共找到8051條相關內容

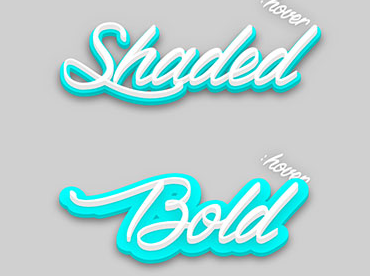
CSS3 3D立體卡通文字特效
文字特效 2612
2612
 2612
2612CSS3 3D立體卡通文字特效是一款透過js程式碼複製字母的內容,並透過 CSS text-shadow屬性和transform屬性將字母渲染為3D立體效果。

css3立體按鈕滑鼠滑過帶線條按鈕動畫特效
表單按鈕 2396
2396
 2396
2396css3立體按鈕滑鼠滑過帶線條按鈕動畫特效,當滑鼠放在按鈕上時,邊框的的線條消失,有一種立體的效果,無論我們開發企業網站還是商城網站,用戶註冊或登陸的按鈕我們就可以使用這樣的效果!

純css3 3D圖片立方體旋轉動畫特效
CSS3特效 2613
2613
 2613
2613純css3 3D圖片立方體旋轉動畫特效,需要用到3D旋轉的基礎知識,如果在個人網站上面放上這樣的一個特效,還是很酷炫的,如果在網頁上在配商背景音樂,效果也是很不錯的!

CSS3搭配陰影五彩文字特效下載
文字特效 3407
3407
 3407
3407CSS3搭配陰影五彩文字特效是一款具有卡通形象的CSS3五彩文字特效,雖然沒有迷人的動畫效果,但是五彩繽紛的文字展現在屏幕上也是非常酷的,再加上每一個文字都有不同角度的陰影效果,加上漂亮的英文字體,讓整一個文字特效顯得非常出色迷人,大家可以在宣傳廣告頁面試試這款CSS3文字特效。