jEasyUI creates a basic tree grid
The TreeGrid component inherits from the DataGrid, but allows parent/child node relationships between rows. Many properties are inherited from the DataGrid and can be used in the TreeGrid. In order to use a tree grid (TreeGrid), the user must define the 'treeField' attribute to indicate which field acts as a tree node.
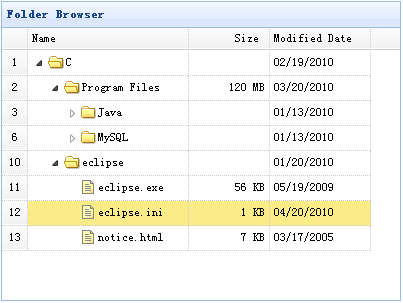
This tutorial will show you how to set up a folder browsing using the TreeGrid component.

Create tree grid (TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="160">Name</th> <th field="size" width="60" align="right">Size</th> <th field="date" width="100">Modified Date</th> </tr> </thead> </table>
Download jQuery EasyUI example
jeasyui-tree-treegrid1.zip








