Node.js Web 模組
Node.js Web 模組
什麼是 Web 伺服器?
Web伺服器一般指網站伺服器,是指駐留於網際網路上某種類型電腦的程序,Web伺服器的基本功能就是提供網頁資訊瀏覽服務。它只需支援HTTP協定、HTML文件格式及URL,與客戶端的網頁瀏覽器配合。
大多數 web 伺服器都支援服務端的腳本語言(php、python、ruby)等,並透過腳本語言從資料庫取得數據,將結果傳回給客戶端瀏覽器。
目前最主流的三個Web伺服器是Apache、Nginx、IIS。
Web 應用架構

#Client - 用戶端,一般指瀏覽器,瀏覽器可以透過HTTP 協定向伺服器請求資料。
Server - 服務端,一般指 Web 伺服器,可以接收客戶端請求,並傳送回應資料到客戶端。
Business - 業務層, 透過 Web 伺服器處理應用程序,如與資料庫交互,邏輯運算,呼叫外部程式等。
Data - 資料層,一般由資料庫組成。
使用Node 建立Web 伺服器
Node.js 提供了http 模組,http 模組主要用於建立HTTP 服務端和用戶端,使用HTTP 伺服器或客戶端功能必須呼叫http 模組,程式碼如下:
var http = require('http');以下是示範一個最基本的HTTP 伺服器架構(使用8081連接埠),建立server.js 文件,程式碼如下所示:
var http = require('http');var fs = require('fs');var url = require('url');// 创建服务器http.createServer( function (request, response) {
// 解析请求,包括文件名 var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) { if (err) {
console.log(err); // HTTP 状态码: 404 : NOT FOUND // Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'}); }else{
// HTTP 状态码: 200 : OK // Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString()); } // 发送响应数据
response.end(); }); }).listen(8081);// 控制台会输出以下信息console.log('Server running at http://127.0.0.1:8081/'); 接下來我們在該目錄下建立一個index.htm 文件,程式碼如下:
<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
執行server.js 文件:
$ node server.jsServer running at http://127.0.0.1:8081/
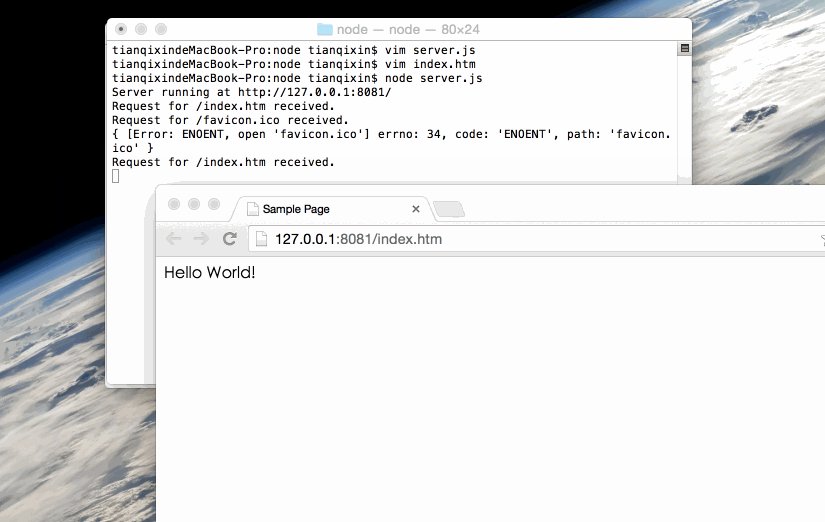
接著我們在瀏覽器中開啟地址:http ://127.0.0.1:8081/index.htm,顯示如下圖所示:

執行server.js 的控制台輸出資訊如下:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
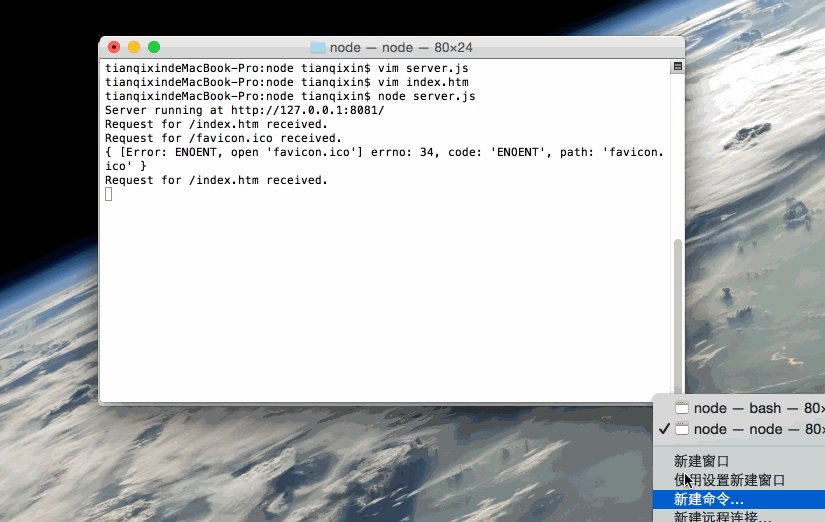
Gif 實例示範

使用Node 建立Web 用戶端
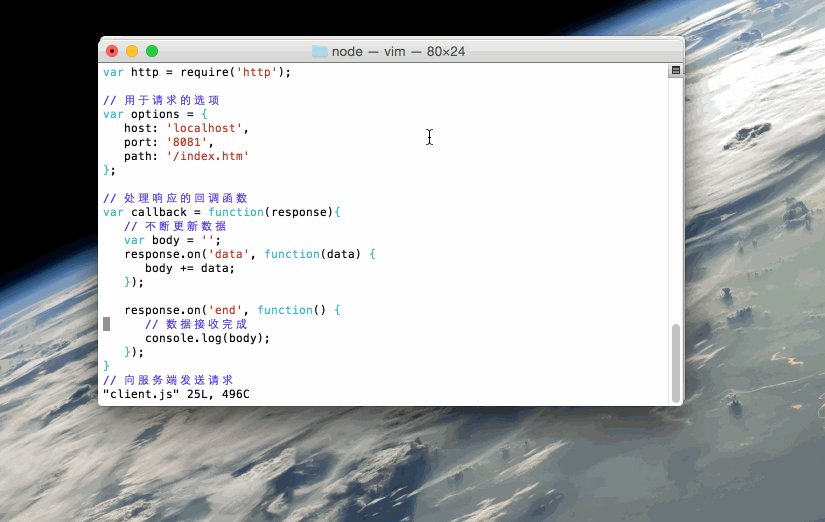
Node 建立Web 用戶端需要引入http 模組,建立client.js 文件,程式碼如下所示:
var http = require('http');// 用于请求的选项var options = {
host: 'localhost',
port: '8081',
path: '/index.htm' };// 处理响应的回调函数var callback = function(response){ // 不断更新数据 var body = '';
response.on('data', function(data) {
body += data; });
response.on('end', function() { // 数据接收完成
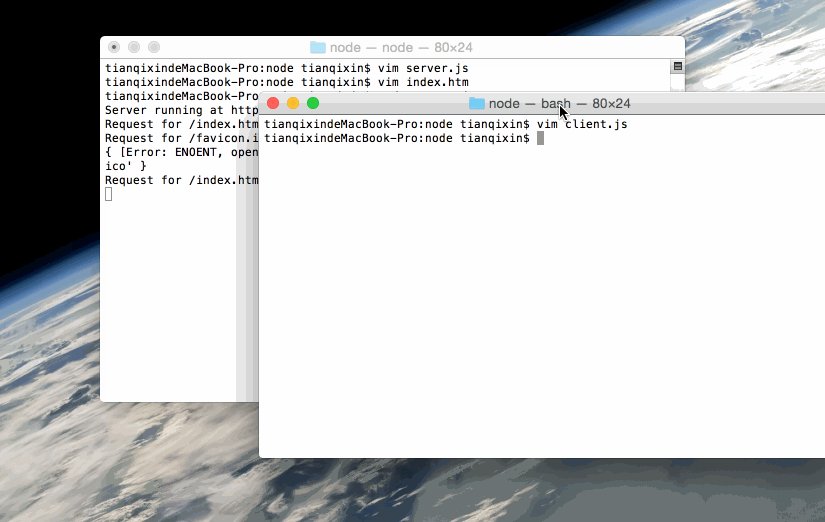
console.log(body); });}// 向服务端发送请求var req = http.request(options, callback);req.end();新開一個終端,執行client.js 文件,輸出結果如下:
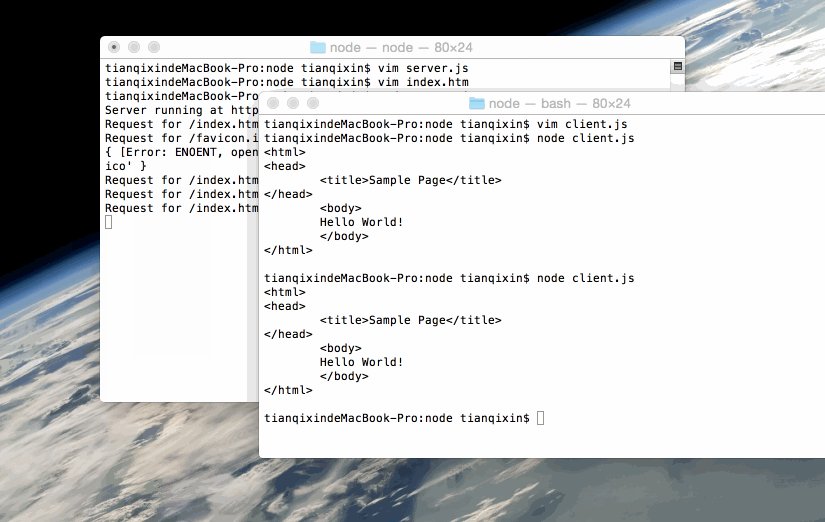
$ node client.js<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
執行server.js 的控制台輸出資訊如下:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Gif 實例示範