jEasyUI自訂對話框
您可以建立一個帶有工具列(toolbar)和按鈕(button)的對話方塊(dialog),可以從 HTML 標籤建立。這個教學描述如何新增工具列(toolbar)和按鈕(button)到對話框(dialog),沒有任何的 javascript 程式碼。

建立對話方塊(Dialog)
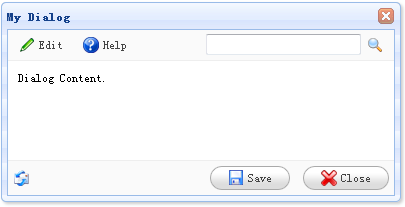
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;padding:10px" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
建立工具列(Toolbar)
<div id="dlg-toolbar"> <table cellpadding="0" cellspacing="0" style="width:100%"> <tr> <td> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true">Edit</a> <a href="#" class="easyui-linkbutton" iconCls="icon-help" plain="true">Help</a> </td> <td style="text-align:right"> <input></input><a href="#" class="easyui-linkbutton" iconCls="icon-search" plain="true"></a> </td> </tr> </table> </div>
建立按鈕(Buttons)
<div id="dlg-buttons">
<table cellpadding="0" cellspacing="0" style="width:100%">
<tr>
<td>
<img src="../style/images/email.gif"/>
</td>
<td style="text-align:right">
<a href="#" class="easyui-linkbutton" iconCls="icon-save" onclick="javascript:alert('save')">Save</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Close</a>
</td>
</tr>
</table>
</div>請注意,對話框(dialog)的工具列(toolbar)和按鈕(buttons)屬性也可以透過string 值指定,它將充當作為一個選擇器去選擇一個適當的DIV 元素,並追加到工具列(toolbar)或按鈕( buttons)的位置。
下載 jQuery EasyUI 實例
jeasyui-win-dlg2.zip








