jQuery UI 使用
一旦您下載了jQuery UI,您將得到一個zip 壓縮包,包含下列檔案:
/css//development-bundle//js/index.html
在網頁上使用jQuery UI
在文字編輯器中開啟index.html ,您將看到引用了一些外部檔案:主題、jQuery 和jQuery UI。通常情況下,您需要在頁面中引用這三個文件,以便使用jQuery UI 的窗體小部件和交互部件:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
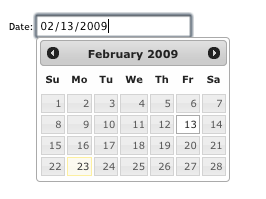
一旦您引用了這些必要的文件,您就能向您的頁面添加一些jQuery 小工具。例如,要製作一個日期選擇器(datepicker)小工具,您需要在頁面上新增一個文字輸入框,然後再呼叫.datepicker(),如下所示:
HTML:
<input type="text" name="date" id="date" />
JavaScript:
$( "#date" ).datepicker();

#如需查看jQuery UI 小部件和互動部件的實例演示,請存取jQuery UI 實例。








