web 調色板
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在react.js中進行分頁重啟,上一頁,下一頁
如何在react.js中進行分頁重啟,上一頁,下一頁27Nov2024
部落格文章:在 React 中建立簡單的幻燈片導航元件 在這篇文章中,我們將逐步在 React 中建立一個基本的幻燈片導覽元件。此元件允許使用者使用「重新啟動」、&q 瀏覽一系列幻燈片
 在沒有jQuery的情況下進行簡單的JavaScript幻燈片
在沒有jQuery的情況下進行簡單的JavaScript幻燈片18Feb2025
關鍵要點 本教程提供了一個逐步指南,用於創建一個簡單的JavaScript幻燈片,而無需使用諸如JQuery之類的外部庫,該庫可以改善由於較少的代碼而改善頁面性能,並允許使用任何WHIW的幻燈片
 幻燈片的難以忍受的難以捉摸
幻燈片的難以忍受的難以捉摸20Feb2025
創建可訪問的幻燈片:綜合指南 幻燈片在組織網站上很普遍,但由於可訪問性的要求而言,通常無法訪問。 流行的Web開發框架(例如Bootstrap和Foundation)不在
 ps調色板怎麼恢復默認
ps調色板怎麼恢復默認06Apr2025
如何恢復 Photoshop 調色板的默認設置?重置顏色樣本:"編輯" > "預設" > "重置顏色樣本"重置調色板面板:點擊調色板面板菜單圖標 > "重置調色板"重置漸變:點擊漸變面板菜單圖標 > "重置漸變"重置圖案:點擊圖案面板菜單圖標 > "重置圖案"重置樣式:點擊樣式面板菜單圖標 >
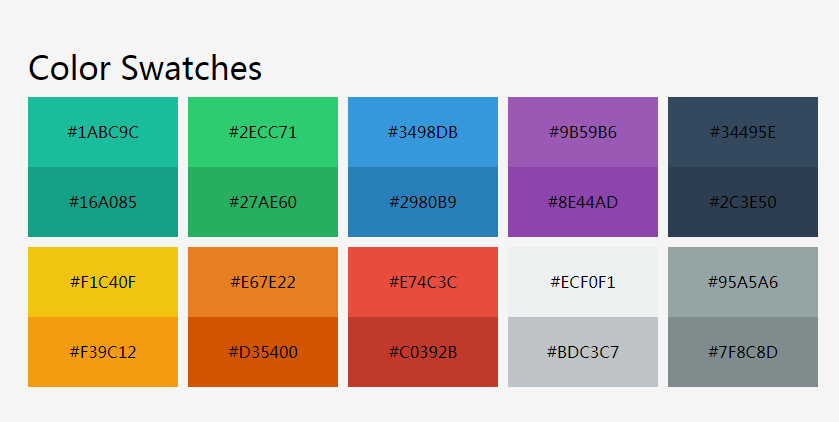
 顏色煉金術少:製作配色方案和調色板
顏色煉金術少:製作配色方案和調色板23Feb2025
顏色是任何視覺設計中最重要的元素之一。正確使用後,它可能會對您的網站或應用程序產生巨大影響。但是,了解顏色理論僅僅足以實現這種影響。您需要擁有正確的工具帶


熱工具

輕量級3D旋轉木馬圖片自動切換jQuery插件
輕量級3D旋轉木馬圖片自動切換jQuery插件

支援響應式手機端jQuery圖片輪播插件unslider
支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

全螢幕自適應百葉窗動畫切換js程式碼
全螢幕自適應百葉窗動畫切換js程式碼

jQuery百葉窗風格圖片切換程式碼
jQuery百葉窗風格圖片切換程式碼是基於shutter.js製作多種圖片輪播切換效果程式碼。

js左側分類選單圖片輪播程式碼
js左側分類選單圖片輪播代碼是適用於各種商城的主螢幕頁面商品圖片和導覽選單佈局樣式代碼。