Node.js web module
Node.js Web Module
What is a web server?
Web server generally refers to a website server, which refers to a program that resides on a certain type of computer on the Internet. The basic function of a Web server is to provide Web information browsing services. It only needs to support the HTTP protocol, HTML document format and URL, and cooperate with the client's web browser.
Most web servers support server-side scripting languages (php, python, ruby), etc., and obtain data from the database through scripting languages and return the results to the client browser.
Currently the three most mainstream web servers are Apache, Nginx, and IIS.
Web application architecture

Client - client, generally refers to the browser, the browser can send The server requests data.
Server - Server, generally refers to the Web server, which can receive client requests and send response data to the client.
Business - Business layer, handles applications through the Web server, such as interacting with databases, logical operations, calling external programs, etc.
Data - Data layer, generally composed of databases.
Use Node to create a Web server
Node.js provides the http module. The http module is mainly used to build HTTP servers and clients, using HTTP servers. Or the client function must call the http module, the code is as follows:
var http = require('http');The following is a demonstration of a most basic HTTP server architecture (using port 8081), create a server.js file, the code is as follows:
var http = require('http');var fs = require('fs');var url = require('url');// 创建服务器http.createServer( function (request, response) {
// 解析请求,包括文件名 var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) { if (err) {
console.log(err); // HTTP 状态码: 404 : NOT FOUND // Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'}); }else{
// HTTP 状态码: 200 : OK // Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString()); } // 发送响应数据
response.end(); }); }).listen(8081);// 控制台会输出以下信息console.log('Server running at http://127.0.0.1:8081/'); Next we create an index.htm file in this directory, the code is as follows:
<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
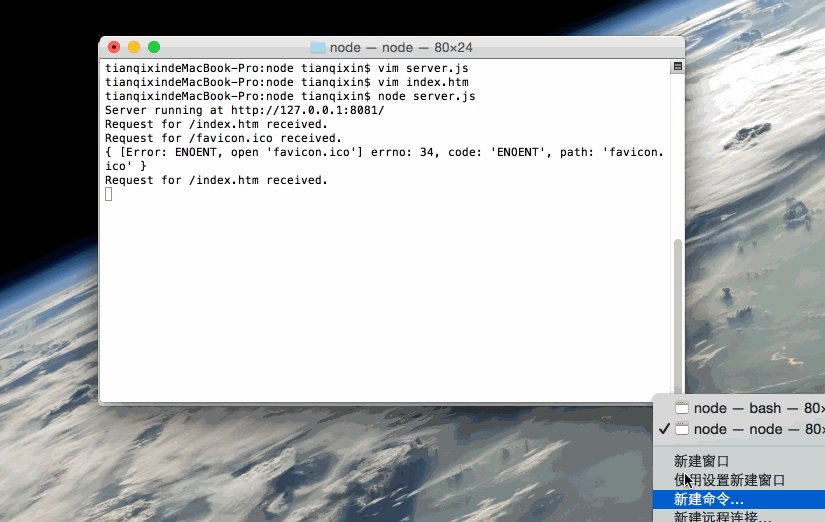
Execute the server.js file:
$ node server.jsServer running at http://127.0.0.1:8081/
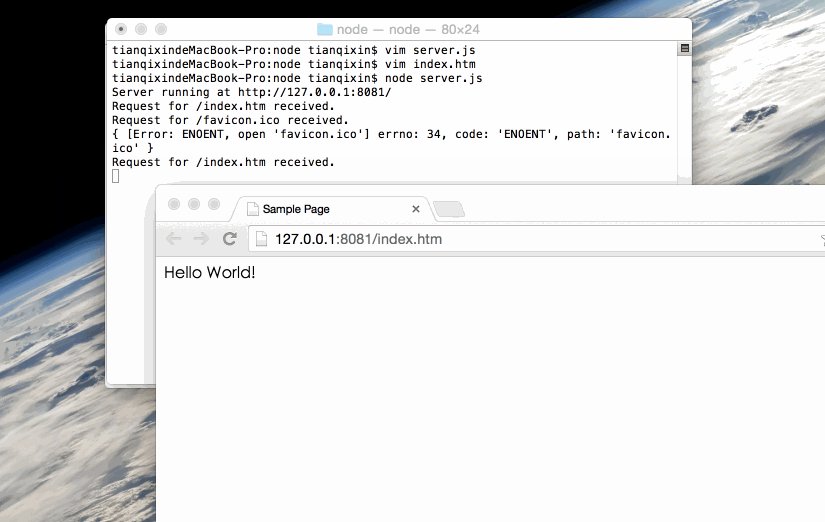
Then we open the address in the browser: http ://127.0.0.1:8081/index.htm, the display is as shown below:

The console output information when executing server.js is as follows:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Gif Example Demonstration

Use Node to create a Web client
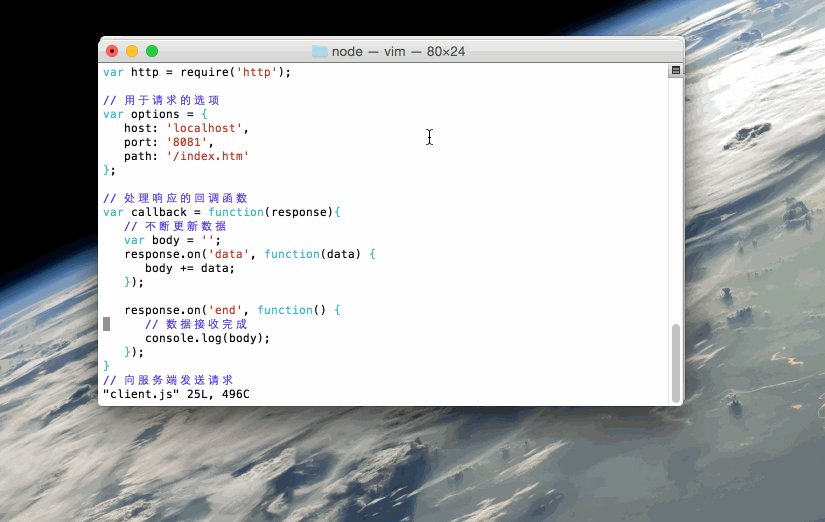
Node To create a Web client, you need to introduce the http module and create a client.js file. The code is as follows:
var http = require('http');// 用于请求的选项var options = {
host: 'localhost',
port: '8081',
path: '/index.htm' };// 处理响应的回调函数var callback = function(response){ // 不断更新数据 var body = '';
response.on('data', function(data) {
body += data; });
response.on('end', function() { // 数据接收完成
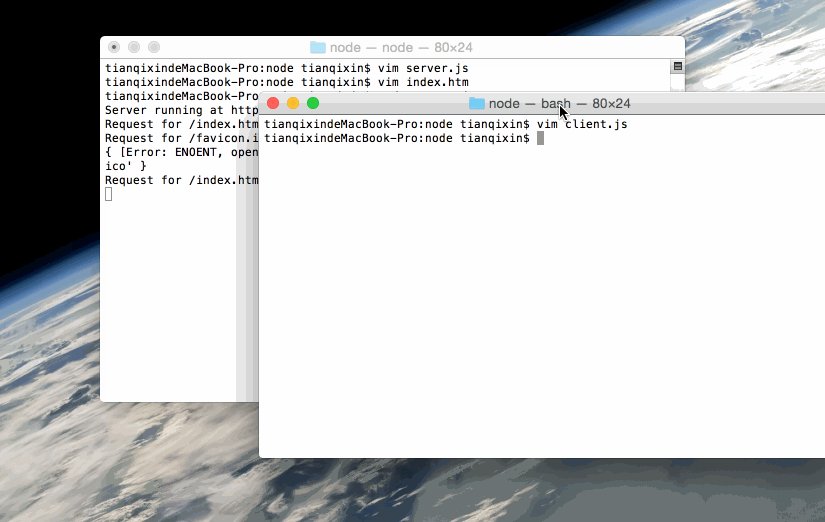
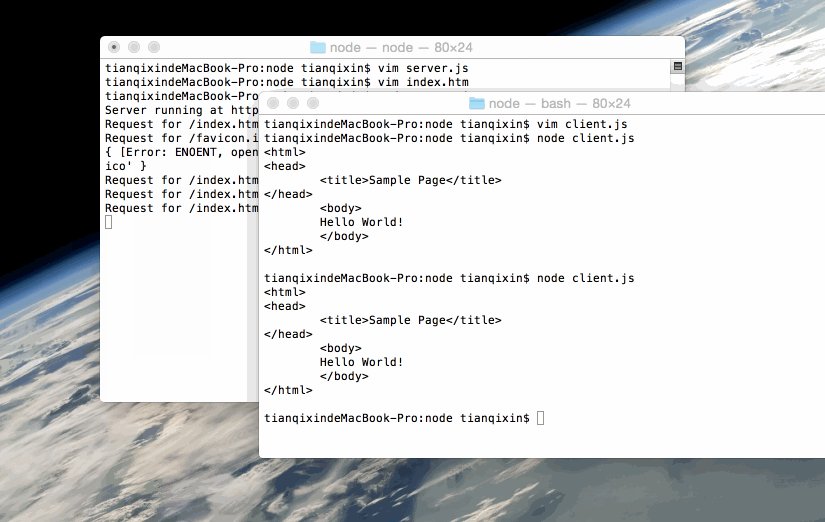
console.log(body); });}// 向服务端发送请求var req = http.request(options, callback);req.end();Open a new terminal and execute the client.js file. The output results are as follows:
$ node client.js<html><head><title>Sample Page</title></head><body>Hello World!</body></html>
The console output information when executing server.js is as follows:
Server running at http://127.0.0.1:8081/Request for /index.htm received. # 客户端请求信息
Gif example demonstration