jQuery 分頁外掛程式碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 jQuery UI 中自訂自動完成外掛程式結果格式?
如何在 jQuery UI 中自訂自動完成外掛程式結果格式?21Oct2024
自訂自動完成外掛程式結果格式在使用流行的 jQuery UI 自動完成外掛程式時,您可能會遇到需要在下拉結果中突出顯示特定字元序列以增強使用者體驗的情況。這篇文章解釋了
 #ustom 程式碼而不是外掛程式/庫 - 簡單性展示
#ustom 程式碼而不是外掛程式/庫 - 簡單性展示31Dec2024
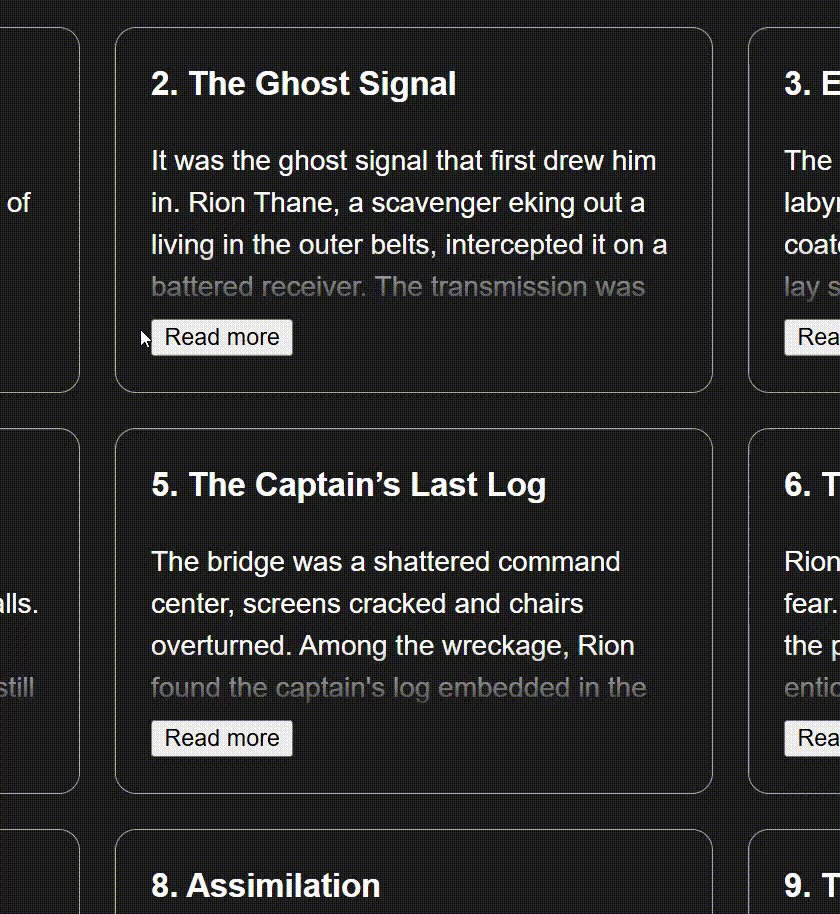
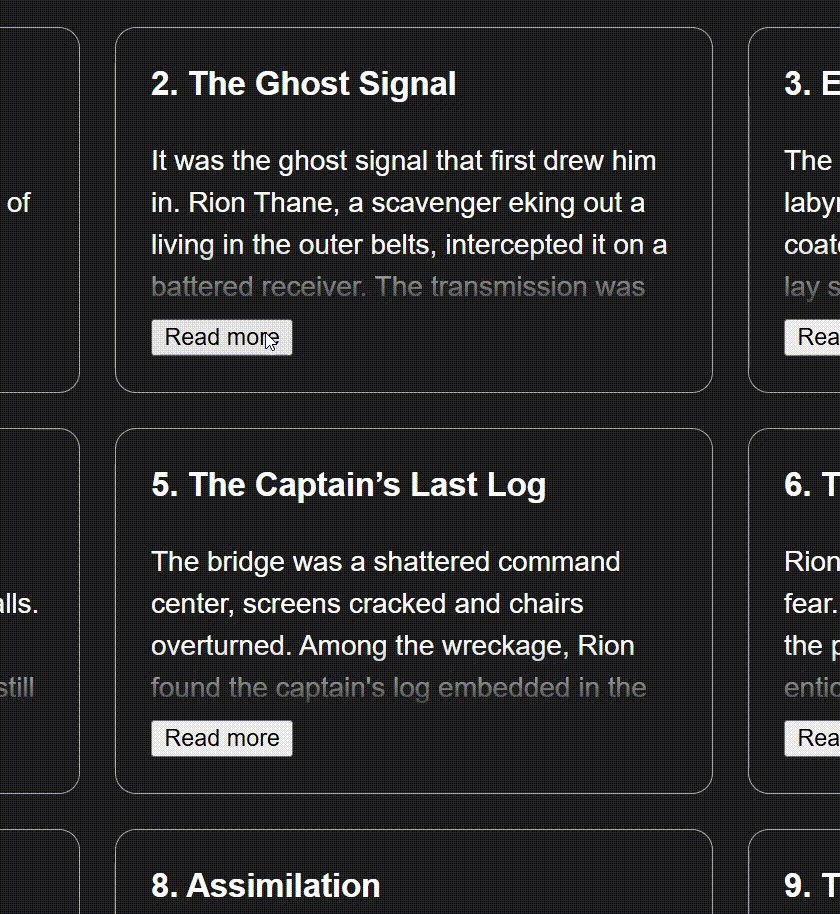
這是三篇文章中的第三篇,我將展示如何快速、輕鬆地實現常見的 Web 功能,而無需依賴繁重的程式庫或複雜的框架。這次,我為剪輯製作了「閱讀更多」按鈕
 如何使用 JavaScript 或 jQuery 以程式設計方式在新分頁或視窗中觸發文件下載?
如何使用 JavaScript 或 jQuery 以程式設計方式在新分頁或視窗中觸發文件下載?20Dec2024
如何使用 JavaScript/jQuery 啟動文件下載場景:您的目標是在使用者點擊特定 HTML 元素時觸發文件下載...
 如何在 WordPress 外掛程式中整合 CSS 和 jQuery?
如何在 WordPress 外掛程式中整合 CSS 和 jQuery?08Nov2024
在 WordPress 外掛程式中整合 CSS 和 jQuery 在 WordPress 外掛中整合 CSS 和 jQuery 等外部資源是至關重要的...
 如何使用 jQuery 製作 Box-Shadow 動畫:外掛程式與 CSS 動畫?
如何使用 jQuery 製作 Box-Shadow 動畫:外掛程式與 CSS 動畫?04Nov2024
使用 jQuery 製作 Box-Shadow 動畫:正確的方法介紹 jQuery 是一個流行的 JavaScript 庫,提供了用於操作 DOM 的強大工具...
 如何在 PrimeFaces 中使用 jQuery 及其外掛程式而不發生衝突?
如何在 PrimeFaces 中使用 jQuery 及其外掛程式而不發生衝突?11Nov2024
將 jQuery 及其外掛程式與 PrimeFaces 結合使用 將 jQuery 及其外掛程式整合到 PrimeFaces 應用程式中是一個常見的挑戰。新增...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER