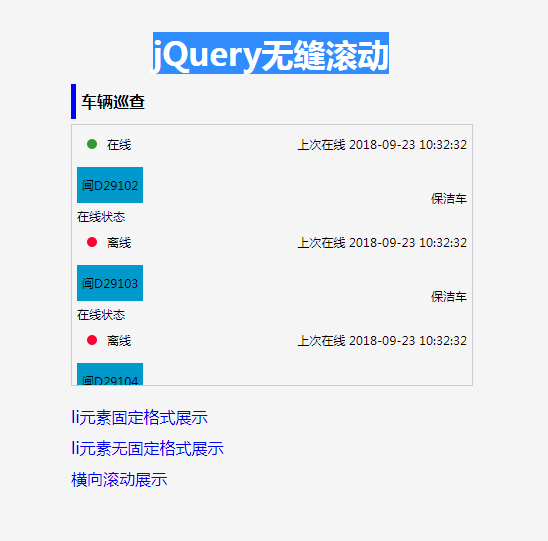
jQuery無縫滾動
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 6 jQuery無限滾動演示
6 jQuery無限滾動演示18Feb2025
現在,無限滾動是一個共同的功能,在幾種情況下確實有用。例如,在某些網站上,我們根本無法想像一個良好的分頁系統,例如Twitter甚至Facebook。 inf的另一個例子
 在jQuery中實施無限滾動
在jQuery中實施無限滾動22Feb2025
要點總結 無限滾動(也稱為懶加載或無分頁)是分頁的替代方案,當用戶完成頁面現有內容的滾動時,它通過 Ajax 加載新內容。 儘管無限滾動有很多優點,但它也有一些缺點,例如無法保存流中的位置,並且對搜索引擎不太友好。為了避免搜索引擎出現問題,應提供帶有分頁或網站地圖的替代方案。 實現無限滾動包括創建基本的 HTML 和 CSS 佈局,設置處理請求的 Ajax 模式,將新數據附加到頁面,以及處理數據結束。 可以通過以下方法進一步改進無限滾動的實現:刪除按鈕並在用戶向下滾動到頁面末尾時調用函數,通過


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
Hello Kitty 島冒險:巧克力貓角色指南
24Jan2025手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31Jan2025故障排查
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
如何修復 Windows 更新錯誤 0x80070306?
22Jan2025故障排查
AI Checkers可能會標記您的寫作的4個原因,即使您不使用Chatgpt
27Jan2025人工智慧