WordPress 新增頁面
在本章中,我們將研究如何將新增頁面新增至WordPress。 新增頁面類似於在WordPress中新增貼文。 頁面是靜態內容,通常不會變更其顯示的資訊。
以下是在WordPress中新增頁面的簡單步驟。
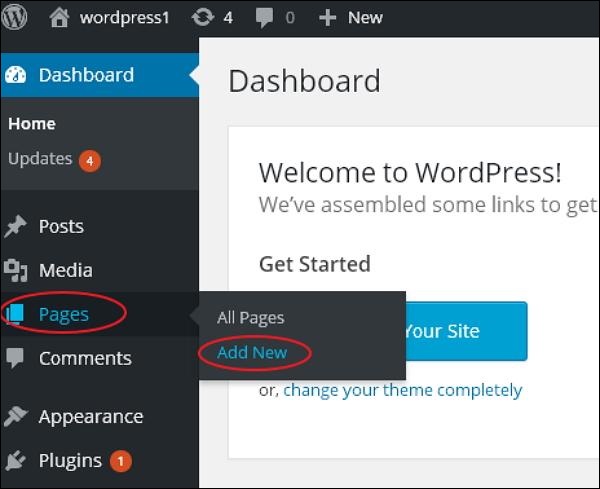
步驟(1) - 點選 Pages → Add New ,如下方的螢幕截圖所示。

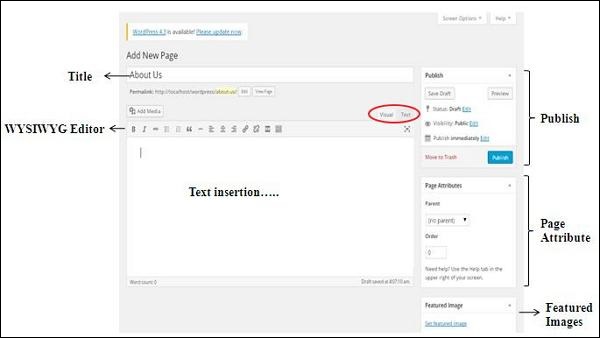
步驟(2) - 您將獲得如下方螢幕截圖所示的編輯器頁面。 編輯器頁面有兩個選項卡,Visual和Text。 您可以在其中任一插入文字。 在這裡,我們將研究如何將文字插入Visual格式。

以下是新增頁面的編輯器頁面上的欄位的詳細資訊。
標題
它用於寫文章的標題,稍後顯示在頁面上。
固定連結顯示標題下方的網頁的潛在網址。 網址根據給定的標題產生。

所見即所得編輯
它是一個所見即所得的編輯器,類似於文字處理器介面,您可以在其中編輯文章的內容。

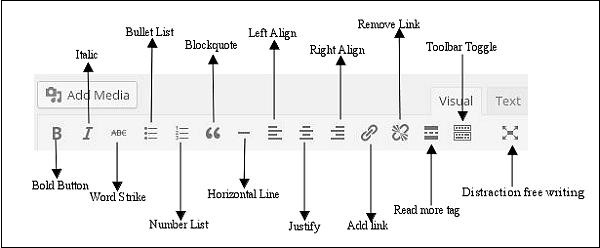
以下是所見即所得編輯器的選項 -
Bold Button - 用於讓您的字體粗體。
Italic - 用於斜體字體。
Word Strike - 敲擊內容。
Bullet List - 在內容中新增項目符號。
Number List- 將數字加入內容清單。
Blockquote - 引用文字。
Horizontal Line - 在句子之間建立水平線。
Left Align - 設定頁面左邊的內容。
Right Align - 將內容設定為頁面右側。
Justify - 證明網頁的內容。
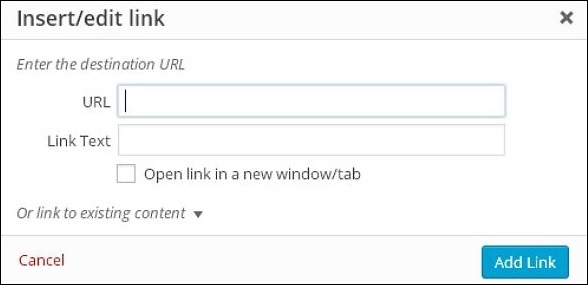
Add Link - 新增到您的內容的連結。 當您按一下此按鈕時,將顯示以下頁面。

以下是插入/編輯連結中顯示的欄位。
URL - 輸入您要關聯的網址。
Link text - 在連結中插入要輸入的文字。
Open link in a new window/tab# - 在新分頁或視窗中開啟連結頁面。 依需求選取複選框。
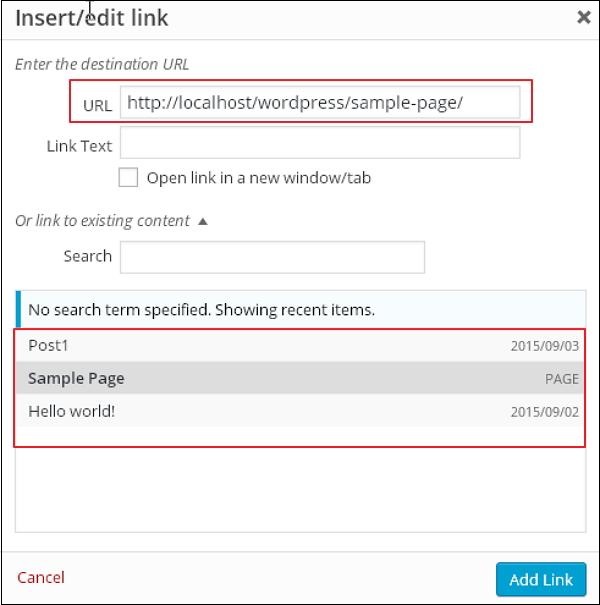
Or link to existing account - 透過從給定清單中選擇頁面,連結到現有內容頁面。 當您點擊現有頁面時,您將獲得在URL部分中建立的鏈接,如以下螢幕截圖所示。

Remove Link - 刪除為文字或內容新增的特定連結。
Read more tag- 在您的網頁上新增Read More標籤。
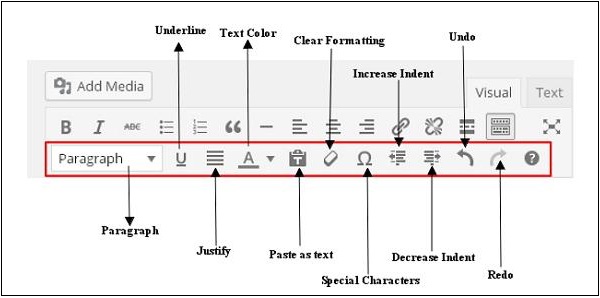
Toolbar toggle- 點擊此按鈕可獲得另一個工具列列表,如下圖所示。

#Paragraph - 從下拉清單中選擇文字所需的標題。
Underline - 強調句子。
Justify - #證明您的內容合理。
Text Color - 設定字詞或句子的顏色。
Paste as Text - 貼上文字。
Clear Formatting - 刪除所選內容。
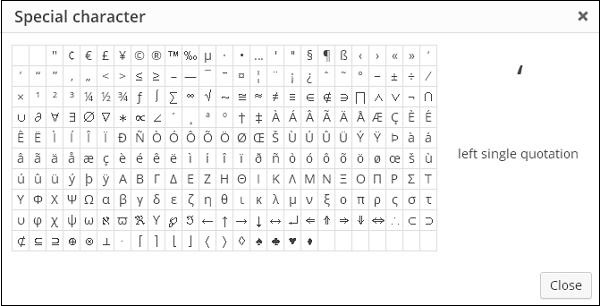
Special character - 插入您的內容中所需的特殊字元。

Increase Indent - 增加網頁的縮排。
Decrease Indent - 縮小網頁的縮排。
Undo - 撤銷最近的編輯指令。
Redo - 與撤銷相反,恢復最近的編輯指令。
文字插入
用於寫文章的內容。
發佈
將網頁發佈到網站上的使用者。
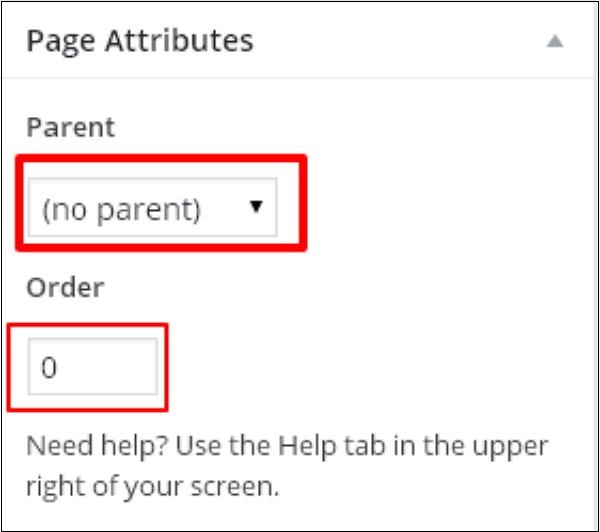
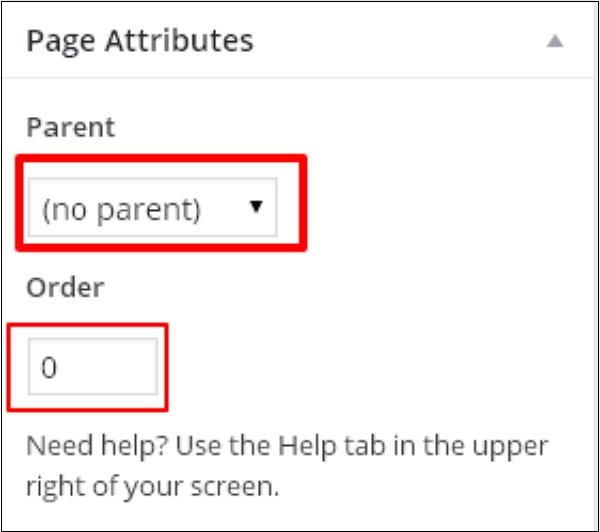
頁面屬性
頁面屬性模組可讓您為特定頁面選擇父項。 您也可以設定頁面的順序。
Parent - 允許您選擇父級頁面。
Order- 設定頁面的順序。

精選圖片
包含頁面中的圖片。