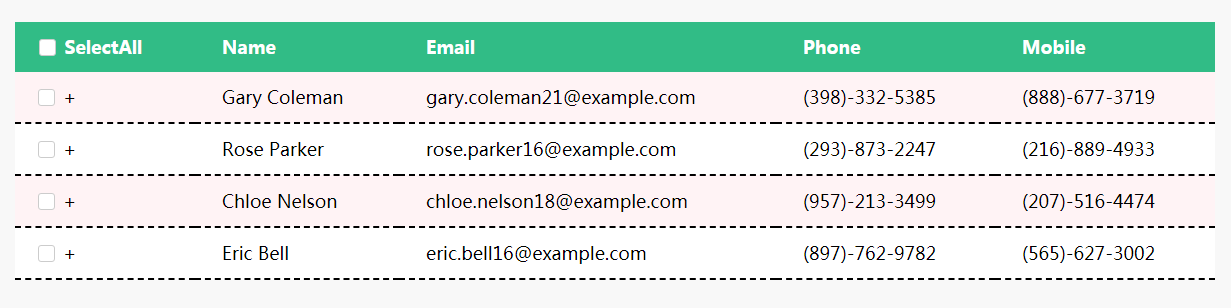
Tabe表格隔行變色
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?
為什麼我的 Angular 按鈕點擊會導致意外的頁面刷新和 404 錯誤?18Nov2024
Angular 表單中的按鈕點擊觸發了意外的頁面刷新您的 Angular 表單包含提交按鈕和導航按鈕,...


熱工具

磨砂玻璃效果的表單登入介面
一款很有氛圍感的磨砂玻璃效果的表單登入介面

html5酷炫的按鈕粒子動畫特效
一個html5酷酷的按鈕動畫,可以用來創造爆裂粒子動畫

多組創意的CSS3開關切換按鈕代碼
純css3製作創意的開關按鈕切換。

註冊登入介面js特效酷炫切換程式碼
註冊登入介面js特效酷炫切換程式碼。

5款經典的切換按鈕互動效果
5款經典的切換按鈕互動效果設計

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
03Apr2025故障排查
如何修復KB5055523無法在Windows 11中安裝?
10Apr2025故障排查
Inzoi:如何申請學校和大學
02Apr2025手游攻略
如何修復KB5055518無法在Windows 10中安裝?
10Apr2025故障排查
在哪裡可以找到Atomfall中的站點辦公室鑰匙
02Apr2025手游攻略