
 1259
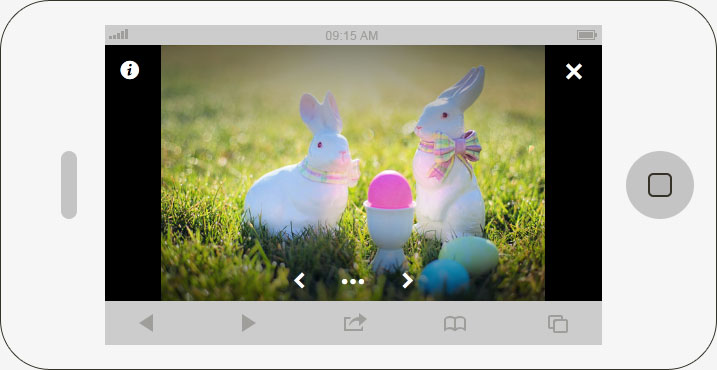
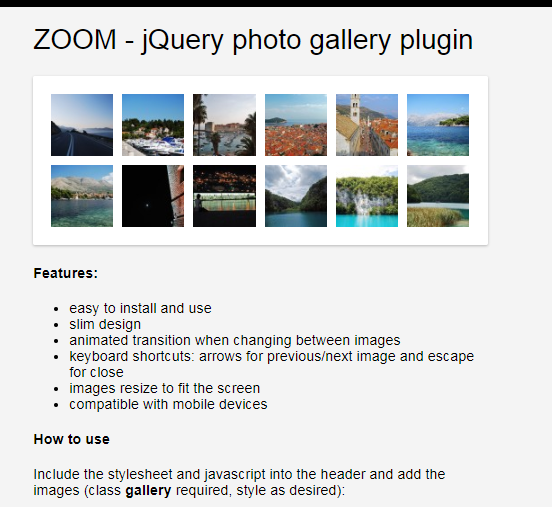
1259jQuery 最令人印象深刻的應用程式之一就是對圖片的處理,它可以讓幫助你在你的專案中加入一些令人驚嘆的圖片切換效果。 ZOOM 是一款全螢幕效果的 jQuery 圖片切換展示插件,支援鍵盤前後按鍵切換,支援行動裝置。

 754
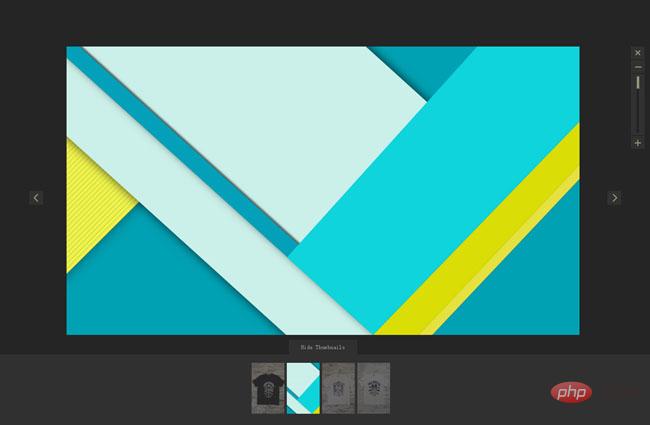
754jQuery全螢幕相簿插件zoomVisualizer是基於jquery ui實作的相簿插件,支援隱藏顯示相簿縮圖,支援左右箭頭切換圖片,支援放大縮及縮小圖片。

 855
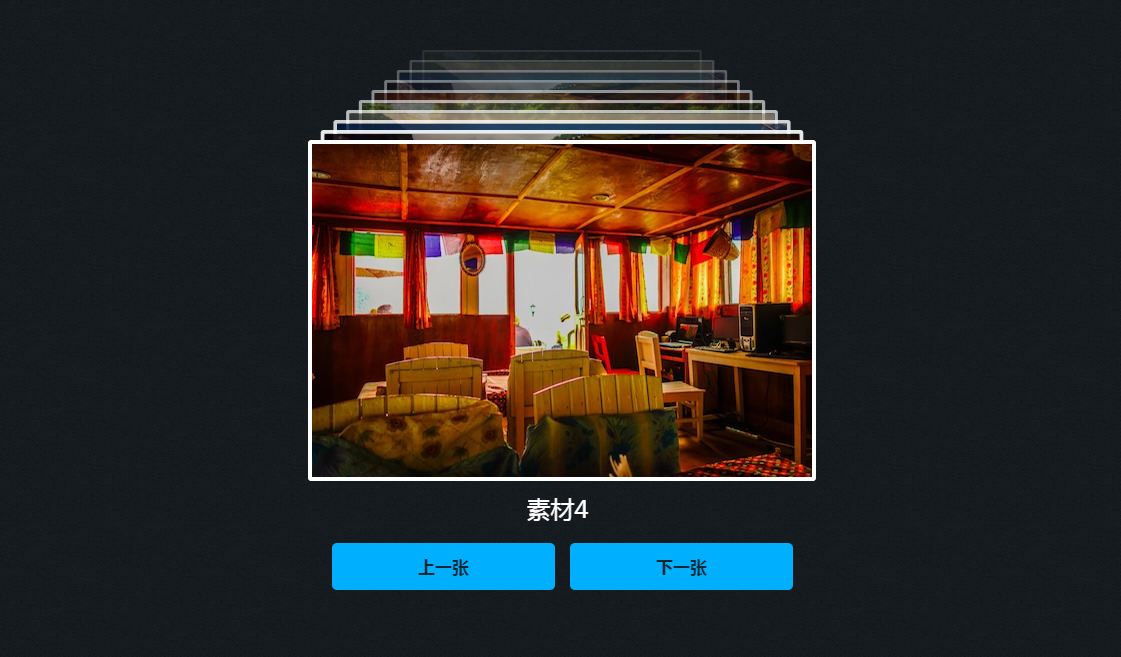
855jquery多功能響應式相簿插件Strip,支援標籤屬性調用,支援JS事件調用,支援多種擴充方法,能展示單張圖片和多圖相冊,自適應,適用於行動裝置。

 4010
4010簡單實用原生js實作帶縮圖文字說明左右輪播切換相簿外掛程式下載。一款基於原生JavaScript實作圖片相簿幻燈輪播圖特效插件,沒有引進任何jQuery函式庫,短短數行原生php中文網實作。

 2159
2159mg-space是仿Google圖片圖庫的響應式手風琴效果圖片圖庫jQuery插件。此圖片圖庫外掛程式使用簡單,可以點擊某個主題圖片以手風琴的方式展開一組相關的圖片,也可以將相關圖片製作為幻燈片的形式。

 1146
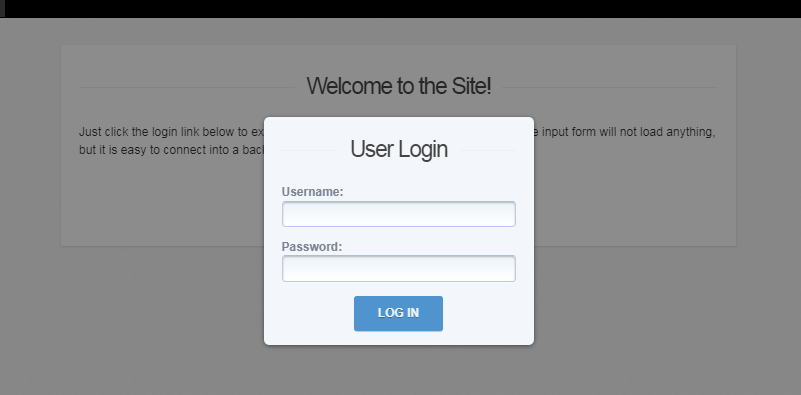
1146何利用jQuery外掛程式leanModal建立一個常規模態視窗。如果你有MIT general license,那麼這個插件是完全開源且免費的,我很喜歡這個插件,用起來相當方便,還能自行添加CSS,達到自訂的效果。

 966
966觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。

 2022
2022SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。