jEasyUI自訂視窗工具列
預設情況下,視窗(window)有四個工具:collapsible、minimizable、maximizable 和 closable。例如我們定義以下視窗(window):
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;"> window content </div>

如需自訂工具,設定工具為 true 或 false。例如我們希望定義一個視窗(window),只擁有一個可關閉的工具。您應該設定任何其他工具為 false。我們可以在標記中或透過 jQuery 程式碼定義 tools 屬性。現在我們使用 jQuery 程式碼來定義視窗(window):
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});
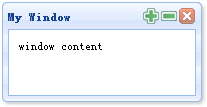
如果我們希望新增自訂的工具到視窗(window),我們可以使用 tools 屬性。作為實例演示,我們新增兩個工具到視窗(window):
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});
下載 jQuery EasyUI 實例
jeasyui-win-win2.zip








