onbeforeprint 事件
onbeforeprint 事件
實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeprint="myFunction()">
<h1>尝试打印文档</h1>
<p><b>提示:</b> 快捷键,如 Ctrl+P 可以设置页面打印。</p>
<p><b>注意:</b> 只有 Internet Explorer 和 Firefox 浏览器支持 onbeforeprint 事件。</p>
<script>
function myFunction() {
alert("即将开始打印该文档");
}
</script>
</body>
</html>##執行實例»點擊"執行實例" 按鈕檢視線上實例
#定義與用法onbeforeprint 事件在頁面即將列印時觸發(在列印視窗出現前)。
提示: onbeforeprint 事件的相反事件為onafterprint 。
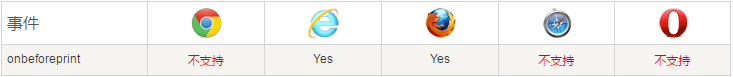
瀏覽器支援

語法#HTML 中:##<
element
onbeforeprint="myScript">試試看
JavaScript 中:object
.onbeforeprint =function(){myScript};試試看
JavaScript 中, 使用addEventListener() 方法:object
注意: .addEventListener("beforeprint", myScript);試試看
Internet Explorer 8 及更早IE 版本不支援addEventListener() 方法。 技術細節
| No | |
|---|---|
| No | |
| Event | |
| <body> |
#








