JSP 檔案上傳
JSP可以透過HTML的form表單上傳檔案到伺服器。 文件類型可以是文字檔、二進位、圖像檔等其他任何文件。
建立檔案上傳表單
接下來我們使用HTML標籤來建立檔案上傳表單,以下是要注意的點:
form表單method 屬性必須設定為POST 方法,不能使用GET 方法。
form表單 enctype 屬性需要設定為 multipart/form-data。
form表單 action 屬性需要設定為提交到後台處理檔案上傳的jsp檔案位址。例如 uploadFile.jsp 程式檔案用來處理上傳的檔案。
上傳檔案元素需要使用 <input .../> 標籤,屬性設定為 type="file"。如果需要上傳多個文件,可以在 <input .../>標籤中設定不同的名稱。
以下是一個上傳文件的表單,實例如下:
<html> <head> <title>File Uploading Form</title> </head> <body> <h3>File Upload:</h3> Select a file to upload: <br /> <form action="UploadServlet" method="post" enctype="multipart/form-data"> <input type="file" name="file" size="50" /> <br /> <input type="submit" value="Upload File" /> </form> </body> </html>
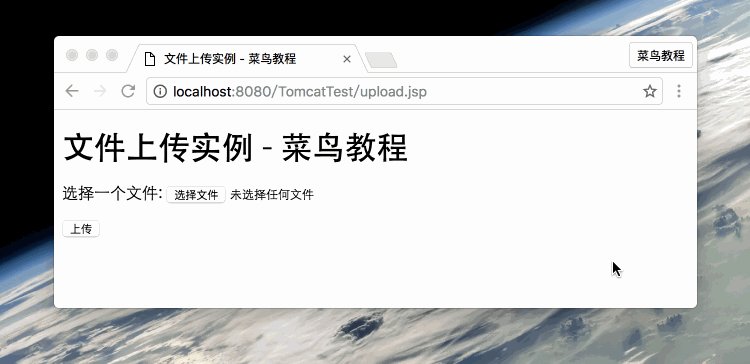
在你本地瀏覽器存取該文件,顯示介面如下所示,在你點擊"Upload File"會彈出一個視窗讓你選擇要上傳的檔案:

#後台JSP處理腳本
首先我們先定義檔案上傳後存儲在服務上的位置,你可以將路徑寫在你的程式當中,或者我們可以在web.xml設定檔中透過設定context-param 元素來設定檔案儲存的目錄,如下所示:
<web-app> .... <context-param> <description>文件上传地址</description> <param-name>file-upload</param-name> <param-value> c:\apache-tomcat-5.5.29\webapps\data\ </param-value> </context-param> .... </web-app>
以下腳本文件UploadFile.jsp可以處理多個上傳的文件,在使用該腳本之前,我們需要注意以下幾點:
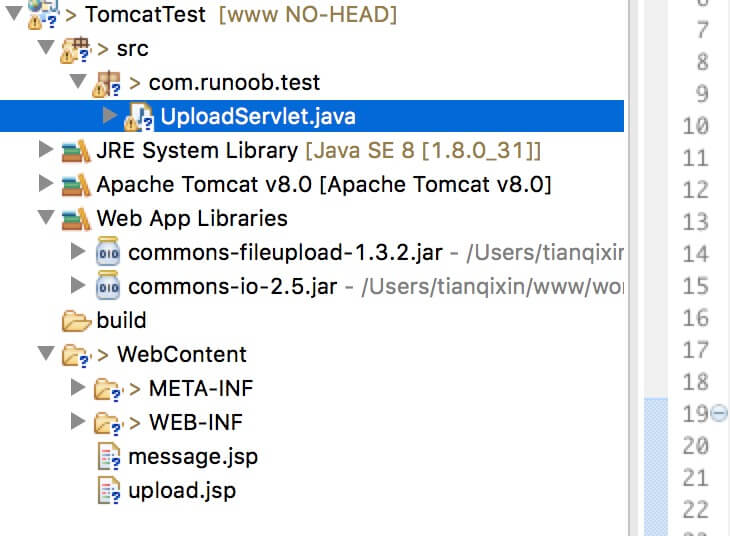
以下實例依賴FileUpload, 所以你需要在你的classpath中引入最新的commons-fileupload.x.x.jar 套件檔案。 下載網址為:http://commons.apache.org/fileupload/。
FileUpload 依賴 Commons IO, 所以你需要在你的classpath中引入最新的 commons-io-x.x.jar 。 下載網址為: http://commons.apache.org/io/。
在測試下列實例時,你需要上傳確認上傳的檔案大小小於 maxFileSize 變數設定的大小 ,否則檔案無法上傳成功。
確保你已經建立了目錄 c:\temp 和 c:\apache-tomcat-5.5.29\webapps\data 。
<%@ page import="java.io.*,java.util.*, javax.servlet.*" %>
<%@ page import="javax.servlet.http.*" %>
<%@ page import="org.apache.commons.fileupload.*" %>
<%@ page import="org.apache.commons.fileupload.disk.*" %>
<%@ page import="org.apache.commons.fileupload.servlet.*" %>
<%@ page import="org.apache.commons.io.output.*" %>
<%
File file ;
int maxFileSize = 5000 * 1024;
int maxMemSize = 5000 * 1024;
ServletContext context = pageContext.getServletContext();
String filePath = context.getInitParameter("file-upload");
// 验证上传内容了类型
String contentType = request.getContentType();
if ((contentType.indexOf("multipart/form-data") >= 0)) {
DiskFileItemFactory factory = new DiskFileItemFactory();
// 设置内存中存储文件的最大值
factory.setSizeThreshold(maxMemSize);
// 本地存储的数据大于 maxMemSize.
factory.setRepository(new File("c:\temp"));
// 创建一个新的文件上传处理程序
ServletFileUpload upload = new ServletFileUpload(factory);
// 设置最大上传的文件大小
upload.setSizeMax( maxFileSize );
try{
// 解析获取的文件
List fileItems = upload.parseRequest(request);
// 处理上传的文件
Iterator i = fileItems.iterator();
out.println("<html>");
out.println("<head>");
out.println("<title>JSP File upload</title>");
out.println("</head>");
out.println("<body>");
while ( i.hasNext () )
{
FileItem fi = (FileItem)i.next();
if ( !fi.isFormField () )
{
// 获取上传文件的参数
String fieldName = fi.getFieldName();
String fileName = fi.getName();
boolean isInMemory = fi.isInMemory();
long sizeInBytes = fi.getSize();
// 写入文件
if( fileName.lastIndexOf("\") >= 0 ){
file = new File( filePath ,
fileName.substring( fileName.lastIndexOf("\"))) ;
}else{
file = new File( filePath ,
fileName.substring(fileName.lastIndexOf("\")+1)) ;
}
fi.write( file ) ;
out.println("Uploaded Filename: " + filePath +
fileName + "<br>");
}
}
out.println("</body>");
out.println("</html>");
}catch(Exception ex) {
System.out.println(ex);
}
}else{
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet upload</title>");
out.println("</head>");
out.println("<body>");
out.println("<p>No file uploaded</p>");
out.println("</body>");
out.println("</html>");
}
%>接下來讓我們透過瀏覽器存取http://localhost:8080/UploadFile.htm,介面如下所示,並上傳檔案:

如果你的JSP腳本運作正常,檔案將會上傳至c:\apache-tomcat-5.5.29\webapps\data\ ,你可以開啟資料夾看看是否上傳成功。








