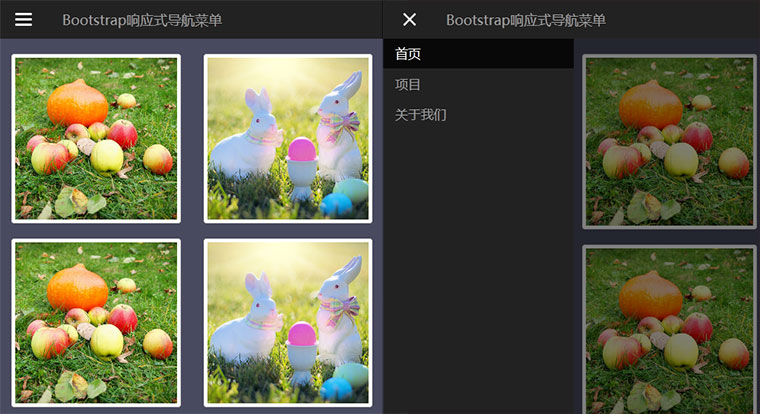
Bootstrap響應式側邊欄導覽選單代碼
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Bootstrap 中建立響應式導覽列側邊欄「抽屜」?
如何在 Bootstrap 中建立響應式導覽列側邊欄「抽屜」?21Nov2024
在 Bootstrap 中建立響應式導覽列側邊欄「抽屜」Bootstrap 5 引入了官方 Offcanvas 元件,可簡化...
 如何在 Bootstrap 中建立響應式導覽列側邊欄抽屜?
如何在 Bootstrap 中建立響應式導覽列側邊欄抽屜?16Nov2024
在 Bootstrap 中建立響應式導覽列側邊欄抽屜 Bootstrap 4 中的自訂可以透過各種工具來實現,例如折疊、...
 如何在 Bootstrap 4 中建立響應式導覽列側邊欄抽屜?
如何在 Bootstrap 4 中建立響應式導覽列側邊欄抽屜?18Nov2024
使用Bootstrap 5內建的Offcanvas元件Bootstrap 5 Beta 3引進了一個新的Offcanvas元件。該組件使其...
 為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?
為什麼我的 Bootstrap 3 折疊導航選單在點擊連結後仍保持開啟狀態?22Dec2024
Bootstrap 3 折疊導航選單在 Click 上保持開啟狀態 Bootstrap 3 的導航選單為小型裝置提供了方便的折疊功能...


熱工具

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔

熱門文章
兩個點博物館:邦格荒地地點指南
28Feb2025手游攻略
擊敗分裂小說需要多長時間?
07Mar2025手游攻略
倉庫:如何復興隊友
04Mar2025手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05Mar2025手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04Mar2025html教學