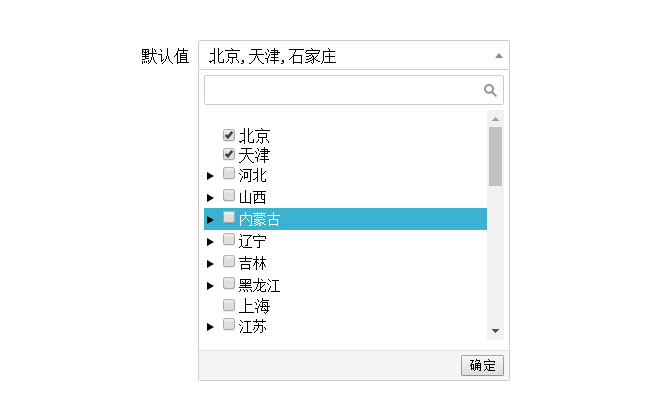
jQuery城市選擇單選多選程式碼
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16May2016
側滑選單在網站設計中應用比較廣泛,在許多網站上都可以看到此類型的選單。本文為大家介紹jQuery CSS實作一個側滑導航選單程式碼,需要的朋友參考下吧
 CSS結構性偽類選擇器—nth-of-type實作自訂導航選單案例解析(程式碼實例)
CSS結構性偽類選擇器—nth-of-type實作自訂導航選單案例解析(程式碼實例)18Jun2020
本文目標:1、掌握CSS中結構性偽類選擇器—nth-of-type的用法問題:2、實作以下自訂導航選單,且使用純DIV+CSS。
 html如何實現表單的選擇框效果?單選框與多選框的實作(程式碼實例)
html如何實現表單的選擇框效果?單選框與多選框的實作(程式碼實例)12Sep2018
本章為大家介紹html如何實現表單的選擇框效果?單選框與多選框的實作(實例)。 meta標籤的屬性介紹。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 jQuery模仿單選按鈕選取效果實例程式碼
jQuery模仿單選按鈕選取效果實例程式碼31Mar2017
剛開始學習jquery,工作中有些css表單中的按鈕美化很麻煩,所以想著用jquery來替換,複選框的jquery很容易,就是簡單的樣式切換效果,用toggleClass()方法即可。而單選框之前一直不知道怎麼做,因為在單選框中選中一個,其他的都必須移除掉樣式,如果2個單選框在同級中則用siblings()則可直接找到其他


Hot Tools

黑色的左側導覽管理面板ui特效
原生js css3製作黑色實用的左側分類導航管理面板,搭配圖示文字垂直導航選單ui佈局。適用於:功能性與後台管理ui網站範本。

jQuery左側下拉導覽選單後台框架模板
jQuery製作左側垂直下拉導覽列,內嵌iframe導覽功能表後台頁面範本。

js-實作可展開隱藏導覽選單按鈕特效
簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。

互動液體導覽標籤欄
一款超火爆的HTML+CSS互動液體導覽標籤欄,設計非常精美又簡潔