2281
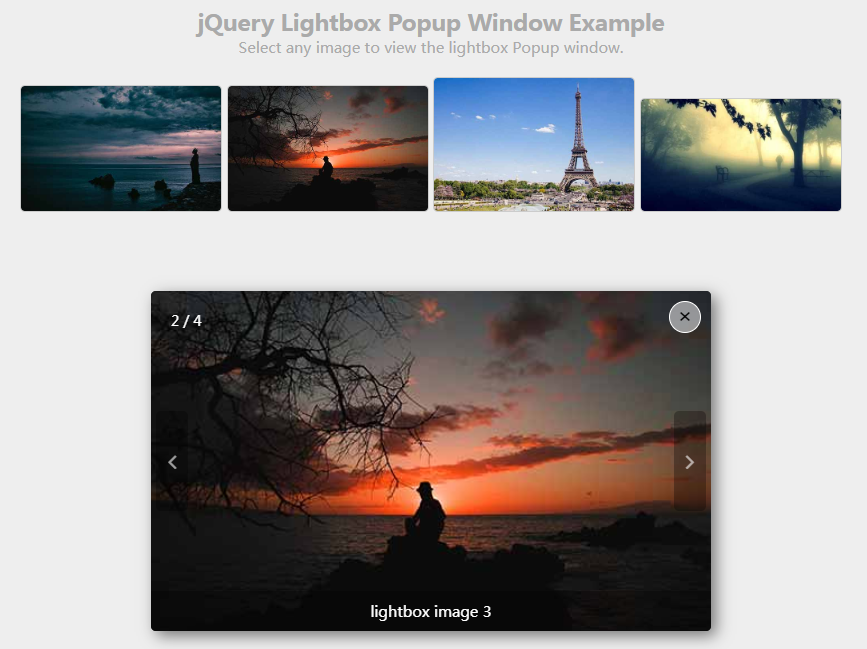
2281Zoomify 是一款基於的簡單帶縮放效果的 jQuery lightbox 插件,它使用簡單,出來提供基本的屬性外,還提供了自動事件和自訂方法,能夠滿足大多數需求。

 2196
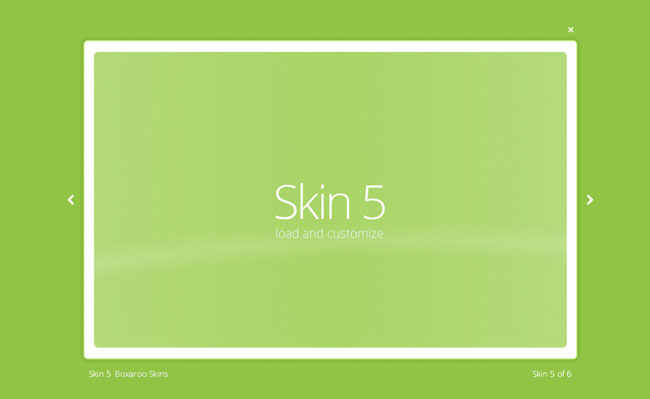
2196多款超酷動畫效果的Lightbox特效 是一款Boxaroo v1.8插件,基於jquery+css3實現的超酷動畫效果Lightbox燈箱特效。

 1180
1180lightGallery是一款輕量、可自訂、響應式、模組化的jQuery LightBox圖片圖庫外掛程式。它帶有20多種動畫過渡效果,是一款非常優秀的LightBox插件。

 1592
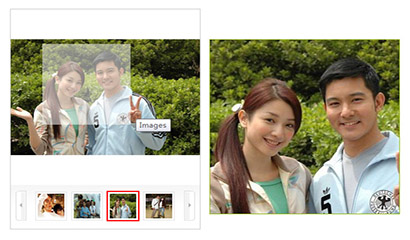
1592jQuery搭配放大鏡LightBox畫廊程式碼是可以顯示對應縮圖的高畫質大圖,並且在瀏覽高畫質大圖時也可以使用放大鏡來局部檢視放大效果。

 5126
5126js實現圖片放大和拖曳特效是一款非常實用的js特效,實現了圖片的放大和拖曳功能,沒用到jquery插件,是用原生javascript實現的,除了點擊放大和縮小按鈕來控制圖片的放大縮小,還可以使用滑鼠的滾輪控制圖片的縮放。

 3617
3617jquery圖片放大鏡插件是一款簡單實用的jQuery圖片放大鏡效果,點擊縮圖可以切換大圖,滑鼠劃過大圖出現放大鏡圖片,可拖曳放大鏡區域查看圖片細節,類似淘寶放大鏡程式碼,適用於電子商務網站使用。

 4058
4058類似媒體播放器jQuery分頁插件是一款jPaginator插件,有點類似媒體播放器的效果,帶有數位翻頁、前後翻頁、首頁最後一頁,建議在支援css3或html5的瀏覽器下預覽,效果會更佳。

 1950
1950jQuery產品圖片縮放效果程式碼,點擊縮圖後放大原圖,可以滑鼠拖曳放大圖,相容主流瀏覽器。 使用方法: 1、head區域引用檔案 jquery.js,lrtk.css 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾裡的圖片到對應的路徑 4.引入imagezoom.js,product_img.js

 2846
2846previewSlider是一款帶有預覽效果的酷炫js輪播圖插件。輪播圖在滑鼠懸停到前後導航按鈕時,會出現展示縮圖按鈕,點擊後可以展示所有圖片。點擊任何縮圖則可以將其放大到全螢幕進行展示。

 5265
5265本公司企業軟體版本大事件時間軸記錄附動畫特效可折疊展開js效果程式碼下載。一款jQuery animate動畫效果製作滑動收縮展開時間軸企業發展記錄歷程,透過設定每個年份為標題控制,記錄清單滑動收縮展開。預設下自動滑動展開時間軸大事記歷程js插件。