jEasyUI建立複雜樹狀網格
樹狀網格(TreeGrid)可以展示有限空間上有多列和複雜資料電子表格。本教學將示範如何將表格資料排列在分割的網格和多行表頭中,以便組織共同的資料。

建立樹形網格(TreeGrid)
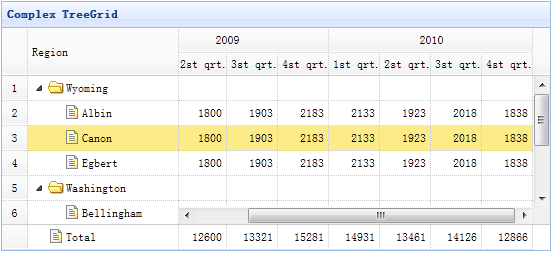
<table title="Complex TreeGrid" class="easyui-treegrid" style="width:550px;height:250px" url="data/treegrid2_data.json" rownumbers="true" showFooter="true" idField="id" treeField="region"> <thead frozen="true"> <tr> <th field="region" width="150">Region</th> </tr> </thead> <thead> <tr> <th colspan="4">2009</th> <th colspan="4">2010</th> </tr> <tr> <th field="f1" width="50" align="right">1st qrt.</th> <th field="f2" width="50" align="right">2st qrt.</th> <th field="f3" width="50" align="right">3st qrt.</th> <th field="f4" width="50" align="right">4st qrt.</th> <th field="f5" width="50" align="right">1st qrt.</th> <th field="f6" width="50" align="right">2st qrt.</th> <th field="f7" width="50" align="right">3st qrt.</th> <th field="f8" width="50" align="right">4st qrt.</th> </tr> </thead> </table>
如您所看到的,樹狀網格(Treegrid)的使用和資料網格(Datagrid)一樣。請使用 'frozen' 屬性來定義凍結列,列的 'colspan' 和 'rowspan' 屬性來定義多行表頭。
下載 jQuery EasyUI 實例
jeasyui-tree-treegrid2.zip








