Add nodes to jEasyUI tree menu
This tutorial shows you how to attach nodes to a Tree. We will create a food tree containing fruit and vegetable nodes, and then add some other fruits to the existing fruit nodes.

Create food tree
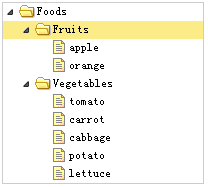
First, we create the food tree, the code is as follows:
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
Please note that the tree component is defined in < In the ul> tag, the tree node data is loaded from the URL "tree_data.json".
Get the parent node
Then we select the fruit node by clicking on the node, and we will add some other fruit data. Execute the getSelected method to get the processing node:
var node = $('#tt').tree('getSelected');The return result of the getSelected method is a javascript object, which has an id, text, and target attributes. The target attribute is a DOM object that refers to the selected node, and its append method will be used to append child nodes.
Attach nodes
var node = $('#tt').tree('getSelected');
if (node){
var nodes = [{
"id":13,
"text":"Raspberry"
},{
"id":14,
"text":"Cantaloupe"
}];
$('#tt').tree('append', {
parent:node.target,
data:nodes
});
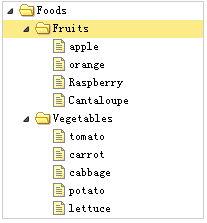
}When adding some fruits, you will see:

As you can see, use easyui’s Tree plug-in to attach Nodes are not that difficult.
Download jQuery EasyUI instance
jeasyui-tree-tree3.zip








