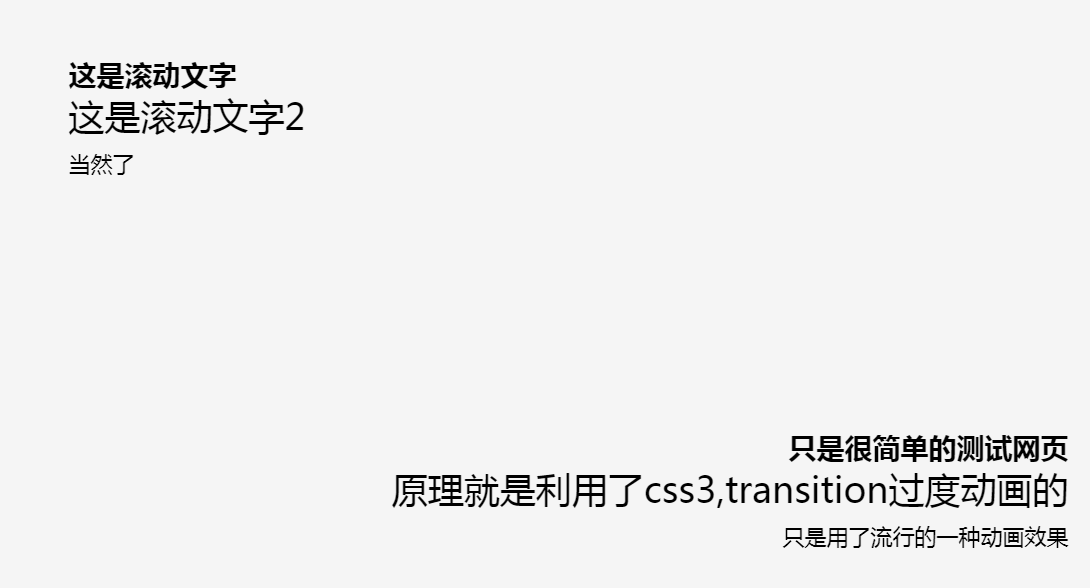
css頁面滾動動畫效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 IntersectionObserver 如何增強頁面滾動的 CSS3 動畫?
IntersectionObserver 如何增強頁面滾動的 CSS3 動畫?17Nov2024
使用 IntersectionObserver API 在頁面滾動上觸發 CSS3 動畫將 CSS3 動畫合併到網頁中時,使用者可能會遇到...
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?04Apr2025
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何用JavaScript和CSS實現網頁觸摸漣漪動畫效果?
如何用JavaScript和CSS實現網頁觸摸漣漪動畫效果?04Mar2025
本文詳細介紹了使用JavaScript和CSS創建觸摸連鎖動畫效果。 它解釋了事件處理,CSS樣式(包括Border-Radius,Transform和obacity等關鍵屬性)以及動畫技術。 優化策略
 訪問具有漸變效果的 CSS 動畫!
訪問具有漸變效果的 CSS 動畫!15Dec2024
動畫不再只是裝飾性的,它們是現代網頁設計的重要組成部分。它們指導用戶互動、增強回饋並創造難忘的體驗。但對於許多開發人員和設計師來說,從頭開始製作動畫可能會花費一些費用


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18Mar2025手游攻略
R.E.P.O.最佳圖形設置
18Mar2025手游攻略
刺客信條陰影:貝殼謎語解決方案
28Mar2025手游攻略
R.E.P.O.如果您聽不到任何人,如何修復音頻
17Mar2025手游攻略
WWE 2K25:如何解鎖Myrise中的所有內容
15Mar2025手游攻略