jEasyUI樹形選單載入父/子節點
通常表示一個樹節點的方式就是在每一個節點儲存一個 parentid。 這個也被稱為鄰接列表模型。 直接載入這些資料到樹狀選單(Tree)是不允許的。 但是我們可以在載入樹形選單之前,把它轉換為標準標準的樹形選單(Tree)資料格式。 樹(Tree)插件提供一個 'loadFilter' 選項函數,它可以實現這個功能。 它提供一個機會來改變任何一個進入資料。 本教學向您展示如何使用 'loadFilter' 函數載入父/子節點到樹狀選單(Tree)。

父/子節點資料
[
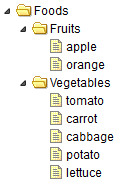
{"id":1,"parendId":0,"name":"Foods"},
{"id":2,"parentId":1,"name":"Fruits"},
{"id":3,"parentId":1,"name":"Vegetables"},
{"id":4,"parentId":2,"name":"apple"},
{"id":5,"parentId":2,"name":"orange"},
{"id":6,"parentId":3,"name":"tomato"},
{"id":7,"parentId":3,"name":"carrot"},
{"id":8,"parentId":3,"name":"cabbage"},
{"id":9,"parentId":3,"name":"potato"},
{"id":10,"parentId":3,"name":"lettuce"}
]使用'loadFilter' 建立樹狀選單(Tree)
$('#tt').tree({
url: 'data/tree6_data.json',
loadFilter: function(rows){
return convert(rows);
}
});轉換的實作
function convert(rows){
function exists(rows, parentId){
for(var i=0; i<rows.length; i++){
if (rows[i].id == parentId) return true;
}
return false;
}
var nodes = [];
// get the top level nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (!exists(rows, row.parentId)){
nodes.push({
id:row.id,
text:row.name
});
}
}
var toDo = [];
for(var i=0; i<nodes.length; i++){
toDo.push(nodes[i]);
}
while(toDo.length){
var node = toDo.shift(); // the parent node
// get the children nodes
for(var i=0; i<rows.length; i++){
var row = rows[i];
if (row.parentId == node.id){
var child = {id:row.id,text:row.name};
if (node.children){
node.children.push(child);
} else {
node.children = [child];
}
toDo.push(child);
}
}
}
return nodes;
}下載jQuery EasyUI 實例
jeasyui-tree-tree6.zip








