Light application development guide
Introduction
What is a light application?
Light application is a set of basic framework and access services (Focus On Mobile) provided by Weibo for third-party services (H5 pages) to access Weibo.
The light application entrance is in the Weibo Page (also called Profile page, personal homepage), or Weibo Card, and is developed by the access party in the form of a web application.
According to the display platform, light applications are divided into two types: embedded through iframe on desktop browsers (hereinafter referred to as Web version), and displayed through Webview in Weibo clients (hereinafter referred to as Referred to as H5 version). Your app can choose one of the two display platforms, or it can support both.
Features
Light applications provide more channels that are close to users in line with the attributes of the Weibo platform, promote the formation of two-way relationships between users and merchants, and allow users to more effectively discover and Use the Services.
- • Convenient access. The accessing H5 web page only needs to do a small amount of compatibility work for Weibo, and it can enjoy the one-system light application service provided by the official client, thereby providing users with a better experience
- • No authorization required . If the user accesses the application while logged in, the new framework will complete authorization by default and pass the access_token information to the access party.
- • More exposure opportunities. After the application is launched, it will appear on the Page page and the card of the Weibo feed stream. Support linkcard access for better display on Weibo.
- • During the development process, unified the access methods and parameters. Whether it is the Web version or the H5 version, the parameters received by the client are the same, and the access methods are basically the same. The application can distinguish whether it is the Web version or the H5 version through the browser userAgent.
- • Supports access to Weibo payment and completes product payment with one click.
- •[Web version]New application sharing and likes. Share the application directly to Weibo and generate card display for rapid dissemination.
- •[Web version]Supports non-login access to the application. You can also browse the application without logging in to Weibo. When necessary, invoke the login overlay through our JS client.
- •[Web version]App width resized to 940 px. The original 760px is not supported, and the original 950px is changed to 940px.
Light application scenarios
Some light applications, the more prominent ones are the inner pages, such as movies and books. You may want to directly display them in the Weibo stream When you see a card, click on the card to go directly to the product details page and purchase directly; Can play;
or both, both are acceptable.
Application Example
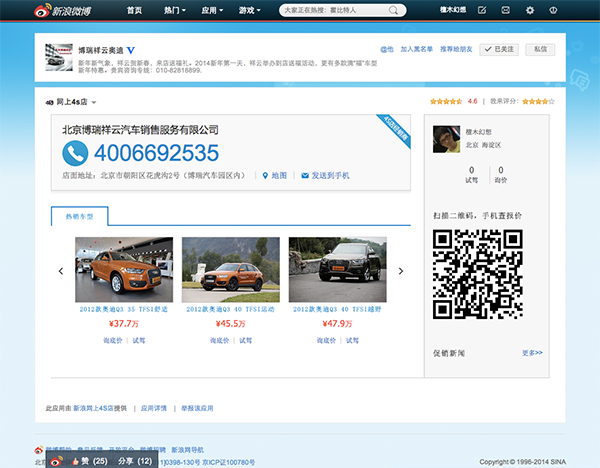
Online 4S store (Web & H5 version are both accessible):


H5 version:
Ubao, Aiyingke
More light applications For an introduction, please click here.
Light application development process
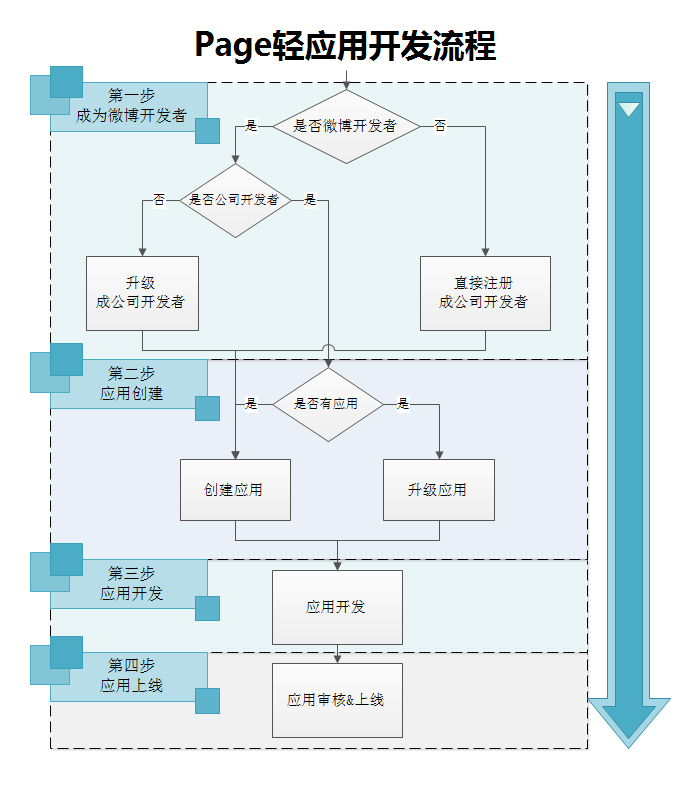
The development of light applications is roughly divided into four steps:
- • Become a Weibo developer
- • Application creation
- • Application development
- • Application review and launch
As shown in the figure below:

Become a Weibo developer
The first step in developing light applications is to become a Weibo company developer.
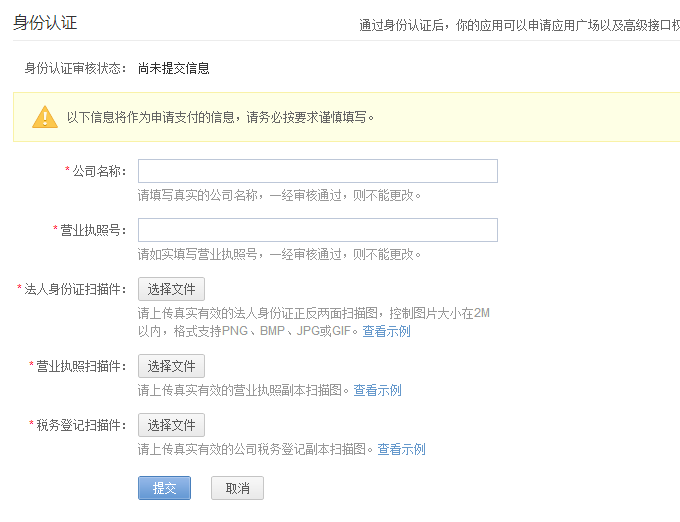
If you are not a Weibo developer yet, please log in to the Weibo open platform first, and then enter the management center to complete the developer's basic information and identity authentication.
In the basic information section, directly select the developer type as company and complete the form. After completing the filling, you can start creating the application through email verification.

# Passing the identity authentication will facilitate the review of applications and the application for various permissions. Please fill it out carefully.

Individual developer upgraded to company developer
If you are already an individual developer, you need to enter the edit developer information page. Re-select the developer type as company, and then save the information.
Application Creation
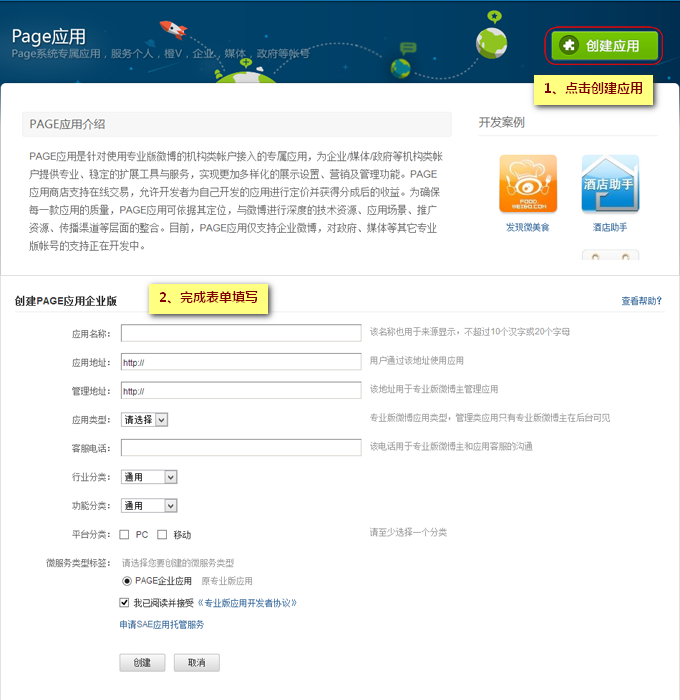
On the Page light application introduction page, click the Create Application button to enter the creation form filling page.

After completing the form filling, you will automatically jump to the application console, where you can further improve the basic information of the application.
Edit application information
Open application information->Basic information to view the basic data of the application. Click Edit to make changes.
Test address (Web version, H5 version)
Open application information->Test information, you can see the test address of the application. Because the application has not yet passed the review and been launched to the App Plaza, this address is only accessible to the developer himself.
If you need other Weibo users to browse, you can add the Weibo user to the test account. You can add up to 15 people per app test account.

After the application passes the copywriting review and is launched on the square, the test account will automatically expire.
Upgrade to light application
Upgrade mainly refers to the original enterprise application, site application or personal version that has been successfully created Page application, upgraded to light application.
Since the appkey of the application has been created, the upgrade mainly includes two aspects: First, the Weibo open platform background upgrades the appkey to a light application type; second, the application changes the old parameters it originally received to new parameters. .
Application Development
Note: This section contains all the details of application development, please choose according to the actual situation of the application.
- • For applications that only require internal page display, please see how to access the Weibo payment section directly;
- • For applications that only require home page display, please start from the receiving frame parameters section Read;
- • Either way, please read completely.
After the application is created, you need to enter the application development process. Application development is actually not complicated. It is justhow to handle the parameters passed by the Weibo framework and do the corresponding processing, which will involve several issues:
Application homepage development:
- Receive frame parameters
- Difference between Web version and H5 version
- Use of Web version JavaScript package
- How to call the JS API of the Weibo client in the H5 version
Inner application page development:
- How to access Weibo payment
- How to access linkcard
Upgrade application to light application
- Enterprise Application Migration Guide
- Weibo client QR code rules
Technical process
Receive frame parameters
The application framework will send an encrypted parameter signed_request to the accessing party page through POST. The parameters include uid, access_token and other information. If the application needs to use it, it needs to be decrypted before it can be used.
If it is a purely display application, you can ignore this parameter.
One thing that needs special attention is that the parameter signed_request is transmitted in POST mode. If the accessing party's page does not support POST reception, may not be displayed correctly.
The encryption method of signed_request
signed_request is divided into two sections with a decimal point. Before the decimal point is check data, and after the decimal point is real data. Verification data is used to ensure the validity of the data. For example, it has not been tampered with. Only real data that has been verified successfully can be trusted.
Both of these use base64 encoding, so data needs to be restored first. Some characters of base64 data may be confused with other characters in the URL during HTTP transmission. Therefore, the base64 strings obtained by developers have been specially processed. Therefore, before base64 decoding, the string needs to be restored to standard base64 characters.
还原方式:先根据字符串长度补上相应长度的等号(补上等号后的字符串长度应该是 4 的整数倍),然后将其中所有的 - 替换成 +,所有 _ 替换成 /。
After the real data is decoded by base64, it is converted into a JSON object, which is the information the developer needs. Each parameter will be introduced in detail below.
How to use verification data?
First, check the algorithm in the real data base64 decoded JSON, which must be HMAC-SHA256.
Secondly, verify through the verification data. The verification method is as follows:
- After base64 decoding of the verification data (it may be garbled characters, don’t worry about it), save it in variables for subsequent comparison.
- Use the application's app secret to encrypt the data before base64 decoding. The encrypted data and the verification data after base64 decoding must be consistent to ensure the validity of the data.
Therefore, the decryption method of signed_request can already be written.
Use SDK for data decryption
Among the many SDKs on the Weibo open platform, PHPSDK and JavaSDK have built-in signed_request decoding functions and can be used directly. Other languages need to be completed by developers themselves.
Use PHPSDK to extract parameters from signed_request
if(!empty($_POST["signed_request"])){
$o = new SaeTOAuth( WB_AKEY , WB_SKEY );
$data = $o->parseSignedRequest($_REQUEST["signed_request"]);
if($data == '-2'){
die('sign is error!');
} else {
$_SESSION['oauth2'] = $data;
}
}
The method of PHPSDK decrypting signed_request is as follows, for reference in other languages
/**
* 解析 signed_request
* @param string $signed_request 应用框架在加载iframe时会通过向Canvas URL post的参数signed_request
* @return array
*/
function parseSignedRequest($signed_request) {
// 将 $signed_request 参数,用小数点.分隔成数组,下标0的赋值给 $encoded_sig,下标1的复制给 $payload
list($encoded_sig, $payload) = explode('.', $signed_request, 2);
// 对 $encoded_sig 进行 base64 解码,然后赋值给 $sig
$sig = self::base64decode($encoded_sig);
// 对 $payload 进行 base64 解码,并将字符串转为 JSON 赋值给 $data
$data = json_decode(self::base64decode($payload), true);
// 如果 $data 中的 algorithm 不是 HMAC-SHA256,表示数据校验出错,直接返回 -1
if (strtoupper($data['algorithm']) !== 'HMAC-SHA256') return '-1';
// 使用 app secret 对 $payload 进行 sha256 加密
$expected_sig = hash_hmac('sha256', $payload, $this->client_secret, true);
// 如果 sha256 加密后的结果和 $sig 是一致的,那么 $data 数据就没问题,直接返回给调用方;否则>表示数据校验出错,返回 -2
return ($sig !== $expected_sig)? '-2' : $data;
}
/**
* @ignore
*/
function base64decode($str) {
// 将需要 base64 解码的字符串,按照字符串长度先补上相应的等号(补上等号后的字符串长度应该是4>的整数倍),然后将其中的 - 和 _ 分别替换成 + 和 /,然后对处理后的字符串执行 base64 解码
return base64_decode(strtr($str.str_repeat('=', (4 - strlen($str) % 4)), '-_', '+/'));
}
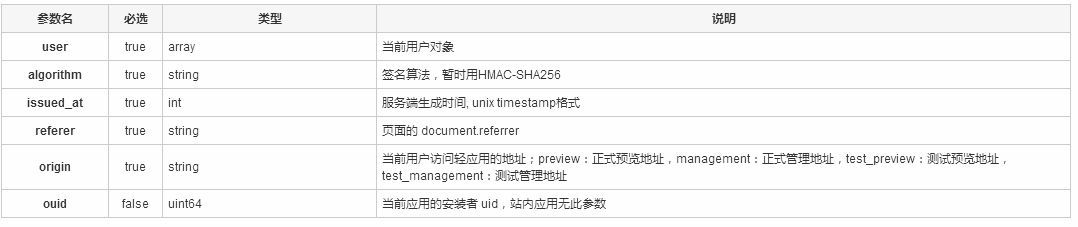
signed_request Decrypted format
Unlogged state access application parameters

The light application management address created after August 1 loads the application address of appkey by default , if a third party needs to manage the address, please make a second jump based on the field returned by origin
Login status to access the application, automatic authorization success parameters

After the parameters can be received correctly, the application still needs to distinguish the current platform.
The difference between Web version and H5 version
In the basic information of the application, you can choose either the Web version or the H5 version, or both are compatible. If both are compatible, it is necessary to distinguish between the Web version and the H5 version.
The distinction has two functions: one is to allow the application to adapt to different devices to achieve the best display effect; the other is that the Javascript packages called by the Web version and the H5 version are different , after differentiation, unnecessary JS code can be reduced.
Applications can currently be distinguished by the userAgent of the browser. Whether it is displayed in the web browser or the Weibo client is currently the only way.
Usage of the Web version JavaScript package
The Web version embeds the accessing application through an iframe. In addition to receiving the parameters of the frame POST, it also needs to communicate with the frame, such as: iframe Highly adaptable, obtain information from the parent page, evoke login floating layer, etc.
These are provided through a JavaScript file provided by the framework. For specific usage, please read the call of the web version component of the light application component.
How to call the JS API of Weibo client in H5 version
Weibo client has been in Webview since 4.3.0 A new JS API function has been added to facilitate web applications to call some system functions through JS API, such as: obtaining network status, positioning information, scanning QR codes, viewing large images, etc.
For detailed usage, please read: Usage of H5 version components of light application components.
How to invoke Weibo payment
Currently Weibo payment only supports offline access. Developers who need access, Please contact wangwei16@staff.weibo.com.
After accessing Weibo for payment, you can apply for product linkcard access.
How to access linkcard analysis
Note: Currently, to access commodity linkcard, you must first access Weibo payment. Please contact wangwei16@staff.weibo.com to apply Pay via Weibo.
What is linkcard
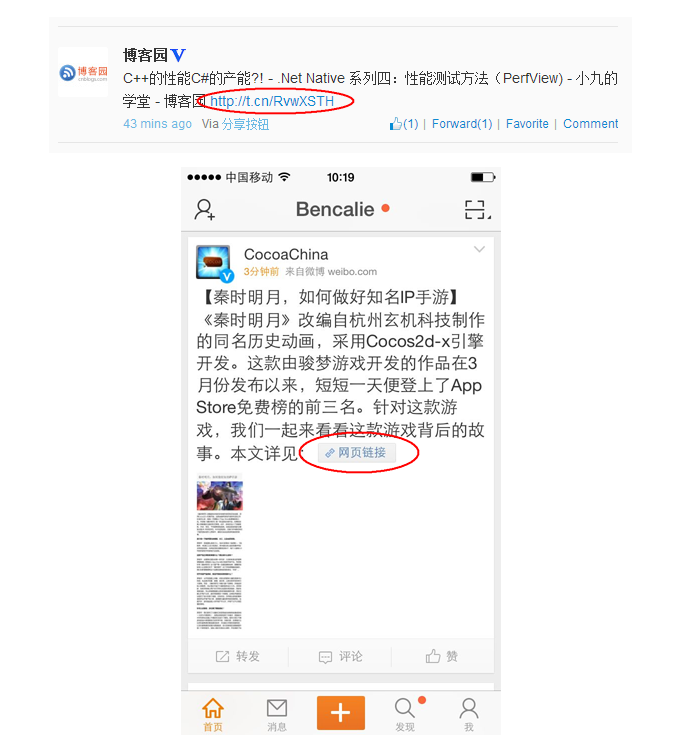
If a Weibo contains a link, it will be displayed as a short link, as shown in the picture:

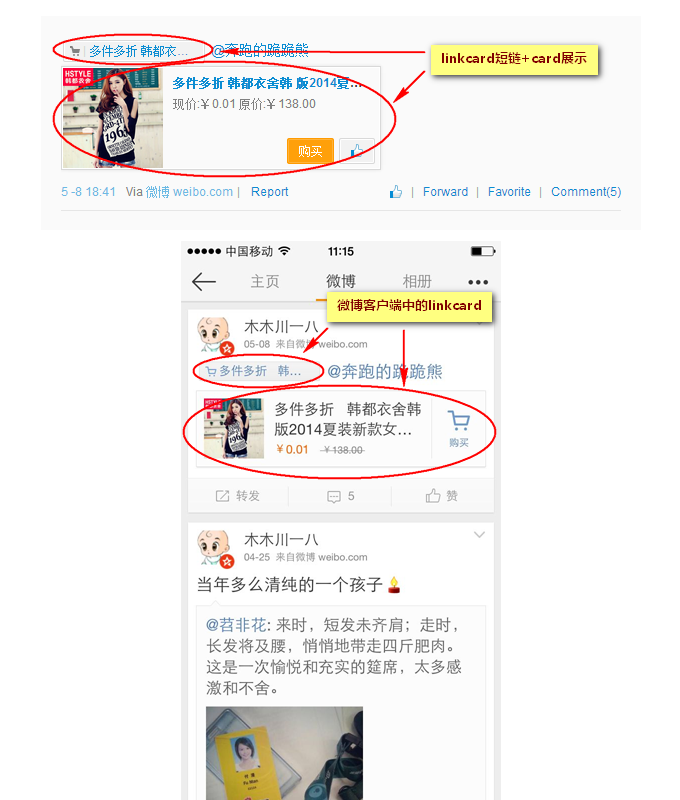
If the link is parsed into a special short link containing an object data, then the object data can be displayed as a card in the Weibo message flow. This form is Weibo
Message flow linkcard parsing.
The parsed link will be replaced with a miniCard, which will display a richer and more powerful display and have a higher click-through rate. Below the Weibo text, a linkcard is generally parsed, which can display thumbnails, titles, introductions and other information. The analysis effect is as follows:

Linkcard is a necessary form for accessing party website links to carry specific functions on Weibo. Relying on linkcard, you can achieve effects such as direct playback of video links, direct listening of audio links, and direct loading of light applications.
When a user shares a link to the access party's website on Weibo, we will use the link characteristics to identify whether the link belongs to a certain light application access party. For the link of the light application access party, we will call the parsing callback interface registered by the access party to obtain the object data in the pre-agreed format. These links that can successfully obtain the object data can be displayed as linkcards on the PC and mobile clients, and the light application framework can be loaded after the user clicks.
Advantages: The access party only needs to develop the callback interface according to the standard and standardized process to achieve quick access.
Disadvantages: The access party is a passive access, and the callback interface has a failure rate, which may cause the linkcard resolution of individual links to fail.
How to access linkcard?
To submit an application offline, please contact wangwei16@staff.weibo.com.
What the access party needs to do to access linkcard
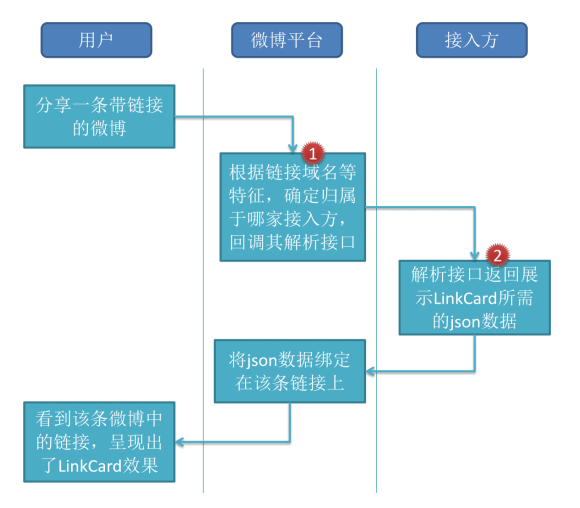
Let’s take a look at the work process of linkcard first:

The detailed descriptions of 1 and 2 in the figure are as follows:
1. The access party provides parsing long URL matching rules
The long URL matching rule is a simple regular expression , the matched long URL will be used as a parameter to call the object data callback interface of the access party when transferring to a short link, that is, the link domain name and other characteristics in the figure.
For example, if we want to parse a product as a linkcard, the long link URL of the product is: http://www.productmall.com/sample/256819, then the long URL matching rule should be: www.productmall. com/sample/. (Please note that http:// is not included, and variable product numbers are not included)
2. The access party provides a callback interface for parsing object data
This interface is provided by the access Fang Lai develops. When the Weibo platform passes the above long URL matching rules, the matching long URL will call this interface of the access party when transferring to a short link, and the parameter is the matching long URL.
When the access party determines that the parameter URL is a correct page that needs to be parsed as a linkcard, the interface returns the object data that needs to be parsed. In theory, different parameter URLs return different object data. Otherwise, if the interface returns an error, the Weibo platform will consider that the link is not a normal linkcard object, and will convert it to an ordinary short link without performing linkcard analysis.
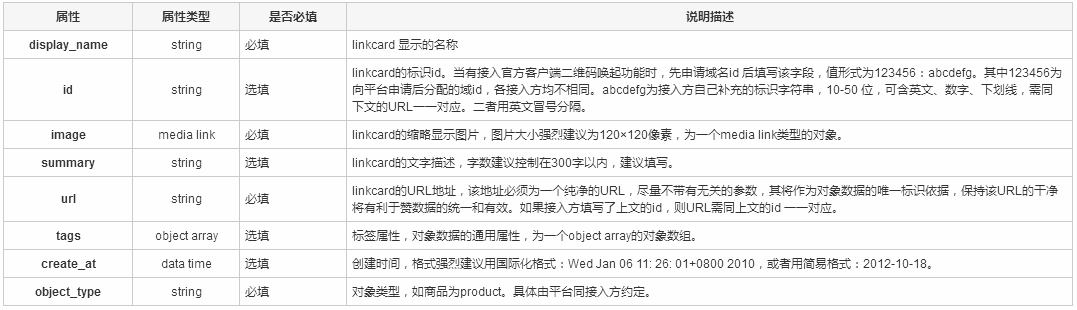
Object data interface
Interface request method: GET Interface parameters: url, a long URL that meets the matching rules Interface return value: JSON. The specific attribute fields of JSON data are shown in the following table:

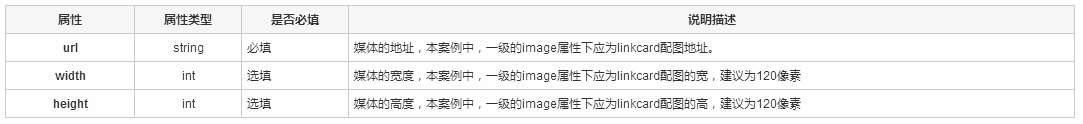
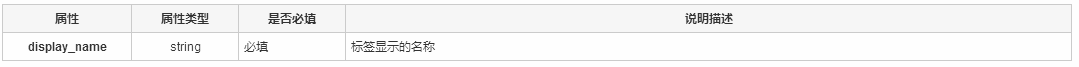
Among the above attributes, the types are object, object array, and media link, all of which include For lower-level attributes, the specific description is as follows:
image(media link)

tags(object array)

For example:
Long URL matching rules provided by the access party: www.productmall.com/sample/
Sample link: http://www.productmall.com /sample/256819
The object data callback interface provided by the access party: http://www.productmall.com/api/get_data?url=
Then our calling instance will be: http://www.productmall.com/api/get_data?url=http://www.productmall.com/sample/256819
The data returned by the access party is as follows:
(1 ) Do not access the official client QR code recall function
{
"display_name": "这是商品的标题",
"image": {
"url": "http://www.productmall.com/7272.jpg",
"width": 120,
"height": 120
},
"summary": "这是商品的简介",
"url": "http://www.productmall.com/sample/256819.html",
"tags": [
{
"display_name": "标签1"
}
],
"create_at": "2012-10-18",
"object_type": "product"
}(2) Access the official client QR code recall function (if the access party applies, the open platform will assign the domain name to the access party The id is 1456439003)
{
"display_name": "这是商品的标题",
"id": "1456439003:www_productmall_com_sample_256819",
"image": {
"url": "http://www.productmall.com/7272.jpg",
"width": 120,
"height": 120
},
"summary": "这是商品的简介",
"url": "http://www.productmall.com/sample/256819.html",
"tags": [
{
"display_name": "标签1"
}
],
"create_at": "2012-10-18",
"object_type": "product"
}Enterprise Application Migration Guide (Upgrade to Light Application)
The most intuitive change between enterprise applications and light applications is that the visual effects no longer have exaggerated heads (big avatars, Header image, Tab, etc.), focusing more on the display of content.
To upgrade an enterprise application to a light application, two things need to be done:
1. Upgrade the application appkey. To add appkey to the migration list, you can contact customer service email: weibo_app@vip.sina.com
2. Modify the application parameters.
- The parameters are now changed to POST transmission and are encrypted. For how to decrypt, please refer to the receiving frame parameters section.
- After the enterprise application is upgraded to a light application, the parameter name will also change. The corresponding relationship between the old and new parameters is as follows:
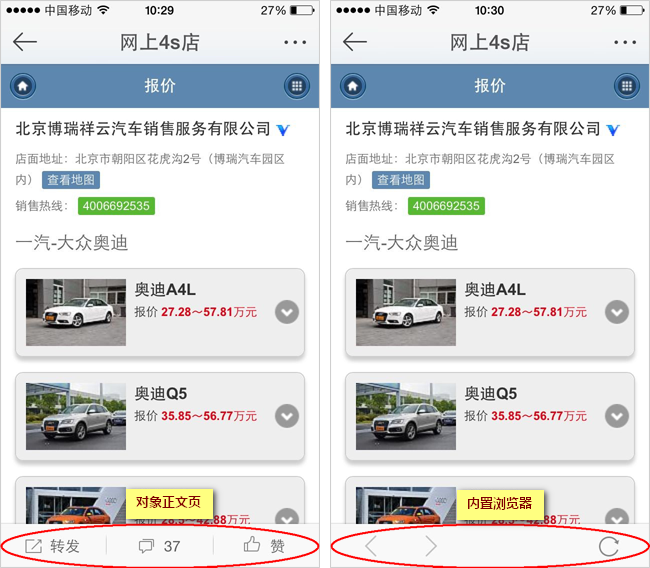
##Weibo client QR code rules
Use the QR code image generated by this rule. After scanning it with the Weibo client, you can directly enter the object text page instead of the built-in default browser. Please see the difference below:
##Test application rules (used before entering the square):
- There is no test address on the internal page of the application. It will be the official address after being stored in the database.
- QR code generated by the internal page of the application: http ://apps.weibo.com/qrcode/linkcard?oid=xxx (the oid here is the id generated after the object is entered into the linkcard library)
Please use Weibo client to scan the QR code below to view the demo:
For details of the interfaces involved in the Demo, please refer to the following documents:
Light application component documentation: http://open.weibo.com/wiki/Light application H5 new version JS
Weibo Payment Application Access Guide: http://open.weibo.com/wiki/Weibo Payment Application Access Guide
Weibo API interface document: http://open.weibo.com/wiki/Weibo API
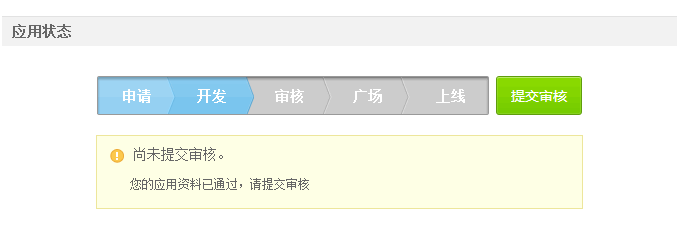
Application review and launch
After the application is developed, it needs to be submitted for application review. Enter the Weibo open platform, log in and open the application, and you will see the entrance to submit for review.
Light applications need to be submitted to the Plaza for review. After review, go to the management center of Blue V -> Device Management -> Application Management -> Get more applications - > Application Plaza to install the application. After installation, it will Generate an address starting with apps.weibo.com/uid/xxx. Please use this address to promote in Weibo. Only this address will be automatically parsed into a card form in Weibo.

Light application review specifications
Service and support
Encountered during the access process of light applications If you have any questions, please contact wangwei16@staff.weibo.com









