1983
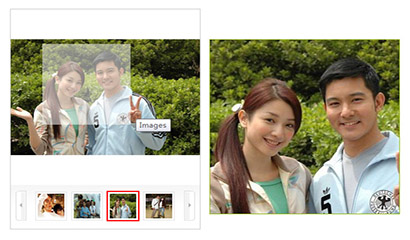
1983JS產品圖片局部放大效果,滑鼠移到產品圖片上可局部放大,點擊圖片可瀏覽完整產品大圖,滑鼠移動到左側箭頭可上下滾動縮圖,相容於主流瀏覽器。 使用方法: 1. head區域引用檔案 mzp-packed.js,lrtk.css,magiczoomplus.css 2. 在你的檔案中加入<!-- 程式碼 開始 --><!-- 程式碼 結束 -->區域程式碼 3. lrtk.js

 1727
1727jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js

 4262
4262jQuery圖片局部放大特效是圖片局部放大效果,滑鼠移到產品圖片上可局部放大,點擊圖片可瀏覽完整產品大圖,滑鼠移動到左側箭頭可上下滾動縮圖,相容於主流瀏覽器。

 3724
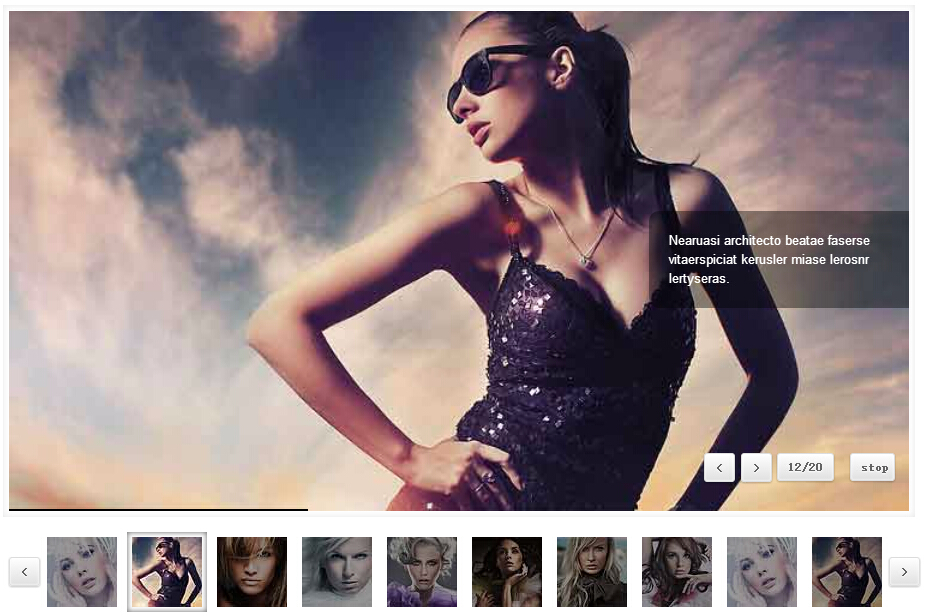
3724jQuery網站商品圖片放大鏡效果是一款仿凡客誠品網站商品圖片放大鏡效果,縮圖可以左右滾動,滑鼠劃過縮圖切換顯示中等尺寸圖片,滑鼠劃過中等尺寸圖片彈出顯示大圖,並支援局部放大。

 1289
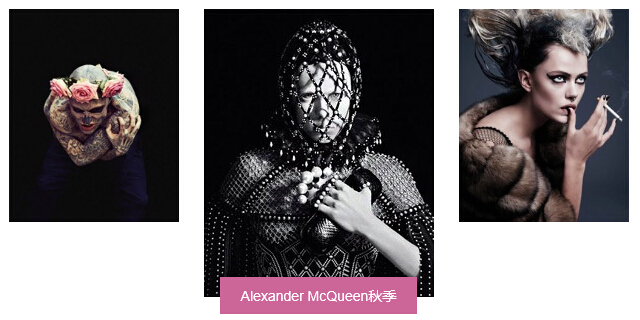
1289jQuery搭配放大鏡LightBox畫廊程式碼是可以顯示對應縮圖的高畫質大圖,並且在瀏覽高畫質大圖時也可以使用放大鏡來局部檢視放大效果。

 3385
3385超流暢漂亮的圖片3D旋轉滾動JS特效代碼,支援360度圖片旋轉滾動展示,非常適合產品圖片滾動切換展示以及各種產品圖片的場景應用,可上下圖片倒置切換,滾動非常流暢,難得的好JS特效代碼。

 2371
2371京東商城詳細頁產品圖片列表以及放大鏡效果 相容ie6+,Google,火狐 京東商城目前詳細頁正在使用的放大鏡插件,效果簡單易用 圖片採取絕對路徑,這樣方便懶人們使用 內容分為大圖部分以及縮圖列表部分,可以分開使用