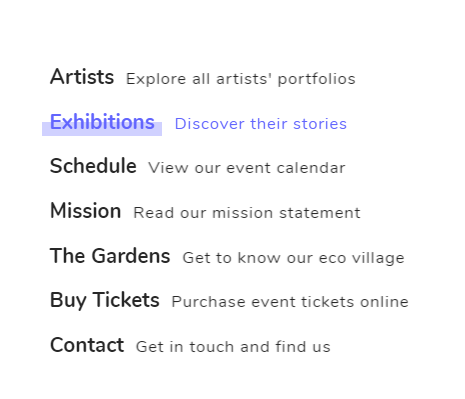
Css實現選單懸停效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 CSS 剪輯路徑和 JavaScript 實現反轉文字顏色懸停效果?
如何使用 CSS 剪輯路徑和 JavaScript 實現反轉文字顏色懸停效果?28Oct2024
使用 CSS 和 JavaScript 反轉滑鼠懸停時的文字顏色實現所需的懸停效果,其中黑色文字反轉為白色,同時保持...
 如何使用 CSS 和 JavaScript 在觸控螢幕上實現懸停效果?
如何使用 CSS 和 JavaScript 在觸控螢幕上實現懸停效果?22Oct2024
本文提出了一種在觸控螢幕上模擬懸停互動的解決方案,縮小了類似桌面的懸停效果和基於觸控的使用者體驗之間的差距。它解釋瞭如何利用 CSS 和 JavaScript 來實現這一目標,並指導開發人員
 如何在不使用 :hover 偽類的情況下在 jQuery 中實現懸停效果?
如何在不使用 :hover 偽類的情況下在 jQuery 中實現懸停效果?27Nov2024
使用 jQuery 應用偽類 使用 jQuery 將偽類加入到元素與使用 CSS :hover 偽類不同。同時:懸停...


Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
王國來:拯救2-婚禮要買的衣服
05Feb2025手游攻略
王國來:拯救2-如何獲得Comfrey
07Feb2025手游攻略
王國來:拯救2-如何找到和領導伊格納修斯公羊
05Feb2025手游攻略
Haikyuu傳奇風格指南:完整列表和最佳選擇
25Jan2025手游攻略
雅樂軒:完整升級站指南
23Jan2025手游攻略