Create a simple window with jEasyUI
Creating a window (window) is very simple, we create a DIV tag:
<div id="win" class="easyui-window" title="My Window" style="width:300px;height:100px;padding:5px;"> Some Content.</div>
Now run the test page, you will see a window (window) displayed on your screen. We don't need to write any javascript code.

If you want to create a hidden window, remember to set the 'closed' attribute to the 'true' value. You can call the 'open' method to open the window:
<div id="win" class="easyui-window" title="My Window" closed="true" style="width:300px;height:100px;padding:5px;"> Some Content.</div>
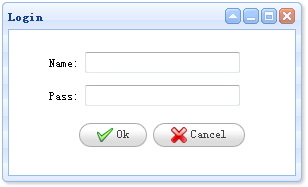
$('#win').window('open');As the final example demonstration, we create a login window (window):
<div id="win" class="easyui-window" title="Login" style="width:300px;height:180px;"><form style="padding:10px 20px 10px 40px;"><p>Name: <input type="text"></p><p>Pass: <input type="password"></p><div style="padding:5px;text-align:center;"><a href="#" class="easyui-linkbutton" icon="icon-ok">Ok</a><a href="#" class="easyui-linkbutton" icon="icon-cancel">Cancel</a></div></form></div>

Download jQuery EasyUI example
jeasyui-win-win1.zip








