jEasyUI樹形選單新增節點
本教學向您展示如何附加節點到樹狀選單(Tree)。我們將創建一個包含水果和蔬菜節點的食品樹,然後添加一些其他水果到已存在的水果節點。

建立食品樹
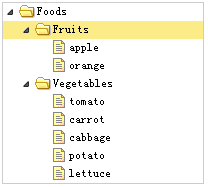
首先,我們建立食品樹,程式碼如下:
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
請注意,樹(Tree)元件是定義在< ul> 標記中,樹節點資料從URL "tree_data.json" 載入。
得到父節點
然後我們透過點擊節點選擇水果節點,我們將會加入一些其他的水果資料。執行 getSelected 方法得到處理節點:
var node = $('#tt').tree('getSelected');getSelected 方法的回傳結果就是一個 javascript 對象,它有一個 id、text、target 屬性。 target 屬性是一個 DOM 對象,引用選取節點,它的 append 方法將用於附加子節點。
附加節點
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
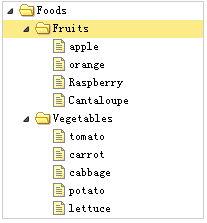
}當添加一些水果,您將看見:

正如您所看到的,使用easyui 的樹(Tree)插件去附加節點不是那麼的難。
下載 jQuery EasyUI 實例
jeasyui-tree-tree3.zip








