共找到8051條相關內容

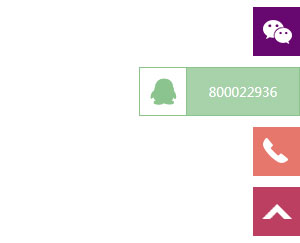
jquery帶二維碼返回頂部代碼
回到頂部 2729
2729
 2729
2729jquery帶二維碼返回頂部代碼是一款滾動網頁滾動條時顯示返回頂部按鈕,點擊返回頂部按鈕能平滑返回頂部;滑鼠劃過微信圖示會顯示二維碼圖片;滑鼠劃過客服電話圖示會顯示出客服電話;點選線上客服圖示能開啟QQ對話框。

jquery返回頂部隱藏按鈕
回到頂部 1943
1943
 1943
1943jquery返回頂部隱藏按鈕 , 這個在商城網站用的是很多的,商品的信息很長,通過鼠標滾輪返回到頂部,那就out了,所以,商城的產品信息頁面會有一個返回頂部的按鈕! php中文網推薦下載!

jQuery帶微博按鈕回到頂部效果
回到頂部 1947
1947
 1947
1947jQuery帶微博按鈕回到頂部效果,這樣返回頂部的樣式有很多,但是實現的效果都差不多,一般商城會用的多,一些培訓的公司網站也會用到,php中文網推薦下載!

jQuery右端懸浮帶回傳頂部程式碼
回到頂部 1865
1865
 1865
1865jQuery右端懸浮帶回到頂部程式碼,這樣的懸浮效果也還是不錯的,可以在上面加上線上客服等,當一直預覽網頁時,點擊返回頂部,也還是不錯的效果,php中文網推薦下載!

jQuery綠色QQ線上客服回傳頂部程式碼
網路客服 4145
4145
 4145
4145jQuery綠色QQ線上客服返回頂部程式碼基於jquery-1.10.2.min.js製作,固定懸浮顯示在頁面右側,有QQ線上客服,電話客服,返回頁面頂部等功能。

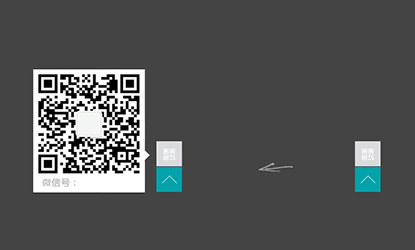
jquery css3帶微信二維碼返回頂部代碼
回到頂部 4491
4491
 4491
4491