
 306
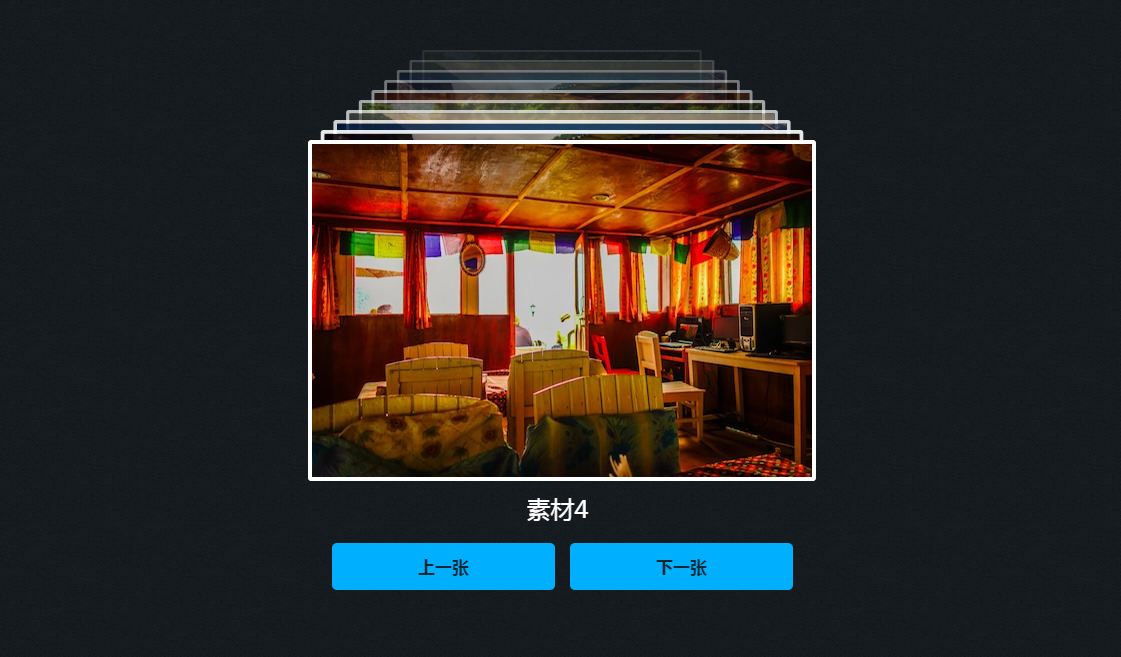
306jQuery全螢幕相簿插件zoomVisualizer是基於jquery ui實作的相簿插件,支援隱藏顯示相簿縮圖,支援左右箭頭切換圖片,支援放大縮及縮小圖片。

 372
372jquery多功能響應式相簿插件Strip,支援標籤屬性調用,支援JS事件調用,支援多種擴充方法,能展示單張圖片和多圖相冊,自適應,適用於行動裝置。

 3803
3803簡單實用原生js實作帶縮圖文字說明左右輪播切換相簿外掛程式下載。一款基於原生JavaScript實作圖片相簿幻燈輪播圖特效插件,沒有引進任何jQuery函式庫,短短數行原生php中文網實作。

 1005
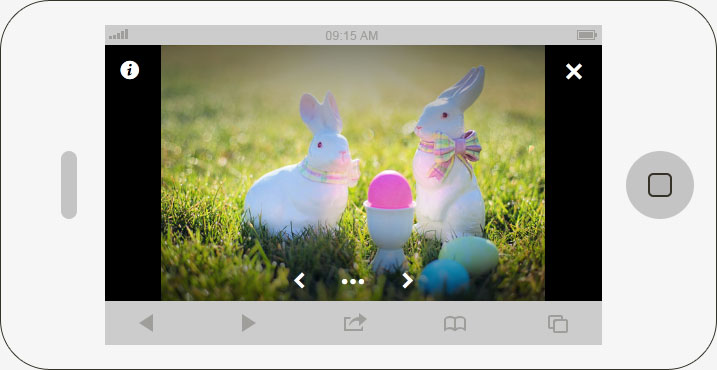
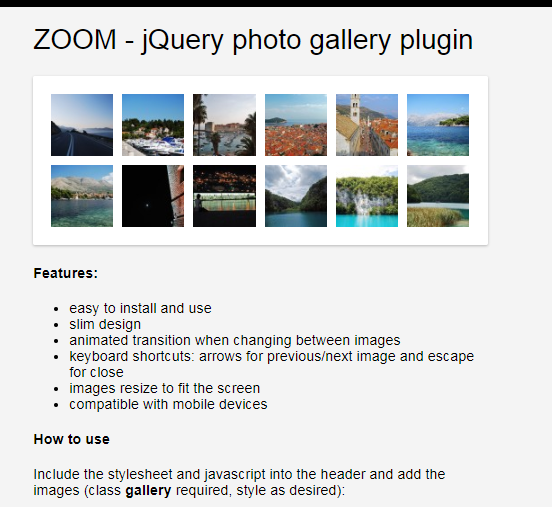
1005jQuery 最令人印象深刻的應用程式之一就是對圖片的處理,它可以讓幫助你在你的專案中加入一些令人驚嘆的圖片切換效果。 ZOOM 是一款全螢幕效果的 jQuery 圖片切換展示插件,支援鍵盤前後按鍵切換,支援行動裝置。

 575
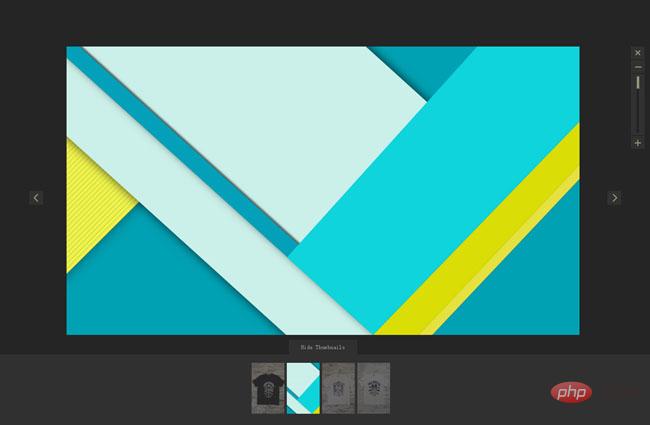
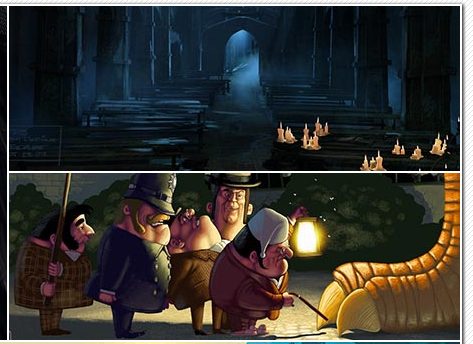
575觸控螢幕拖曳切換jQuery相簿代碼是基於Swiper插件的觸控螢幕滑動jQuery相簿代碼,全螢幕顯示,左右滑動,支援鍵盤控制,支援滑鼠左右拖曳切換,響應式設計,完美相容行動裝置。

 1809
1809SlipHover 是一個基於jQuery 的插件,它能夠感知滑鼠移動方向,並在相應的方向(或反方向)以動畫的方式顯示出一個遮罩層,用來顯示標題或描述,應用到幻燈片或相簿中是個不錯的選擇。 SlipHover 還支援自訂遮罩高度、動畫時間、字體顏色、背景顏色、文字排版等等。合理的搭配,相信能讓你的幻燈片或相簿更加的上檔次。

 1732
1732HoverSlideEffect,一個非常漂亮的jQuery圖片切換插件,滑鼠移到圖片上,就會切換成另一張圖片。點擊任何一張圖片,圖片相簿的所有圖片都會切換

 1737
1737intense圖片全螢幕瀏覽插件(jQuery),當滑鼠點擊圖片時,可以全螢幕瀏覽圖片,移動滑鼠可以查看圖片不同的部分,適合相簿展示圖片細節。相容主流瀏覽器,php中文網推薦下載! 使用方法: 1.head區域引用檔案styles.css及intense.js 2.在檔案中加入<!-- 代碼 開始 --><!-- 代碼 結束 -->區域代碼 3.複製images資料夾