輕應用H5新版JS
H5 版輕應用元件呼叫
H5 版輕應用元件指的是輕應用行動版(內嵌在微博客戶端中)為接取方應用提供的、喚起微博原生功能的JavaScript 功能包。
讓輕應用能實現諸如獲取當前網路狀態、獲取定位資訊、喚起客戶端二維碼掃描、查看大圖等功能,同時也提供了一些組件供接入方調用,例如共享地址簿組件。
使用條件
微博 Android 與 iPhone 官方客戶端 5.3.0 以上版本的內建瀏覽器。
設定安全域名
- 點擊頂部我的應用,打開需要配置的輕應用
- 選擇左側導航的「應用訊息”
- 編輯應用基本信息,並填寫安全域名後保存
註:配置了安全域名的子域名也會獲得JSBridge 的調用權限
引入JS 檔案
使用H5 版JS API,需要先引入一個JS 檔案。
#該JS 檔案會使用全域命名空間WeiboJS,提供了三個JS 方法:
- • WeiboJS.init() 用途:呼叫Bridge 前進行初始化
- • WeiboJS.invoke() 用途:呼叫Bridge 的Action 或元件
- • WeiboJS.on( ) 用途:監聽Bridge 的事件
下面,一一進行說明:
##WeiboJS.init()
透過`window.WeiboJS` 的`init` 方法進行初始化。 - 參數清單:- `appkey`: 必填,輕應用的appkey`debug`: 可選,偵錯開關`timestamp`: 必填,簽名使用的時間戳`noncestr`: 必填,簽名使用的隨機字串`signature`: 必填,計算出的簽名,簽名方法請參考文件結尾`scope`: 必填,輕應用需要呼叫的API 列表,是一個字串陣列`callback`: 必填,初始化成功或失敗後的回呼函數,WeiboJS.invoke() 或WeiboJS.on() 都需要等這裡回調成功後,才執行
WeiboJS.invoke()
透過 `window.WeiboJS` 的 `invoke` 方法來呼叫 bridge 的 action。
例如:
if (success) {
document.write('網路狀態為' ## S.STATUS_CODE.NO_RESULT) {
// do something.
卷
第一個參數為要呼叫的 action,第二個為 參數列表,第三個為回呼函數。
Action 清單
getNetworkType 取得網路狀態
- 參數清單:無
##- 傳回值:`{"network_type": "wwan"}`,`wwan` 代表2G 或3G, `wifi` 代表WIFI, `fail` 代表無網路getBrowserInfo 取得瀏覽器基本資訊
- 參數清單:無- 傳回值:`{"clientVersion": "5.3.0", "isWeiboClient": true, " browserType": "normal"}` 其中`clientVersion` 代表客戶端版本號, `isWeiboClient` 代表目前是不是微博客戶端, `browserType` 代表瀏覽器類型:normal=普通瀏覽器,topnav=無底導瀏覽器,infopage=物件正文頁瀏覽器checkAvailability 檢查API 可用性
- 參數列表:api_list 字串數組,表示需要檢查的api 列表,例如: ["getNetworkType", "setBrowserTitle"]- 傳回值:`{"getNetworkType": true, "setBrowserTitle": true}` 其中true 表示有權限調用, false 表示無權限調用setBrowserTitle 設定頂導標題
#- 參數清單:##`title`: 新標題,必要- - 傳回值:無
- 備註:透過此方法設定的標題優先順序最高
- 錯誤碼:
`MISSING_PARAMS`: 未傳遞`title` 參數#- 參數列表:無
- 傳回值:`{"selected_code": 1001, "selected_title": 分享到微博}` 其中selected_code 表示使用者選擇的按鈕所對應的編碼,未知按鈕為0,通用按鈕見附錄2, selected_title 表示使用者選擇的選單的文案
#- menus:["shareToWeibo","follow"],選單的名字,最多5 項
- content:預設文案
- 傳回值:無
-備註: follow關注的是appkey的擁有者
例如:
if (成功) {
document.write('網路狀態為' params.network_type);
RESULT) {
// do某物。### }### }###});#######
setSharingContent 設定分享內容
- 參數清單:{"icon": "", "title": "", "desc": ""} 其中icon 表示圖片的URL,title 表示標題,desc 表示文案
- 傳回值:無
- 備註:此處設定的是分享到第三方平台的預設文案
# #openImage 查看大圖
- 參數清單:- `url`: 目前選取的圖片src;`urls`: 目前頁面中的所有圖片src,用於支援橫滑查看
- 參數清單:無
- 傳回值:`{"result": "http://weibo.com"}`
#- 錯誤碼:
##`USER_CANCELLED`: 用戶取消了掃描
- `SERVICE_FORBIDDEN`: 裝置沒有攝影機或使用者不允許使用攝影機
##pickImage 取得照片
- 參數清單:
`source`: `camera` 為拍照,其他為從相簿選擇- - 傳回值:`{"base64 ": "9sa1..."}`- 錯誤碼:
##`USER_CANCELLED`: 使用者取消了選圖
`SERVICE_FORBIDDEN`: 設備沒有相機或使用者不允許選圖
`count`: 1,表示最多選取的人數
- 傳回值:`[{"uid": "1406758883", "screen_name": "Bencalie", "avatar_url" : "- "}]`- 錯誤碼:
##`USER_CANCELLED`: 使用者取消了選擇
- getLocation 定位 - 參數清單:無
- 傳回值:`{"lat": 100, "long": 100 }`- 錯誤碼:
`SERVICE_FORBIDDEN`: 定位服務不可用`NO_RESULT`: 取得位置失敗- login 喚起登入功能
- 參數清單:
`redirect_uri`: 登入後回呼的位址,必需。而該URL 必須是http://apps.weibo.com 開頭,不接受任何其他網域的URL
- 回傳值:無
"redirect_uri" : encodeURIComponent("http://apps.weibo.com/test/1406758883/2I8Kapps.weibo.com/test/1406758883/2I8Kapps. #}, function (params, success, code) {});
客戶端支援版本:5.4.5
cashier微博支付
參數列表:
sign_type : 簽章類型,目前只支援RSA
sign : 簽章類型
appkey: 商家的Appkey,區分商家不同的業務
seller_id : 商家微博id
out_pay_id: 商家訂單號,商家網站唯一編號,6-64位元
notify_url: 非同步通知位址
#return_url: 付款完成後的回調頁面位址
subject: 商品名稱
total_amount: 商品總價,單位為分
body: 商品描述
## 傳回值:無
呼叫範例:
sign : "",
appkey: "",
seller_id: ,
out_pay_id: subject:" ",
body:""
total_amount:,
}, function(params){
safeAlert(JSON.stringify(params));
});
#);
OK: 工作成功
網頁透過比對回呼的code值和以上值處理
}
WeiboJS.on()
有時 native 會向網頁發送一些事件通知,網頁可以選擇性接收。
document.write('網路狀態已變為:' params.network_type);
});
#Event 清單
networkTypeChanged 網路狀態改變
- 傳回結果:
- `network_type`: 改變後的狀態,`wwan` 或`wifi` 或`fail`
menuItemSelected 選擇某個瀏覽器選單項目
- 回傳結果:
- `selected_code`: 使用者選擇的按鈕所對應的編碼,未知按鈕為0,通用按鈕請見附錄2
- # `selected_title: 使用者選擇的按鈕標題
#orientationChange螢幕旋轉事件
##- 使用條件:無- 傳回結果:
- `orientation`: 螢幕方向的狀態,即window.orientation 的取值
共享通訊錄元件【需申請白名單】
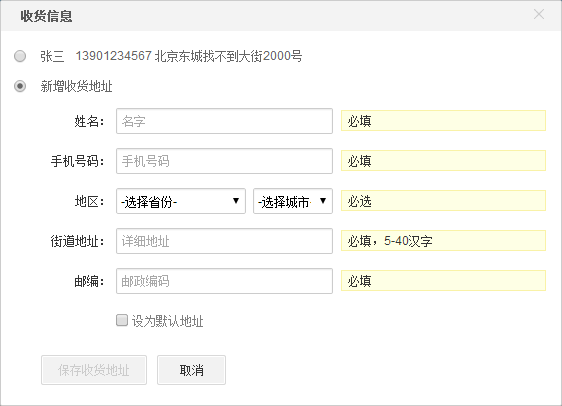
共享通訊錄元件用於存取方取得目前微博用戶在微博的收貨地址。目前處於內部體驗階段,不對所有接取方開放。 元件有兩種形式:PC 版:

第一步、使用共用通訊錄元件,需要申請,請將 appkey 發送給 wanglei25@staff.weibo.com 申請該元件的使用權限。
第二步、程式碼開發。共享通訊錄元件提供了兩個Action 供呼叫:
PC 版呼叫方法:(也可以點擊這裡)
1、取得預設收貨位址
App.trigger('deliverAddress:default', function(addr){ /* 回呼函數*/ });
2、選擇其他的收貨地址(可以增加、刪除、修改地址)
App.trigger('deliverAddress:change', function(addr){ /* 回呼函數*/ });
完整Web 版呼叫範例:
<html>
<head>
<meta charset="utf-8" />
<title>共享通訊錄元件 Web 版</title>
</head>
<body>
<divdiv id="addressbody>### <divdivh;gt;取中…</div>
<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/frame/appclient.js" charset="utf-8"></script>
#1;;
# <script>
function $(o){
// 顯示位址元件回傳的位址
function showAddress(addr){
var address = $("address");
HTML = "沒有預設收貨地址";
} else {
= addr.name " " addr.mobile " " addr.address;
收貨地址
App.trigger('deliverAddress:default', showAddress);
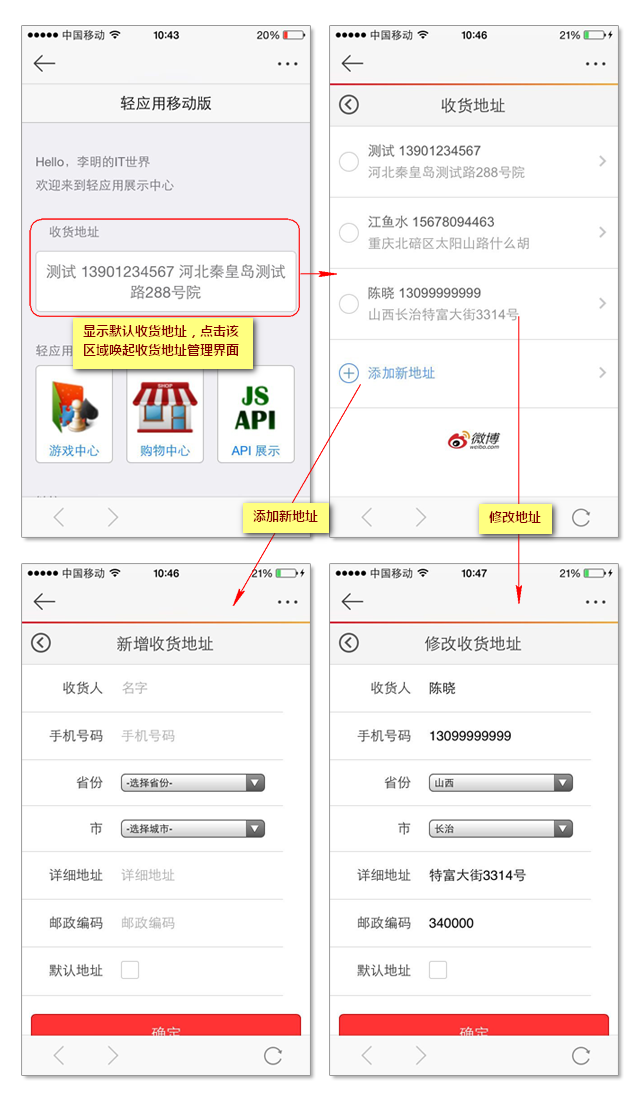
H5 版呼叫方法:
1、取得預設收貨位址
WeiboJS.invoke("deliverAddress:default", {}, function(addr) { /* 回呼函數*/ });
2、選擇其他的收貨位址(可以增加、刪除、修改位址)
WeiboJS.invoke("deliverAddress:change ", {}, function(addr){ /* 回呼函數*/ });
#完整H5 版呼叫範例:
<html>
<head>
<meta charset="utf-8" />
版</title>
</head>
<body>
<div id="address">收貨地址閱讀…</div>
<script src="http://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset="utf-8"></script>
<script>
function $(o){
// 顯示位址元件回傳的位址
function showAddress(addr) {
var address = $("address");
innerHTML = "沒有預設收貨地址";
} else {
.innerHTML = addr.name " " addr.mobile " " addr.address;
取得目前登入使用者的預設收貨地址
WeiboJS.invoke("deliverAddress:default ", {}, showAddress);
// 給予位址區域綁定點選事件,點選該區域,並喚起位址元件選擇介面
## WeiboJS.invoke("deliverAddress:change", {}, showAddress);
輕應用H5 底導【需申請白名單】
輕應用在微博客戶端內現在都是在對象正文頁的內建瀏覽器展示(底部有轉評價按鈕),它是有一定缺陷的,如:
- #不支援內頁分享。例如你的應用程式內有一個對象,點擊對象內的鏈接,iframe 內部跳到一個非對象的 URL,這時候你點轉發,仍然分享的是剛開始進來的對象的信息。
- 不支援客製化分享文案。點轉發喚起的發佈器,文案是固定的,你無法修改。
- 可自訂性差
目前,輕應用提供了一款H5 底導元件,該元件用HTML JavaScript 實現,和現在的物件正文頁底導UI 幾乎雷同,但能夠支援內頁分享,並且文案可以隨心所欲的客製化。目前處於內部體驗階段,不對所有接取方開放。

存取方式:
第一步、使用輕應用H5 底導,需要申請,請將appkey 傳送給wanglei25@staff .weibo.com 申請該組件的使用權限。
第二步、在需要支援內頁分享的頁面內,引入輕應用元件行動版的 JS。
#這時候,你就能直接看到元件了。
第三步驟、修改預設分享文案。
完整範例:
<html>
<head>
<meta charset="utf-8" />
<title>輕應用 H5 底導</title>
</head>
<body>/title>
</head>
<body> "http://tjs.sjs.sinajs.cn/open/thirdpart/js/pageapp/mobile/jsapi.js" charset="utf-8"></script>
<script>
# WeiboJS.invoke('bottomNavigation:info', {
"title"
< ;/script>
</body>
</html>
輕應用微博運動資料取得【需要申請白名單】
完整調用範例:
document.write(JSON.stringify(data))
}
WeiboJS.invoke("weiboRun", {}, showWeiboRun);
輕應用H5 元件Demo
請使用微博客戶端掃描下方二維碼檢視示範Demo:

##Demo中涉及的介面詳情詳見以下文件:
微博支付應用程式存取指南:http://open.weibo.com/wiki/微博支付應用存取指南
微博API介面文件:http://open.weibo.com/wiki/微博API
附錄1、簽章方法
注意:為確保appsecret 與ticket 安全性,以下步驟需要在伺服器端完成呼叫開放平台接口,傳入appkey 與appsecret 產生ticket:POST https://api.weibo.com/oauth2/js_ticket/generate?client_id=APPKEY&client_secret=APPSECRET
返回值:
{
"result":true,
"appkey":"",
"js_ticket":"", // 获取到的 ticket
"expire_time":7199 // ticket 的有效时间(秒)
}注意:在有效期內再次呼叫該介面會導致ticket 刷新,舊的直接失效。所以第三方應該在伺服器快取ticket,將要過期時才再次請求改介面產生簽章字串:签名字符串 = "jsapi_ticket=[TICKET]&noncestr=[NONCESTR]×tamp=[TIMESTAMP]&url=[URL]"註:URL參數請根據目前webview載入的實際位址即時更新其中:[TICKET]: 上一個步驟所取得的ticket [NONCESTR]: 隨機字串,需要和 config 時的值一致 [TIMESTAMP]: 目前UNIX時間戳,需要和 config 時的值一致 [URL]: 目前頁面的完整URL (不進行url encode,不包含# 及fragment)使用sha1 演算法產生簽章
签名 = sha1(签名字符串)








