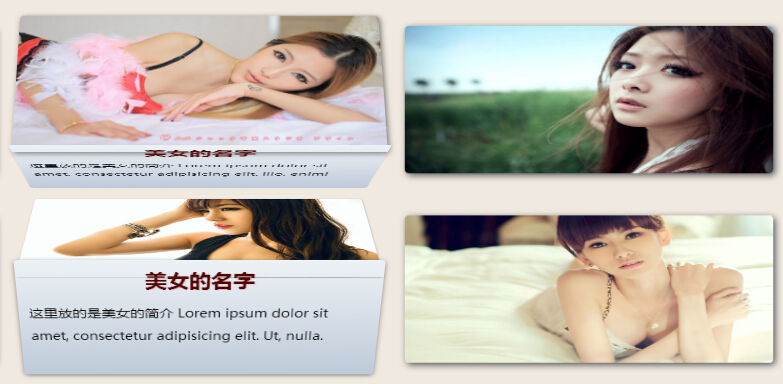
CSS3圖3D立體翻轉效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何用CSS3構建一個具有遮蓋和粗邊框效果的Webpack Logo旋轉立方體?
如何用CSS3構建一個具有遮蓋和粗邊框效果的Webpack Logo旋轉立方體?05Apr2025
使用CSS3構建Webpack的Logo:一個立方體實現本文將詳細講解如何使用CSS3創建Webpack的Logo,該Logo呈現為一個具有內�...
 wordpress如何更改首頁圖片
wordpress如何更改首頁圖片20Apr2025
WordPress 首頁圖片(也稱特色圖片)可用於文章和頁面頂部。更改此圖片的步驟如下:選擇一張 JPG/JPEG/PNG/GIF 圖片,大小為 1200px 寬 x 630px 高或更大。在 WordPress 儀錶盤中上傳圖片。在編輯器中,在“特色圖片”面板中設置上傳的圖片。保存更改。
 為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?
為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?05Nov2024
關鍵影格中的背景圖片:在 Firefox 和 Internet Explorer 中無效據報道,該問題涉及缺少背景圖片...


熱工具

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

可拖曳旋轉的酷炫jQuery 3D圖片牆特效
一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。

熱門文章
<🎜>:種植花園 - 完整的突變指南
18Apr2025手游攻略
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
16Apr2025手游攻略
如何修復KB5055612無法在Windows 10中安裝?
15Apr2025故障排查
北端:融合系統,解釋
16Apr2025手游攻略
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
18Apr2025手游攻略