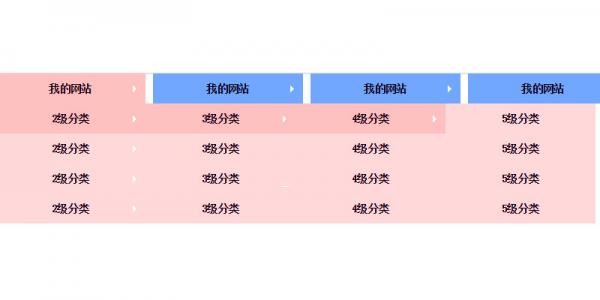
jQuery多層下拉式選單支援多層下拉清單選單
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Bootstrap 4 中建立多層下拉式選單?
如何在 Bootstrap 4 中建立多層下拉式選單?17Dec2024
使用 Bootstrap 4 進行多層下拉導覽在 Bootstrap 4 中建立多層下拉式選單可以使用最少的 CSS 和 JavaScript 來實現...
 如何在 Bootstrap 4 導覽中建立多層下拉式選單?
如何在 Bootstrap 4 導覽中建立多層下拉式選單?11Dec2024
Bootstrap 4:在導覽中釋放多層下拉式選單當尋求一種將多層下拉式選單無縫合併到 Bootstrap 4 中的方法時,...
 如何在 Twitter Bootstrap 中建立多層下拉式選單?
如何在 Twitter Bootstrap 中建立多層下拉式選單?21Nov2024
Twitter Bootstrap 的多層下拉式選單Twitter Bootstrap 2 缺乏多層下拉式選單的功能。不過,有一個解決方法...


熱工具

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔

熱門文章
<🎜>:種植花園 - 完整的突變指南
18Apr2025手游攻略
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
16Apr2025手游攻略
北端:融合系統,解釋
16Apr2025手游攻略
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
18Apr2025手游攻略