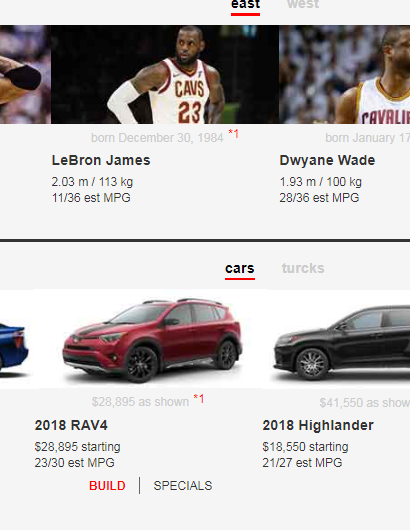
jQuery實現滑鼠滑動輪播效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在ECharts中實現富文本與DataZoom的同步滑動效果?
如何在ECharts中實現富文本與DataZoom的同步滑動效果?04Apr2025
ECharts中富文本與DataZoom同步滑動問題探討在使用ECharts進行數據可視化時,我們常常會遇到一些特定的需求,比�...
 如何修復滑鼠懸停時使用 jQuery 製作背景顏色動畫時出現的「無效屬性」錯誤?
如何修復滑鼠懸停時使用 jQuery 製作背景顏色動畫時出現的「無效屬性」錯誤?14Dec2024
如何在滑鼠懸停時使用 jQuery 製作背景顏色變化動畫當嘗試實現背景顏色變化的 jQuery 動畫時...


熱工具

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18Mar2025手游攻略
R.E.P.O.最佳圖形設置
18Mar2025手游攻略
刺客信條陰影:貝殼謎語解決方案
28Mar2025手游攻略
R.E.P.O.如果您聽不到任何人,如何修復音頻
17Mar2025手游攻略
WWE 2K25:如何解鎖Myrise中的所有內容
15Mar2025手游攻略