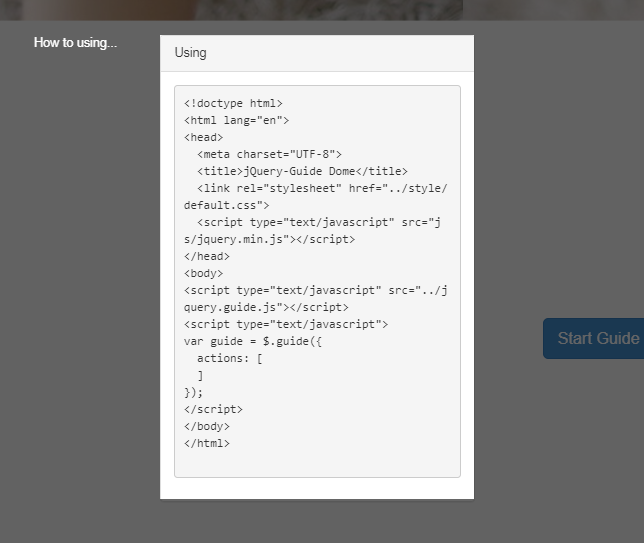
用戶使用引導插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 比 Thunder 用戶端更好的 VS Code 插件
比 Thunder 用戶端更好的 VS Code 插件26Nov2024
作為一名開發人員,其專案需要定期更新位置數據,我經常發現自己需要處理大量的網頁抓取和 API 處理。我主要的程式設計工具是 VS Code,很長一段時間我都依賴 Postma
 構建WordPress用戶登錄計數器插件
構建WordPress用戶登錄計數器插件16Feb2025
WordPress:構建一個用戶登錄計數器插件 WordPress是當今網絡上最流行的內容管理系統(CMS)。福布斯的數據顯示,全球超過6000萬個網站都運行在WordPress之上,這足以證明其在CMS領域的領先地位。 WordPress的一大優勢在於其龐大的插件庫。想建立一個電子商務商店? WooCommerce可以滿足你。需要一個招聘門戶網站? WP Job Manager是你的選擇。 本教程將指導你創建一個插件,用於統計用戶登錄WordPress網站的次數,並在用戶列表頁面中的自定義列中顯示登
 TMUX插件管理器:Tmux Power用戶的必備
TMUX插件管理器:Tmux Power用戶的必備21Mar2025
本指南解釋了TMUX插件管理器(TPM):通過插件管理增強TMUX功能的目的,Linux安裝和用法。 目錄 - 什麼是Tmux插件? 什麼是TMUX插件管理器? 安裝TMUX
 如何使用 jQuery 和插件有效地解析和導航 XML 文件?
如何使用 jQuery 和插件有效地解析和導航 XML 文件?18Oct2024
使用 jQuery 解析 XML 並導覽結果 由於瀏覽器採用不同的方法,在 JavaScript 中解析 XML 文件會帶來挑戰。 jQuery 透過其 $.parseXML() 函數提供了一個強大的解決方案。
 webstorm插件怎麼弄 webstorm插件使用教程
webstorm插件怎麼弄 webstorm插件使用教程06Mar2025
本文詳細詳細介紹了通過其市場或手動安裝WebStorm插件,並提供了使用WebStorm,涵蓋接口導航,項目設置,代碼編輯,版本控制,調試和高級功能的結構化指南。 Essenti


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER