jEasyUI creates tree menu with checkboxes
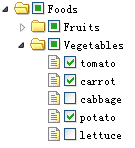
easyui’s Tree plugin allows you to create a checkbox tree. If you click a node's checkbox, the clicked node information will be inherited up and down. For example: click on the checkbox of the 'tomato' node and you will see that the 'Vegetables' node is now only partially selected.

Create check box tree
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
Download jQuery EasyUI example
jeasyui-tree-tree4.zip








