Node.js 創建第一個應用
如果我們使用PHP來寫後端的程式碼時,需要Apache 或 Nginx 的HTTP 伺服器,並配上 mod_php5 模組和php-cgi。
從這個角度看,整個"接收 HTTP 請求並提供 Web 頁面"的需求根本不需 要 PHP 來處理。
不過對 Node.js 來說,概念完全不一樣了。使用 Node.js 時,我們不僅 在實作一個應用,同時也實作了整個 HTTP 伺服器。事實上,我們的 Web 應用以及對應的 Web 伺服器基本上是一樣的。
在我們創建Node.js 第一個"Hello, World!" 應用前,讓我們先了解下Node.js 應用是由哪幾部分組成的:
-
引入required 模組:我們可以使用require 指令來載入Node.js 模組。
建立伺服器:伺服器可以監聽客戶端的請求,類似 Apache 、Nginx 等 HTTP 伺服器。
接收請求與回應請求 伺服器很容易創建,客戶端可以使用瀏覽器或終端發送 HTTP 請求,伺服器接收請求後返回回應資料。
建立Node.js 應用程式
步驟一、引入required 模組
我們使用require 指令來載入http 模組,並將實例化的HTTP 賦值給變數http,實例如下:
var http = require("http");步驟一、建立伺服器
接下來我們使用http.createServer() 方法建立伺服器,並使用listen 方法綁定8888 連接埠。 函數透過 request, response 參數來接收和回應資料。
實例如下,在你專案的根目錄下建立一個叫 server.js 的文件,並寫入以下程式碼:
var http = require('http');http.createServer(function (request, response) {// 发送 HTTP 头部 // HTTP 状态值: 200 : OK// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});// 发送响应数据 "Hello World"
response.end('Hello World\n');}).listen(8888);// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');以上程式碼我們完成了一個可以工作的 HTTP 伺服器。
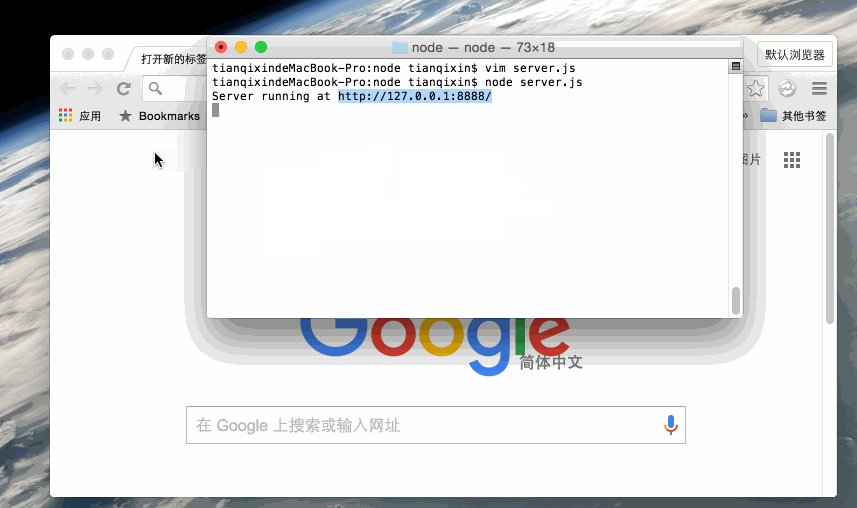
使用node 指令執行以上的程式碼:
node server.jsServer running at http://127.0.0.1:8888/

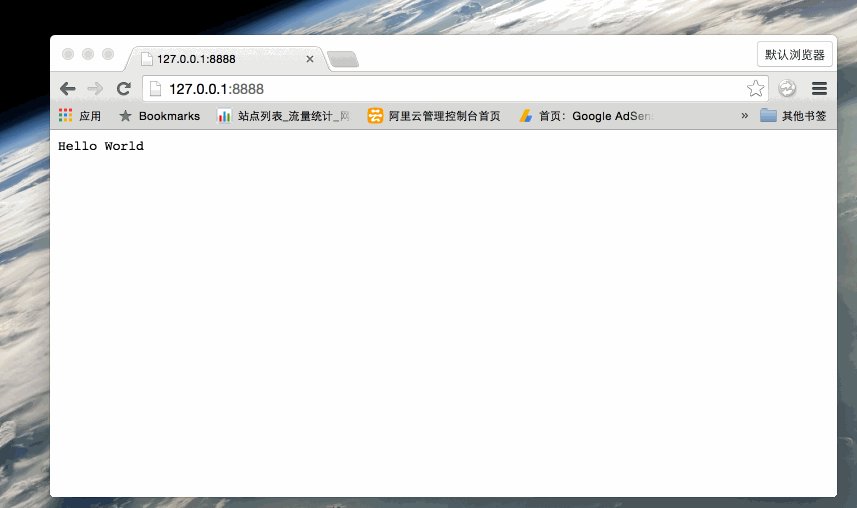
接下來,開啟瀏覽器造訪http://127.0.0.1 :8888/,你會看到一個寫著 "Hello World"的網頁。

分析Node.js 的HTTP 伺服器:
第一行請求(require)Node. js 自帶的 http 模組,並且把它賦值給 http 變數。
接下來我們呼叫 http 模組提供的函數: createServer 。這個函數會返回 一個對象,這個對像有一個叫做 listen 的方法,這個方法有一個數值參數, 指定這個 HTTP 伺服器監聽的連接埠號碼。
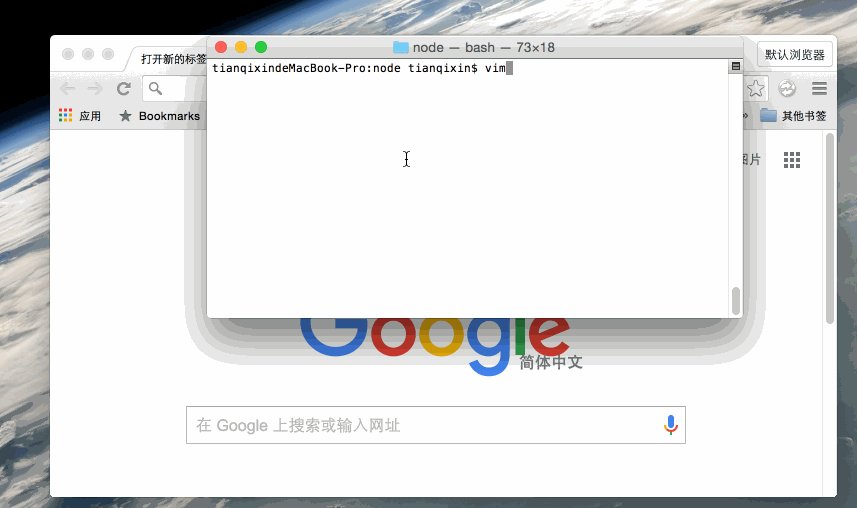
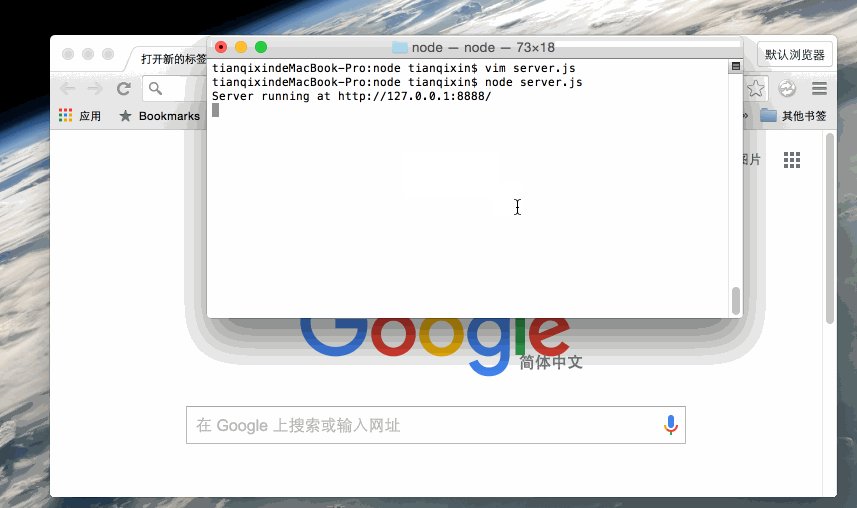
Gif 實例示範
接下來我們透過 Gif 圖為大家示範實例操作:
 ##
##







