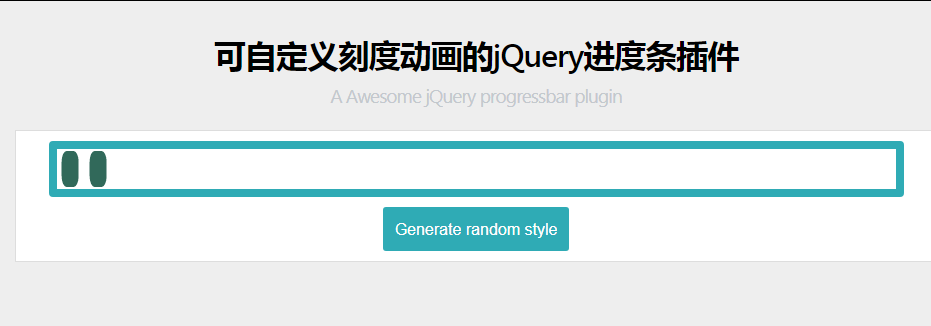
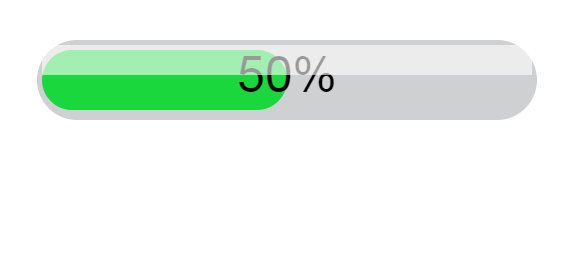
CSS3漸進進度條動畫效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16May2016
這篇文章主要介紹了jquery實現模擬百分比進度條漸變效果代碼,涉及jQuery基於時間函數操作頁面元素樣式變換的相關技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 ppt怎麼製作進度條動畫效果圖 ppt設定進度條動畫效果教學
ppt怎麼製作進度條動畫效果圖 ppt設定進度條動畫效果教學27Aug2024
wps辦公室軟體是小夥伴們非常熟悉的一款辦公室軟體,很多時候它也可以製作幻燈片,想要讓幻燈片內容顯得不那麼的單調,我們可以在幻燈片中設計一個動畫的進度條,但是我們應該怎樣去設定呢?接下來小編就來談談具體操作步驟,有興趣的話一起來看看吧。製作方法1、先新建一張投影片,插入【長方形】。 2、將矩形調整為與投影片頁面一樣大小。 3.接著再將【插入】點選一下,選擇【形狀】,然後選擇插入【圓角矩形】。 4.在投影片的上方插入一個圓角矩形,調整圓角矩形的圓角弧度,將圓角弧度調整到最大。 5.然後將圓角矩形選中,點選【填
 HTML、CSS和jQuery:製作一個帶有動畫效果的載入進度條
HTML、CSS和jQuery:製作一個帶有動畫效果的載入進度條27Oct2023
HTML、CSS和jQuery:製作一個帶有動畫效果的載入進度條載入進度列是一種常見的網頁載入效果,它能讓使用者清楚地看到目前頁面載入的進度,提升使用者體驗。在本篇文章中,我們將使用HTML、CSS和jQuery來製作一個帶有動畫效果的載入進度條,並且會提供具體的程式碼範例。 HTML結構首先,讓我們來建立HTML的基本結構。我們需要一個包含進度條的容器元素,並在
 html5 css3進度條倒數動畫特效代碼【推薦】_html5教學技巧
html5 css3進度條倒數動畫特效代碼【推薦】_html5教學技巧16May2016
下面小編就為大家分享一篇html5 css3進度條倒數動畫特效代碼【推薦】。希望對大家有幫助。一起跟小編過來看看吧
 css3 如何達到進度條效果
css3 如何達到進度條效果23Jun2020
這篇文章主要介紹了利用css3實現進度條效果及動態添加百分比,文中透過範例程式碼介紹的非常詳細,對大家的學習或工作具有一定的參考學習價值,需要的朋友們下面隨著小編來一起學習學習吧
 如何使用css3實現條形進度條效果(附完整代碼)
如何使用css3實現條形進度條效果(附完整代碼)27Sep2018
在音樂和影片播放的時候,不只可以直接查看播放時間,也可以透過觀察進度條來查看播放時間,觀察進度條這種方法會更加直觀的告訴用戶還有多久結束,所以進度條是一種非常實用的特殊效果。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER