使用者資料圖層
目錄
- 1#使用者資料圖層
- 2 使用者資料上傳
- 3 使用者資料圖層展示
- 4 使用者資料擷取
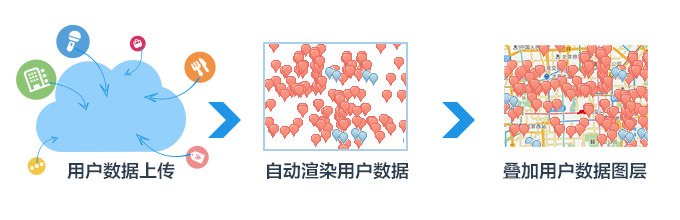
百度地圖API可以將使用者上傳到LBS雲端裡的位置資料即時渲染成圖層,然後透過CustomLayer物件疊加到地圖上。目前LBS雲支援使用者儲存poi數據,儲存的欄位除經緯度座標外還包括名稱、位址等屬性資訊。 CustomLayer類別提供讀取LBS雲資料接口,並自動渲染使用者資料產生資料圖層,同時提供點選疊加圖層返回poi資料的功能。大致流程如下:

用戶資料上傳
#用戶資料的上傳有兩種方式,分別是HTTP介面上傳方式、可視化標註方式。
1. HTTP介面上傳方式:HTTP介面方式首先需要建立資料儲存空間(databox),然後再上傳使用者的poi資料。創建儲存空間及poi發送的是POST請求,可以藉助chrome瀏覽器下的Postman插件可視化發送請求。
2. 視覺化標註方式:使用者進入雲端儲存編輯頁面後設定標註模式進行poi資料的輸入。此方式的特點是簡單、直觀,但是資料量大時效率低。
使用者資料圖層展示
疊加使用者資料圖層
CustomLayer建構子可以透過接收資料儲存空間id (geotable id)參數產生使用者資料圖層,儲存空間id可以在建立資料儲存時取得。
程式碼如下:
//根据daboxId创建自定义图层,用户可用自己创建的geotableid替换30960
var customLayer=new BMap.CustomLayer({
geotableId: 30960,
q: '', //检索关键字
tags: '', //空格分隔的多字符串
filter: '' //过滤条件,参考http://developer.baidu.com/map/lbs-geosearch.htm#.search.nearby
});將使用者自訂圖層加入地圖上的方法跟新增Tilelayer物件方式相同,即:
map.addTileLayer(customLayer);//添加自定义图层
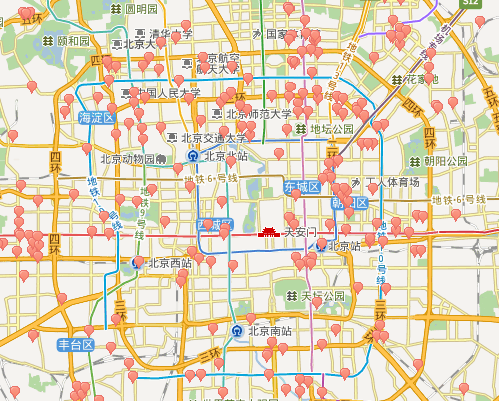
以下是將北京火車票代售點圖層疊加在地圖上的展示效果:

用戶資料的麻點展示範例,請體驗。
使用者資料圖層事件
JSAPIv1.5提供點選使用者資料圖層事件,並支援傳回點選poi點的資訊。程式碼如下:
customLayer.addEventListener('onhotspotclick',callback);//单击图层事件
function callback(e)//单击热点图层
{
var customPoi = e.customPoi, //获取poi对象
str = [];
str.push("address = " + customPoi.address);
str.push("phoneNumber = " + customPoi.phoneNumber);
var content = '<p style="width:280px;margin:0;line-height:20px;">地址:' + customPoi.address + '<br>电话:' + customPoi.phoneNumber + '</p>';
var searchInfoWindow = new BMapLib.SearchInfoWindow(map, content, { //带检索的信息窗口
title: customPoi.title, //标题
width: 290, //宽度
height: 40, //高度
panel : "panel", //检索结果面板
enableAutoPan : true, //自动平移
enableSendToPhone: true, //是否显示发送到手机按钮
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE //从这里出发
]
});
var point = new BMap.Point(customPoi.point.lng, customPoi.point.lat);
searchInfoWindow.open(point);}
}使用者資料擷取
除了展示使用者自有資料外,利用JSAPI擷取介面也可以對自有資料進行檢索。支援的檢索類型包括:城市內檢索、矩形區域檢索和圓形區域檢索。以下以圓形檢索為例,說明如何擷取圓形區域的自有資料。首先,用滑鼠繪製圓形區域:
var drawingManager = new BMapLib.DrawingManager(map, {
//使用鼠标工具需要引入鼠标工具开源库DrawingManager_min.js及样式文件DrawingManager_min.css
isOpen: false, //是否开启绘制模式
enableDrawingTool: false, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
}
});
drawingManager.setDrawingMode(BMAP_DRAWING_CIRCLE);
drawingManager.open();在滑鼠畫圓結束事件回呼函數內進行週邊檢索:
drawingManager.addEventListener('circlecomplete', function(e) {
circle = e;
var radius= parseInt(e.getRadius()); //检索半径必须是整型
var center= e.getCenter();
drawingManager.close();
if (customLayer) {
map.removeTileLayer(customLayer);
}
localSearch.searchNearby(' ', center,radius,{customData:{databoxId: 4032}});//用新创建的databoxid替换该值
});以下是檢索中關村週邊的火車票代售點的檢索結果圖:









