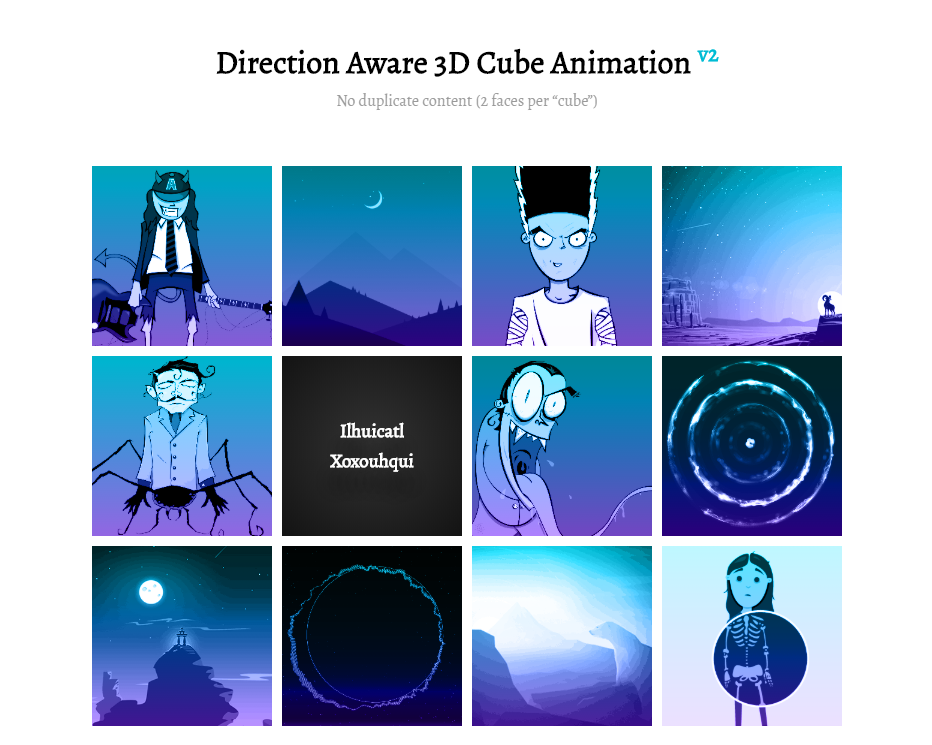
js實現滑鼠滑過方向感效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我的全域滑鼠事件處理程序在 Windows 8 之前的系統上的 .NET 4 中不會觸發?
為什麼我的全域滑鼠事件處理程序在 Windows 8 之前的系統上的 .NET 4 中不會觸發?15Jan2025
全域滑鼠事件處理程序此程式碼旨在全域擷取滑鼠事件並在發生特定滑鼠事件時觸發事件處理程序...
 如何使用純 JavaScript 模擬 CSS 懸停效果的滑鼠懸停事件?
如何使用純 JavaScript 模擬 CSS 懸停效果的滑鼠懸停事件?30Dec2024
在純 JavaScript 中模擬 CSS 懸停效果的滑鼠懸停事件當嘗試使用純 JavaScript 模擬滑鼠懸停事件時,它...
 如何在 Java 中使用 Selenium WebDriver 模擬滑鼠懸停操作和點擊隱藏元素?
如何在 Java 中使用 Selenium WebDriver 模擬滑鼠懸停操作和點擊隱藏元素?26Nov2024
如何使用 Java 在 Selenium WebDriver 中有效處理滑鼠懸停處理滑鼠懸停事件的需求在 Web 自動化中經常出現,...


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
王國來:拯救2-婚禮要買的衣服
05Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19Feb2025手游攻略
王國來:拯救2-如何獲得Comfrey
07Feb2025手游攻略