jEasyUI creates dialog box
A dialog box (Dialog) is a special window (window) that can contain a toolbar at the top and buttons at the bottom. By default, the dialog box (Dialog) cannot be resized, but the user can set the resizable attribute to true so that it can be resized.

Creating a dialog box (Dialog)
A dialog box (Dialog) is very simple and can be created from a DIV tag, as shown below:
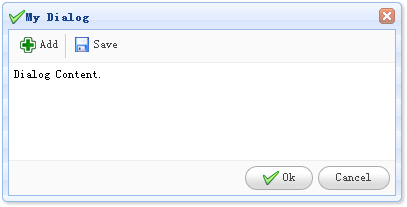
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
Prepare the toolbar ( Toolbar) and button (Button)
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>In the above code, we create a dialog box (dialog) with a toolbar (toolbar) and a button (button). This is the standard configuration for dialogs, toolbars, content, and buttons.
Download jQuery EasyUI instance
jeasyui-win-dlg1.zip








