Node.js Express 框架
Express 簡介
Express 是一個簡潔而靈活的node.js Web應用框架, 提供了一系列強大特性幫助你創建各種Web 應用,和豐富的HTTP 工具。
使用 Express 可以快速地建立一個完整功能的網站。
Express 框架核心特性:
可以設定中間件來回應 HTTP 請求。
定義了路由表用於執行不同的 HTTP 請求動作。
可以透過向模板傳遞參數來動態渲染 HTML 頁面。
安裝Express
安裝Express 並將其儲存到依賴清單中:
$ npm install express --save
以上指令會將Express 框架安裝在當期目錄的node_modules 目錄中, node_modules 目錄下會自動建立express 目錄。以下幾個重要的模組是需要與express 框架一起安裝的:
body-parser - node.js 中間件,用於處理JSON, Raw, Text 和URL 編碼的資料。
cookie-parser - 這是一個解析Cookie的工具。透過req.cookies可以取到傳過來的cookie,並把它們轉成物件。
multer - node.js 中間件,用於處理 enctype="multipart/form-data"(設定表單的MIME編碼)的表單資料。
$ npm install body-parser --save $ npm install cookie-parser --save $ npm install multer --save
第一個 Express 框架實例
接下來我們使用 Express 框架來輸出 "Hello World"。
以下實例中我們引入了 express 模組,並在客戶端發起請求後,回應 "Hello World" 字串。
建立express_demo.js 文件,程式碼如下所示:
//express_demo.js 文件var express = require('express');var app = express();app.get('/', function (req, res) {
res.send('Hello World');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})執行以上程式碼:
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
在瀏覽器中存取http://127.0.0.1:8081,結果如下圖所示:

請求和回應
Express 應用程式使用回呼函數的參數: request 和response物件來處理請求和回應的資料。
app.get('/', function (req, res) { // --})request 和response 物件的具體介紹:
Request 物件 - request 物件表示HTTP 請求,包含了請求查詢字串,參數,內容,HTTP 頭部等屬性。常見屬性有:
req.app:當callback為外部檔案時,用req.app存取express的實例
req.baseUrl :取得路由目前安裝的URL路徑
req.body / req.cookies:取得「請求主體」/ Cookies
req.fresh / req.stale:判斷請求是否仍「新鮮」
req.hostname / req.ip:取得主機名稱和IP位址
req .originalUrl:取得原始請求URL
req.params:取得路由的parameters
- ##req.path:取得請求路徑
- req.protocol:取得協定類型
- req.query:取得URL的查詢參數字串
req.route:取得目前符合的路由
req.subdomains:取得子網域
req .accpets():檢查請求的Accept頭的請求類型
req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages
req. get():取得指定的HTTP請求頭
req.is():判斷請求頭Content-Type的MIME類型
Response 物件 - response 物件表示HTTP 回應,即在接收到請求時傳送給客戶端的HTTP 回應資料。常見屬性有:
res.app:同req.app一樣
res.append():追加指定HTTP頭
res.set()在res.append()後將重置先前設定的頭
res.cookie(name,value [,option ]):設定Cookie
opition: domain / expires / httpOnly / maxAge / path / secure / signed
#res.clearCookie():清除Cookie
res.download():傳送指定路徑的檔案
res.get():傳回指定的HTTP頭
res.json():傳送JSON回應
res.jsonp():傳送JSONP回應
res.location():只設定回應的Location HTTP頭,不設定狀態碼或close response
res.redirect():設定回應的Location HTTP頭,並且設定狀態碼302
res.send():傳送HTTP回應
res.sendFile(path [,options] [,fn]) :傳送指定路徑的文件 -會自動依照檔案extension設定Content-Type
res.set():設定HTTP頭,傳入object可以一次設定多個頭
- ##res.status():設定HTTP狀態碼
- res.type():設定Content-Type的MIME類型
路由我們已經了解了HTTP 請求的基本應用,而路由決定了由誰(指定腳本)去回應客戶端請求。 在HTTP請求中,我們可以透過路由提取出請求的URL以及GET/POST參數。 接下來我們擴充 Hello World,加入一些功能來處理更多類型的 HTTP 請求。 建立express_demo2.js 文件,程式碼如下:
var express = require('express');var app = express();// 主页输出 "Hello World"app.get('/', function (req, res) {
console.log("主页 GET 请求");
res.send('Hello GET');})// POST 请求app.post('/', function (req, res) {
console.log("主页 POST 请求");
res.send('Hello POST');})// /del_user 页面响应app.get('/del_user', function (req, res) {
console.log("/del_user 响应 DELETE 请求");
res.send('删除页面');})// /list_user 页面 GET 请求app.get('/list_user', function (req, res) {
console.log("/list_user GET 请求");
res.send('用户列表页面');})// 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求app.get('/ab*cd', function(req, res) {
console.log("/ab*cd GET 请求");
res.send('正则匹配');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})執行以上程式碼:$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081接下來你可以嘗試訪問http://127.0.0.1:8081不同的地址,查看效果。 在瀏覽器中造訪http://127.0.0.1:8081/list_user,結果如下圖所示:
 在瀏覽器中造訪http://127.0.0.1 :8081/abcd,結果如下圖所示:
在瀏覽器中造訪http://127.0.0.1 :8081/abcd,結果如下圖所示: 在瀏覽器中造訪http://127.0.0.1:8081/abcdefg,結果如下圖所示:
在瀏覽器中造訪http://127.0.0.1:8081/abcdefg,結果如下圖所示:
靜態檔案Express 提供了內建的中間件
express.static 來設定靜態檔案如:圖片, CSS, JavaScript 等。
你可以使用 express.static 中間件來設定靜態檔案路徑。例如,如果你將圖片, CSS, JavaScript 檔案放在public 目錄下,你可以這麼寫:
app.use(express.static('public'));我們可以到public/images 目錄下放些圖片,如下所示:
node_modules server.jspublic/public/imagespublic/images/logo.png
讓我們再修改下"Hello Word" 應用程式新增處理靜態檔案的功能。
建立express_demo3.js 文件,程式碼如下所示:
var express = require('express');var app = express();app.use(express.static('public'));app.get('/', function (req, res) {
res.send('Hello World');})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})執行以上程式碼:
$ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081
執行以上程式碼:
在瀏覽器中訪問http://127.0.0.1:8081/images/logo.png(本實例採用了菜鳥教學的logo),結果如下圖所示:

GET 方法
以下實例示範了在表單中透過GET 方法提交兩個參數,我們可以使用server.js 檔案內的process_get 路由器來處理輸入:
index.htm 檔案程式碼如下:
<html><body><form action="http://127.0.0.1:8081/process_get" method="GET">First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name"><input type="submit" value="Submit"></form></body></html>
server.js 檔案程式碼如下:
var express = require('express');var app = express();app.use(express.static('public'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.get('/process_get', function (req, res) { // 输出 JSON 格式
response = {
first_name:req.query.first_name,
last_name:req.query.last_name };
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})執行以上程式碼:
node server.js 应用实例,访问地址为 http://0.0.0.0:8081
瀏覽器存取http://127.0.0.1:8081/index.htm,如圖所示:

現在你可以向表單輸入數據,並提交,如下示範:

POST 方法
以下實例示範了在表單中透過POST 方法提交兩個參數,我們可以使用server.js 檔案內的process_post 路由器來處理輸入:
index.htm 檔案程式碼修改如下:
<html><body><form action="http://127.0.0.1:8081/process_post" method="POST">First Name: <input type="text" name="first_name"> <br>Last Name: <input type="text" name="last_name"><input type="submit" value="Submit"></form></body></html>
server.js 檔案程式碼修改如下:
var express = require('express');var app = express();var bodyParser = require('body-parser');// 创建 application/x-www-form-urlencoded 编码解析var urlencodedParser = bodyParser.urlencoded({ extended: false })app.use(express.static('public'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.post('/process_post', urlencodedParser, function (req, res) { // 输出 JSON 格式
response = {
first_name:req.body.first_name,
last_name:req.body.last_name };
console.log(response);
res.end(JSON.stringify(response));})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})執行上述程式碼:
$ node server.js应用实例,访问地址为 http://0.0.0.0:8081
瀏覽器存取http://127.0.0.1:8081/index.htm,如圖所示:

現在你可以向表單輸入數據,並提交,如下示範:

檔案上傳
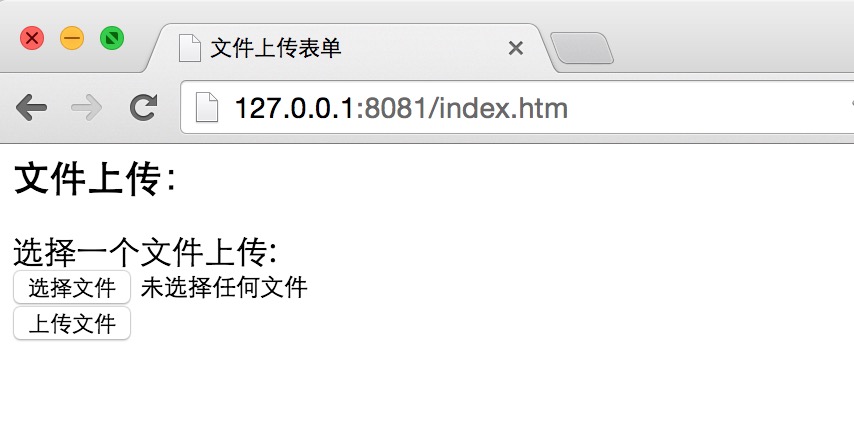
以下我們建立一個用於上傳檔案的表單,使用POST 方法,表單enctype 屬性設定為multipart/form-data。
index.htm 檔案程式碼修改如下:
<html><head><title>文件上传表单</title></head><body><h3>文件上传:</h3>选择一个文件上传: <br /><form action="/file_upload" method="post" enctype="multipart/form-data"><input type="file" name="image" size="50" /><br /><input type="submit" value="上传文件" /></form></body></html>
server.js 檔案程式碼修改如下:
var express = require('express');var app = express();var fs = require("fs");var bodyParser = require('body-parser');var multer = require('multer');app.use(express.static('public'));app.use(bodyParser.urlencoded({ extended: false }));app.use(multer({ dest: '/tmp/'}).array('image'));app.get('/index.htm', function (req, res) {
res.sendFile( __dirname + "/" + "index.htm" );})app.post('/file_upload', function (req, res) {
console.log(req.files[0]); // 上传的文件信息 var des_file = __dirname + "/" + req.files[0].originalname;
fs.readFile( req.files[0].path, function (err, data) {
fs.writeFile(des_file, data, function (err) { if( err ){
console.log( err ); }else{
response = {
message:'File uploaded successfully',
filename:req.files[0].originalname }; }
console.log( response );
res.end( JSON.stringify( response ) ); }); });})var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)})執行以上程式碼:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
瀏覽器訪問http://127.0.0.1:8081/index.htm,如圖所示:

#現在你可以向表單輸入數據,並提交,如下示範:

Cookie 管理
我們可以使用中間件向Node.js 伺服器發送cookie 訊息,以下程式碼輸出了客戶端發送的cookie 訊息:
// express_cookie.js 文件var express = require('express')var cookieParser = require('cookie-parser')var app = express()app.use(cookieParser())app.get('/', function(req, res) {
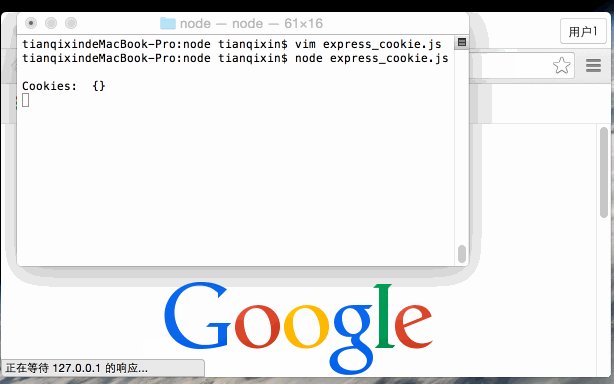
console.log("Cookies: ", req.cookies)})app.listen(8081)執行以上程式碼:
$ node express_cookie.js
現在你可以訪問http://127.0.0.1:8081 並查看終端資訊的輸出,如下示範:

相關資料
Express 官網:http://expressjs.com/
Express4.x API:http://expressjs.com/zh-cn/4x/api.html








