客製化個性地圖
目錄
- 1#概述
- #2 實作客製化個性地圖
- 2.1 範本選擇方式
- 2.2 個人化編輯方式
- 3 個性地圖成功案例
#概述
自訂個性地圖是支援使用者使用JavaScript API設定地圖底圖的樣式風格(展現顏色為普通、深色、淺色)以及控制組成地圖底圖的元素類別的顯示和隱藏,創建滿足用戶特定需求的與眾不同的地圖,如透過隱藏某類地圖元素,突出展示自己的數據。個人化客製化功能同時適用於pc端和手機端全部瀏覽器。
目前有兩種方式可以自訂個性地圖:
1. 透過百度地圖提供的樣式模板,選擇地圖,然後透過JavaScriptAPI的setMapStyle方法呼叫生效;
# 2. 透過個性地圖編輯工具,自行編輯地圖展示樣式,產生地圖樣式json,然後透過JavaScriptAPI的方法呼叫生效。
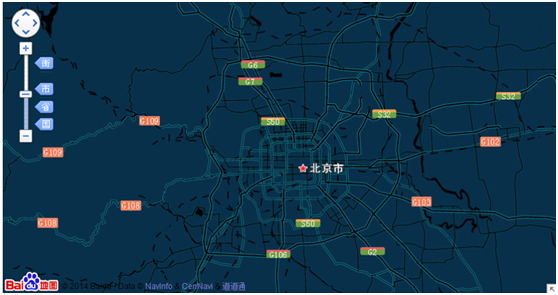
以下是深夜地圖效果:

實作客製化個性地圖
範本選擇方式
選擇範本方式簡單好用,對於初學者可選用這種方式,使用步驟如下:
第一步:選擇範本:
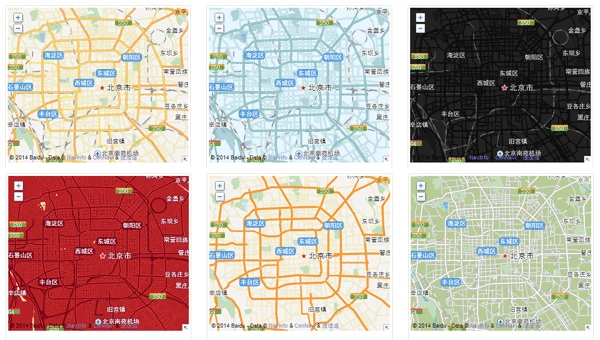
目前開放平台為使用者提供多種不同風格的模板,點擊下方模板示意圖即可進入模板頁面查看模板,開發者可以從中選擇感興趣的模板進行開發。
模板示意圖如下:

第二步:設定地圖樣式:
將style改為模板下方的英文名稱,如下圖紅框所示:
var mapStyle={ style : "*模板英文名称*" } map.setMapStyle(mapStyle);其中,mapStyle為MapStyle類,該類別使用物件字面量形式表示,不可實例化。 style用於設定底圖顏色樣式。

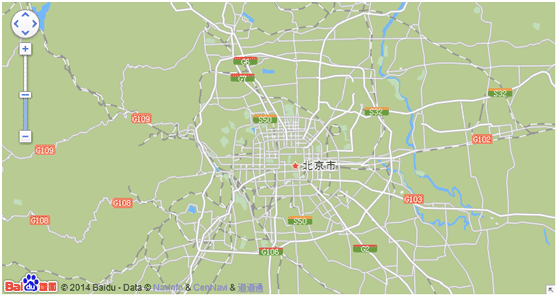
下面為風格為mapbox的設定方法:
設定程式碼如下:
var mapStyle={ style : "mapbox" } map.setMapStyle(mapStyle);設定後地圖效果如下:

個人化編輯方式
該方式是指開發者可以藉助個人化編輯器,透過改變地圖元素的顏色、亮度、飽和度、文字標註填充色、文字標註等產生樣式配置json,然後透過呼叫JavaScriptAPI方法使配置生效。操作頁面截圖如下:

個人化編輯工具的使用步驟如下:
##第一步:新增樣式規則:
樣式規則是元素、屬性及樣式的統一描述,地圖樣式由多條樣式規則組合而成,編輯首個元素時預設有一條規則,使用者可以基於修改地圖樣式,後續編輯元素時,需要重新建立一條規則。第二步:選擇元素
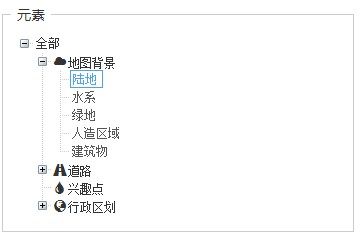
建立完樣式規則後,需要選擇要修改的地圖元素。目前可以修改的地圖元素包括以下幾種:
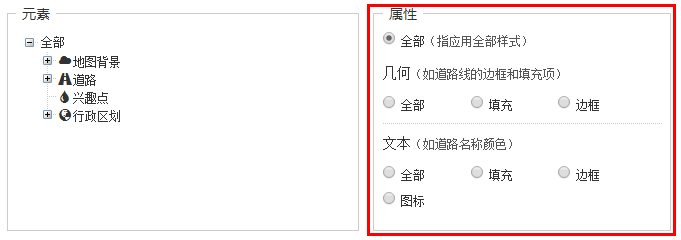
第三步:選擇屬性
諸如道路這類元素由文字和線狀元素組成,屬性用來指定是修改文字還是線的邊框、填充色,如下圖指定修改道路的邊框:
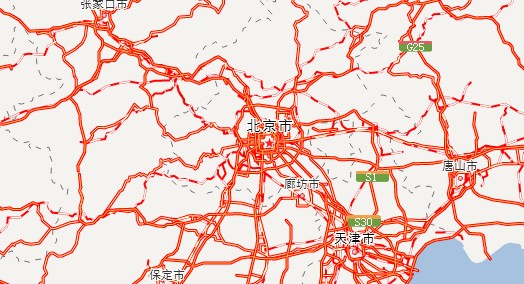
第四步:選擇樣式
選定屬性後,下一步是選擇要修改的樣式,如要設定道路邊框的顏色為紅色,則如下操作:

第五步:設定地圖樣式
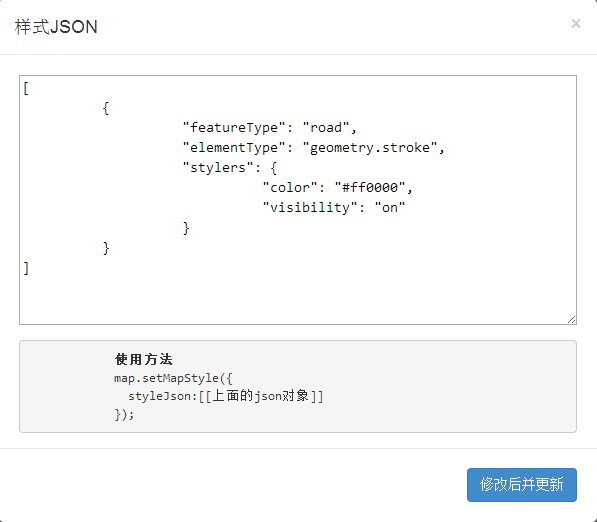
要將編輯後的地圖樣式套用到自己的網站上,需要先從查看json處(下圖)取得樣式json, #
#

設定程式碼如下:
var myStyleJson=[ {
"featureType": "road",
"elementType": "geometry.stroke",
"stylers": {
"color": "#ff0000"
} }];map.setMapStyle({styleJson: myStyleJson });個性地圖成功案例
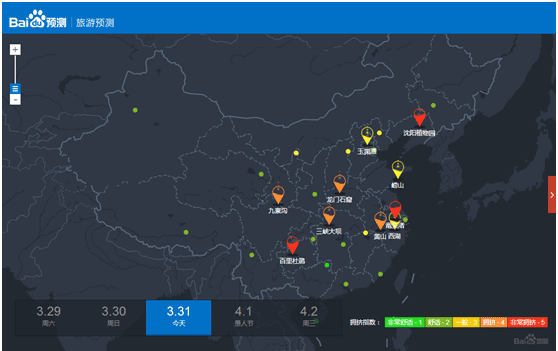
以下為百度旅遊預測所使用的底圖,地圖僅顯示行政邊界無poi,且整體呈現暗色,使得地圖上預測資訊的展示更為明顯。