超酷css3登入介面
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
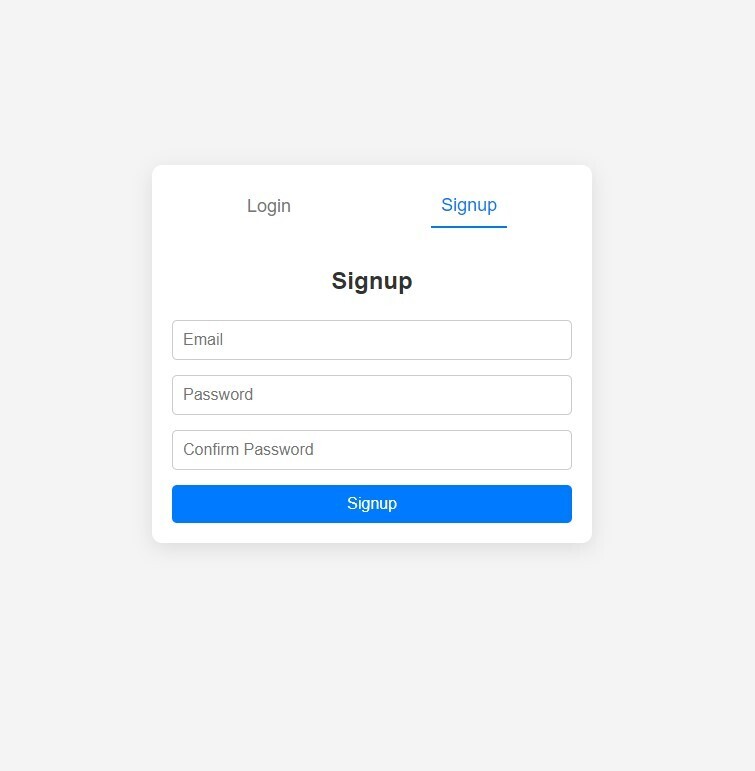
 登入註冊介面
登入註冊介面17Dec2024
?初學者專案:登入/註冊介面? 在此專案中,您將僅使用 HTML 和 CSS 建立一個簡單的登入和註冊介面。對於初學者來說,這是一個了解結構形式、應用基本樣式和設計的完美項目
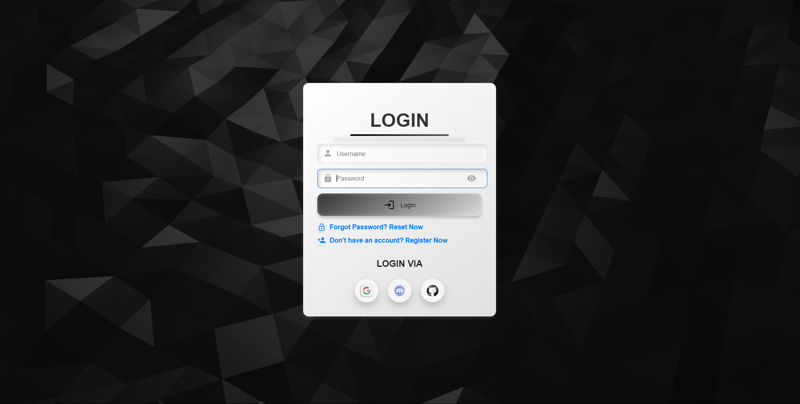
 光滑的登入介面 ( HTML/CSS )
光滑的登入介面 ( HTML/CSS )03Jan2025
詳細說明 項目概況: 該專案提供了一個現代的登錄頁面,將優雅的設計與互動功能相結合。它旨在透過流暢的動畫、響應式佈局和 m 來提供引人入勝的用戶體驗。
 如何在react.js中進行分頁重啟,上一頁,下一頁
如何在react.js中進行分頁重啟,上一頁,下一頁27Nov2024
部落格文章:在 React 中建立簡單的幻燈片導航元件 在這篇文章中,我們將逐步在 React 中建立一個基本的幻燈片導覽元件。此元件允許使用者使用「重新啟動」、&q 瀏覽一系列幻燈片
 如何使用 Go 的 io.Writer 介面登入 MongoDB?
如何使用 Go 的 io.Writer 介面登入 MongoDB?23Nov2024
使用 Go 的 io.Writer 介面記錄到 MongoDB 在 Go 中,可以透過實作 io.Writer 來建立一個輸出到資料庫的記錄器...
 如何從PowerPoint中的圖像中刪除背景
如何從PowerPoint中的圖像中刪除背景28Jan2025
PowerPoint 圖片背景移除分步指南 步驟一: 打開 PowerPoint 演示文稿或新建一個。 步驟二: 點擊“插入”,然後選擇“圖片”,選擇圖片來源。本例中,用戶從“此電腦”插入圖片。您也可以點擊幻燈片上的圖片圖標插入圖片。 步驟三: 雙擊您要插入的圖片將其放置到幻燈片上。 步驟四: 圖片將出現在幻燈片上的選定區域。如果位置不理想,您可以移動和調整大小。 步驟五: 確保圖片仍然被選中(如果沒有,只需左鍵單擊一次),在“圖片格式”選項卡下查找“移除背景”按鈕。 步驟六: 點擊“
 在 PowerPoint 中製作簡報循環的步驟
在 PowerPoint 中製作簡報循環的步驟03Nov2024
PowerPoint 是一個出色的工具,可以以令人興奮的方式展示您的想法。但有時,您無法自行執行幻燈片放映,需要程式為您完成。也許您正在 p 的背景中運行照片幻燈片
 CSS中的焦點,焦點可見度和:焦點 - 焦點之間有什麼區別?
CSS中的焦點,焦點可見度和:焦點 - 焦點之間有什麼區別?28Jan2025
目錄 :焦點偽級 問題:聚焦 使用鍵盤的交互 :焦點可見的偽級 那呢:焦點? 實用用例:焦點 - 件 進一步閱讀 您可能知道,


Hot Tools

輕量級3D旋轉木馬圖片自動切換jQuery插件
輕量級3D旋轉木馬圖片自動切換jQuery插件

支援響應式手機端jQuery圖片輪播插件unslider
支援響應式手機端jQuery圖片輪播插件unslider,非常強大的jQuery插件,支援響應式手機端、支援函數回呼、支援左右按鈕切換,可以自訂是否使用響應式fluid:true/false、是否顯示圓點切換dots:true/false,是否支援鍵盤切換keys:true/false,使用也非常的簡單。

全螢幕自適應百葉窗動畫切換js程式碼
全螢幕自適應百葉窗動畫切換js程式碼

jQuery百葉窗風格圖片切換程式碼
jQuery百葉窗風格圖片切換程式碼是基於shutter.js製作多種圖片輪播切換效果程式碼。

js左側分類選單圖片輪播程式碼
js左側分類選單圖片輪播代碼是適用於各種商城的主螢幕頁面商品圖片和導覽選單佈局樣式代碼。