Panorama display
Table of Contents
- ##1 Overview
- 2 Panoramic control
- ##3 Panoramic map usage
- 4 Set panorama map control
- 5 Set panorama The poi type displayed inside
- 6 Indoor scene map usage
- 7 Get panoramic map data ##8
- Panoramic map event 9
- Add annotations to the panoramic map
Overview
Baidu Panoramic Map provides a 360-degree panoramic view covering designated roads and designated location points in the city along the panoramic view. It is more realistic and intuitive than the two-dimensional map panorama.
The panoramic map API currently covers the same cities as Baidu Map (map.baidu.com), and maintains the same update frequency as Baidu Map.
Baidu LBS open platform provides panoramic functions through JavaScript API. By default, the PC side uses flash technology for rendering, and the mobile browser side uses JavaScript rendering to ensure the availability of the service under various browsers. In addition, due to cross-domain issues in flash rendering this time, when using the panorama function on the PC, you need to deploy the panorama example to the server for viewing. Double-clicking the example directly cannot display the panorama.
The following is the panorama effect:

Panorama control
You can enter the panorama from the ordinary map through the panorama control Map, the way to add a panorama control is similar to adding a toolbar and other controls
The code is as follows:
var stCtrl = new BMap.PanoramaControl(); stCtrl.setOffset(new BMap.Size(20, 20)); map.addControl(stCtrl);
Click the panorama control to enter the panorama. Clicking the close button in the upper right corner of the panorama will return to the normal map.
Usage of panoramic map
The panoramic map can be added to the web page as a div like a normal map. The following gives the core code for displaying the panorama and gives the code description.
<div id="panorama" style="width:100%;height:100%"></div> //1 <script type="text/javascript"> window.onload = function(){ var panorama = new BMap.Panorama('panorama'); //2 panorama.setPosition(new BMap.Point(120.320032, 31.589666)); //3 // panorama.setId('0100010000130501122416015Z1'); panorama.setPov({heading: -40, pitch: 6}); //4 } </script>Instructions:
1) Create a div that "contains" the panoramic map as a container;
2) Create a panoramic object (Panorama), the constructor parameter is the same as the div id created in 1);
3) Display the panoramic map of a specific location by setting the latitude and longitude coordinates; in addition to specifying the latitude and longitude, you can also pass Specify the id of the panorama to set the currently displayed panoramic view, such as the code comment part;
4) The two parameters heading and pitch are used to set the perspective of the panorama, where heading refers to the horizontal direction of the camera ( "Shaking head") angle, due north is 0, due east is 90, due south is 180, and due west is 270; pitch refers to the vertical direction of the camera ("nodding").
Set the panoramic map control
By setting the PanoramaOption parameter and setOptions method of the Panorama class, you can specify whether to display the navigation control, road guidance control, photo album control, etc. in the panoramic map .
The core code for setting the hidden navigation control is as follows:
//通过PanoramaOption指定 var panorama = new BMap.Panorama('panorama', {navigationControl: false}); //默认为显示导航控件,默认值为true //通过setOptions方法指定 Panorama.setOptions({navigationControl:false});The core code for setting the road guidance control As follows:
//通过PanoramaOption指定 var panorama = new BMap.Panorama('panorama', {linksControl:false}); //默认为显示道路指引控件,默认值为true //通过setOptions方法指定 Panorama.setOptions({linksControl:false});The above method can also set whether the panoramic album control is displayed and the display style. The core code is as follows:
panorama.setOptions({ albumsControl: true, albumsControlOptions:{anchor:BMAP_ANCHOR_TOP_LEFT, //设置相册显示位置 offset:new BMap.Size(10,10),//设置相册距离左上角偏移量 maxWidth:100%,//设置相册控件的最大显示宽度 imageHeight:80//设置相册控件的高度 } });Set the poi type displayed in the panorama
Panorama's setPanoramaPOIType method can Specify the POI type to be displayed. Currently supported types include: hotels, restaurants, cinemas, bus stops, indoor scenes, etc. When the setting type is BMAP_PANORAMA_POI_NONE, it means that all poi are hidden.
Only the core code of the restaurant type will be displayed within the specified panoramic view:
panorama.setPanoramaPOIType(BMAP_PANORAMA_POI_CATERING); //餐饮 panorama.setPov({pitch: 6, heading: 138});Indoor scene Map Usage
In addition to supporting panoramic views along the road, Baidu Map API also supports indoor views in scenic spots and hotels. The difference between indoor scene and ordinary panorama is:
1) Ordinary panorama supports setting panorama in two ways: latitude and longitude and id, while indoor scene can only be set through id;
2) Ordinary panorama The PanoramaOption class does not support indoor scene switching controls, but indoor scenes do.
The core code for setting the interior switching control for indoor scenes:
var panorama = new BMap.Panorama('panorama', { 'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false }); panorama.setOptions({ 'disableIndoorSceneSwitchControl': true });Get panoramic map data
In addition to displaying panoramas at specific locations and specific perspectives, the JavaScript API also supports obtaining this type of information, as follows Give an example of obtaining the panorama ID and latitude and longitude coordinates.
var panorama = new BMap.Panorama('panorama', { 'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false }); panorama.setOptions({ 'disableIndoorSceneSwitchControl': true });
1) The PanoramaService class is used to create an instance of the panorama data information class and provides getPanoramaById (obtained according to pid Panorama data) getPanoramaByPOIId (get panorama data based on POIId) getPanoramaByLocation (return the panorama data closest to here based on coordinates) Three methods are used to obtain panorama data.2) The getPanoramaByLocation method can return the panoramic data closest to here according to the coordinates. When the data cannot be obtained, the callback function parameter is null.
Panoramic map event
JavaScript API provides position_changed (position change event) links_changed (adjacent road panorama change event), pov_changed (perspective change event), zoom_changed (zoom Level change event) and other events are used to monitor changes in panoramic status.
Usage is as follows:
var panorama = new BMap.Panorama('panorama'); panorama.setPosition(new BMap.Point(120.320032, 31.589666)); panorama.addEventListener('position_changed', function(e){ //注册全景位置改变事件 var pos = this.getPosition(); console.log(e.type); });##Add annotations to the panoramic map
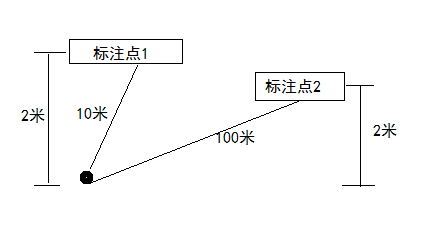
PanoramaLabel is a panorama labeling class that can set the position (position) and three-dimensional height (altitude) attributes of the panorama label. The three-dimensional height has the characteristics of "large near, small far", that is, the farther the panorama label point is from the center point of the panorama, Closer, the same height value will be displayed higher. As shown in the figure below, the heights of label 1 and label 2 are set to 2 meters at the same time. However, because label 1 is closer to the center point than label 2, label 1 is displayed higher.
The PanoramaLabel label can be added to the panorama through the addOverlay method of the Panorama class. The usage is as follows: In addition to adding panoramic annotations, you can also trigger click, mouseover, and mouseout of panoramic annotations. ), delete event. Here's how to use the click event:
In addition to adding panoramic annotations, you can also trigger click, mouseover, and mouseout of panoramic annotations. ), delete event. Here's how to use the click event:var panorama = new BMap.Panorama('panorama'); panorama.setPosition(new BMap.Point(116.403925,39.913903));//坐标点在天安门 var labelPosition = new BMap.Point(116.403925,39.913903); var labelOptions = { position: labelPosition, altitude:5 };//设置标注点的经纬度位置和高度 var label = new BMap.PanoramaLabel('自定义标注-天安门广场', labelOptions);//创建全景标注对象 panorama.addOverlay(label);//在全景地图里添加该标注 panorama.setPov(label.getPov()); //修改点的视角,朝向该labellabel.addEventListener('click', function() { //给标注点注册点击事件 panorama.setPov({ //修改点的视角 pitch: 15, heading: 180 }); });








